Localization solutions
for developers
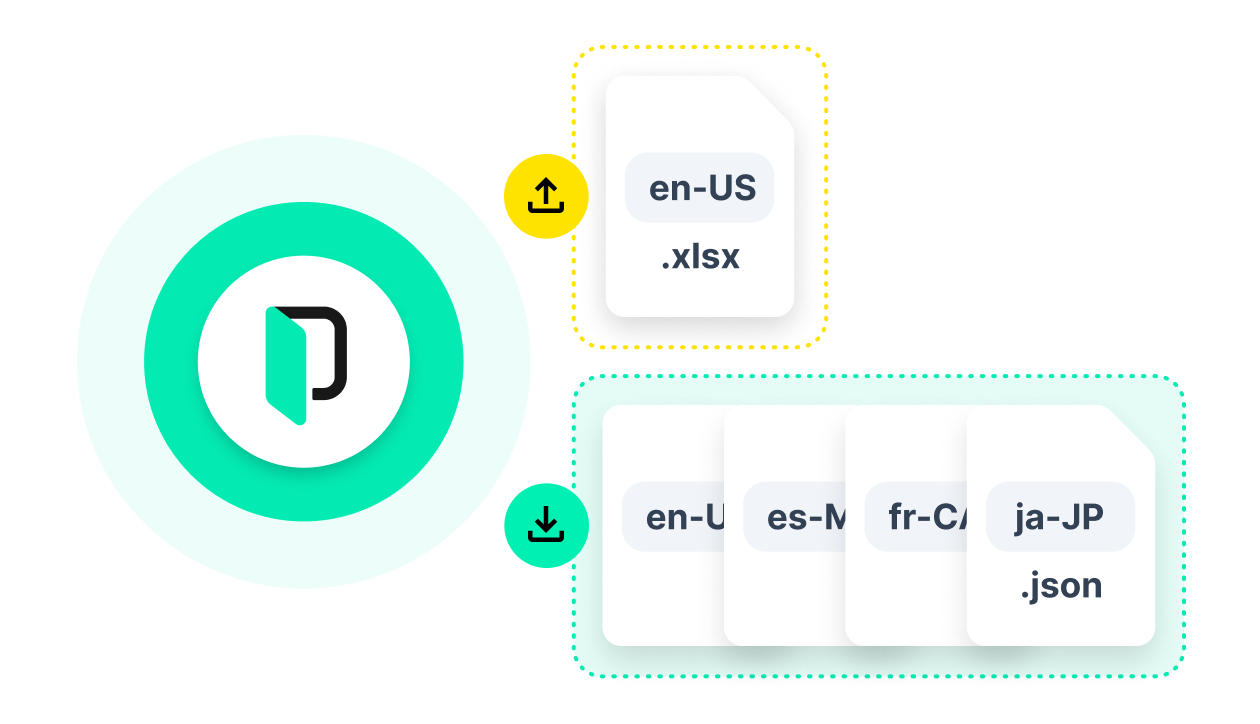
Automate the software localization process to eliminate
hassle and manual work, and seamlessly integrate
localization into your development cycle.
A Leader in Localization







INTEGRATIONS
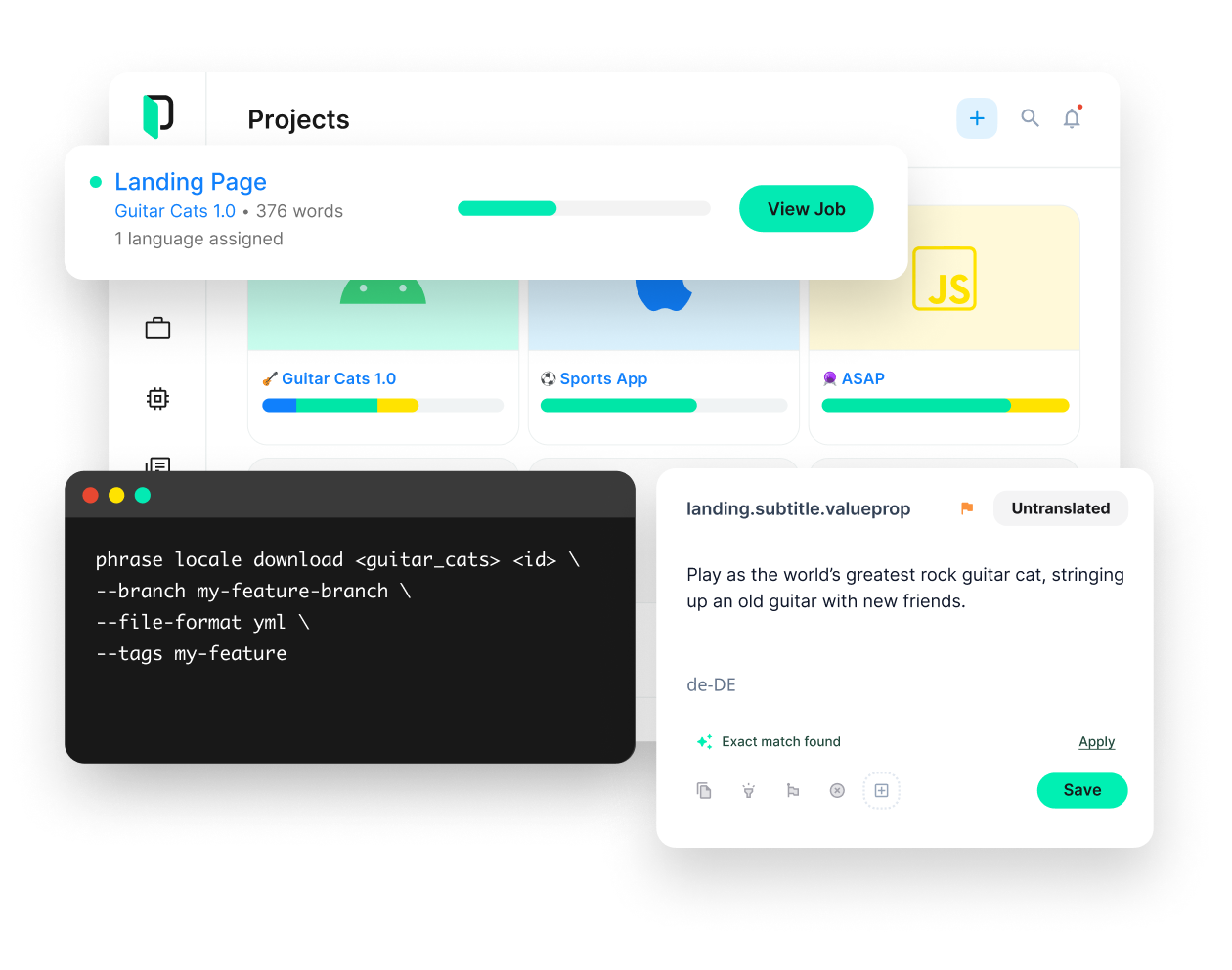
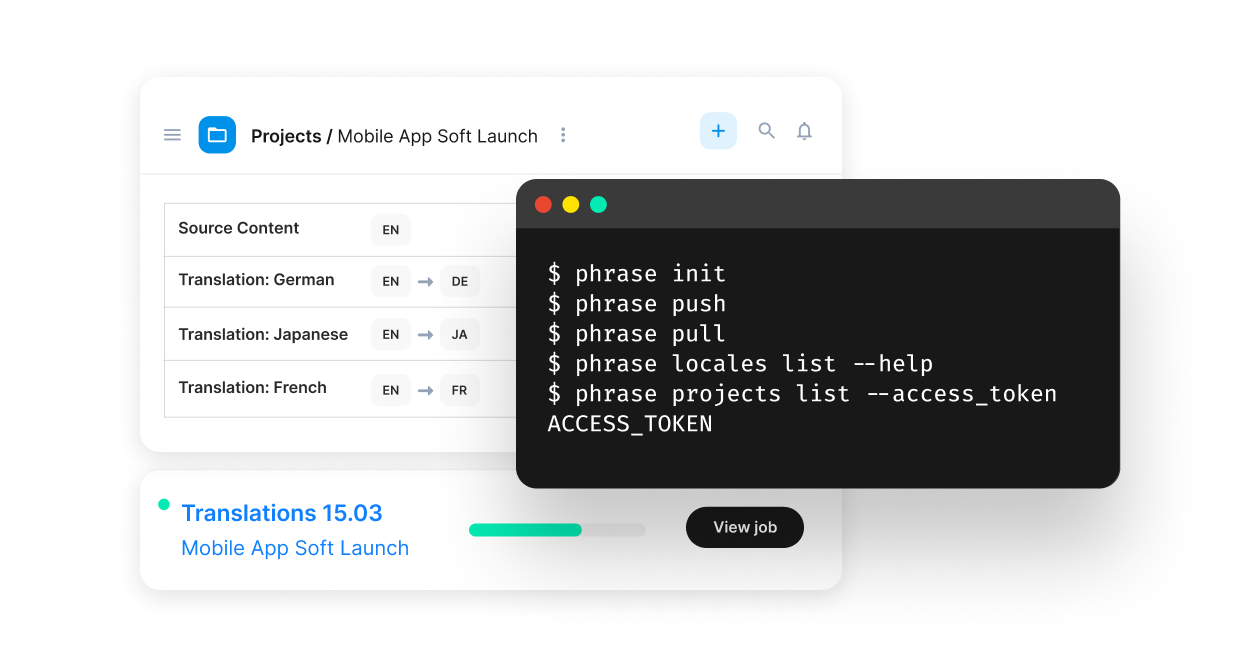
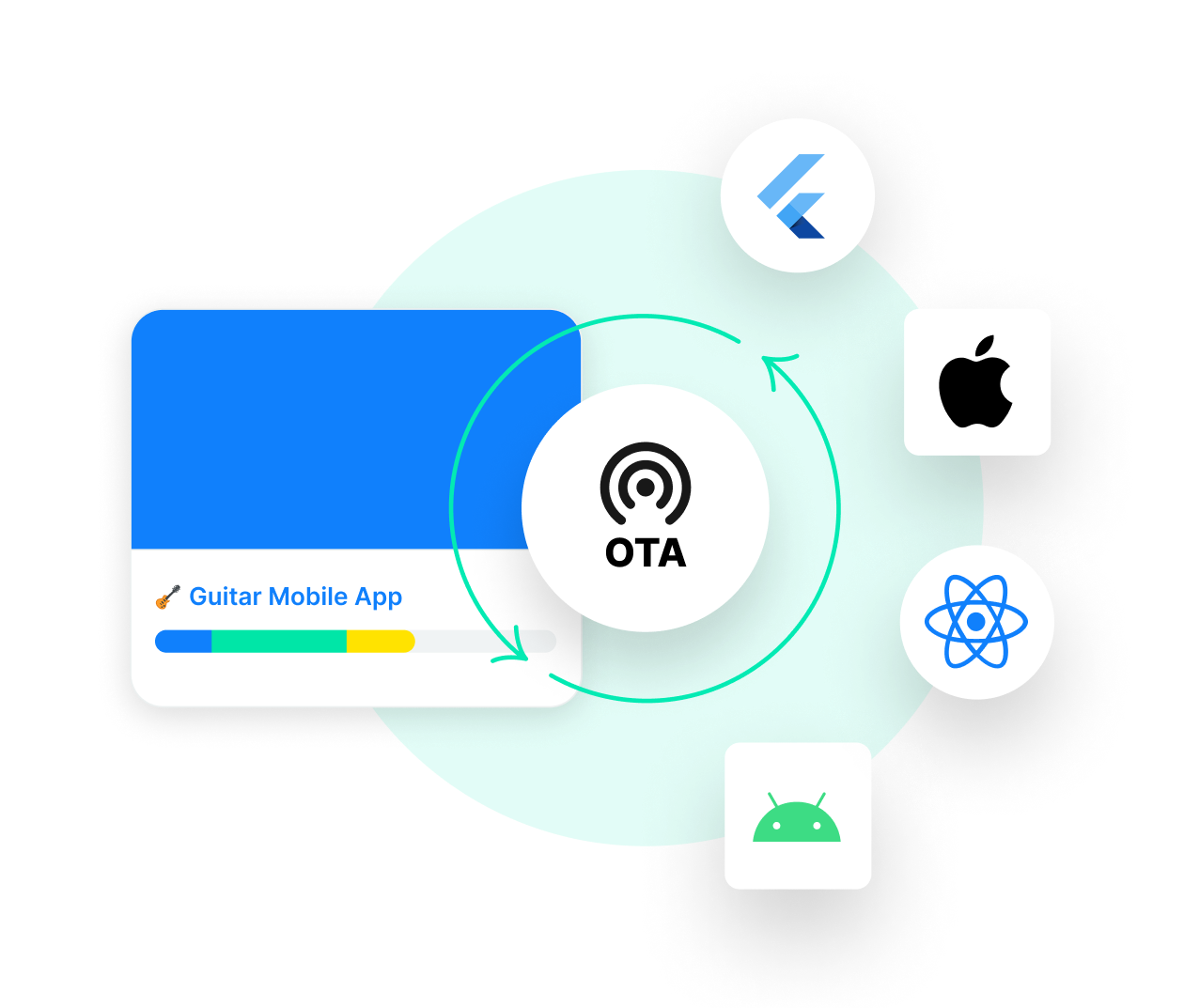
A seamless localization experience
Whatever your workflow looks like, Phrase can adapt to it.
Github
Achieve high reliability and performance by automatically sending branches and repositories to Phrase for translation.
GitLab
Streamline your workflow and avoid bottlenecks by automatically creating projects and importing content.
Bitbucket
Keep projects organized by creating jobs that are automatically sent for translation when your branches and repositories are updated in Bitbucket.
Phrase by numbers
50%
reduction of deployment time
5 min
setup time
90%
reduction of errors