WordPress es absolutamente masivo: Más del 43% de todos los sitios web están basados en el sistema de gestión de contenido (CMS) gratuito, y más del 60 % de los sitios web basados en CMS han elegido WordPress. Su arquitectura, facilidad de uso y enorme ecosistema de temas y plugins son todos contribuyentes a este gran éxito.
Cuando se trata de hacer que tu sitio de WordPress sea multilingüe, si deseas un flujo de trabajo profesional que funcione para todo tu equipo de desarrolladores y traductores, te irá bien localizar tu sitio con el plugin de localización de WordPress para Phrase Strings.
En este tutorial, montaremos una pequeña web de demostración para mostrarte lo fácil que es crear un proyecto de Phrase, conectarlo a WordPress y comenzar a localizar tus páginas y publicaciones en minutos. También usaremos el popular plugin traductor Polylang para agregar un conmutador de idioma a nuestro sitio. Vamos a empezar.
Versiones del entorno de WordPress
Estamos usando el siguiente stack y conjunto de plugins para construir nuestro sitio de demostración (versiones entre paréntesis):
- PHP (7.4): lenguaje/procesador del lado del servidor
- MySQL (8.0): base de datos
- WordPress (5.5): nuestro CMS de elección
- Phrase Strings (1.0): conecta fácilmente nuestro sitio de WordPress con Phrase
- Polylang (2.8): maneja la localización de URL, menú y categorías
- Fasciate Theme (1.0) [Opcional]: lo hace lucir más atractivo visualmente
✋🏽 Atención » Necesitarás WordPress 5.5 o superior, con el editor de bloques Gutenberg, para usar el plugin para traducir páginas de WordPress de Phrase Strings.
Nuestra web de demostración: Aznomia
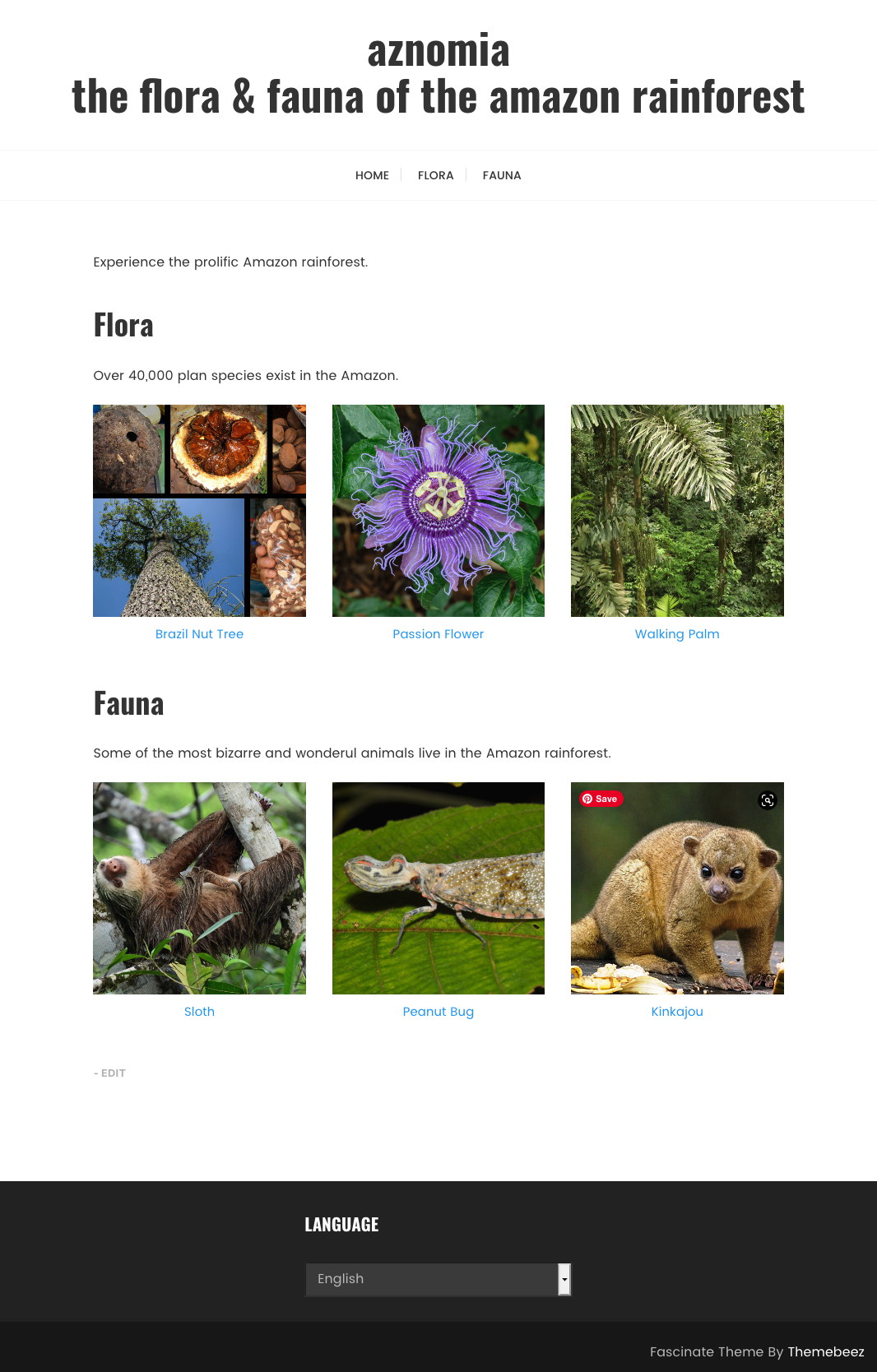
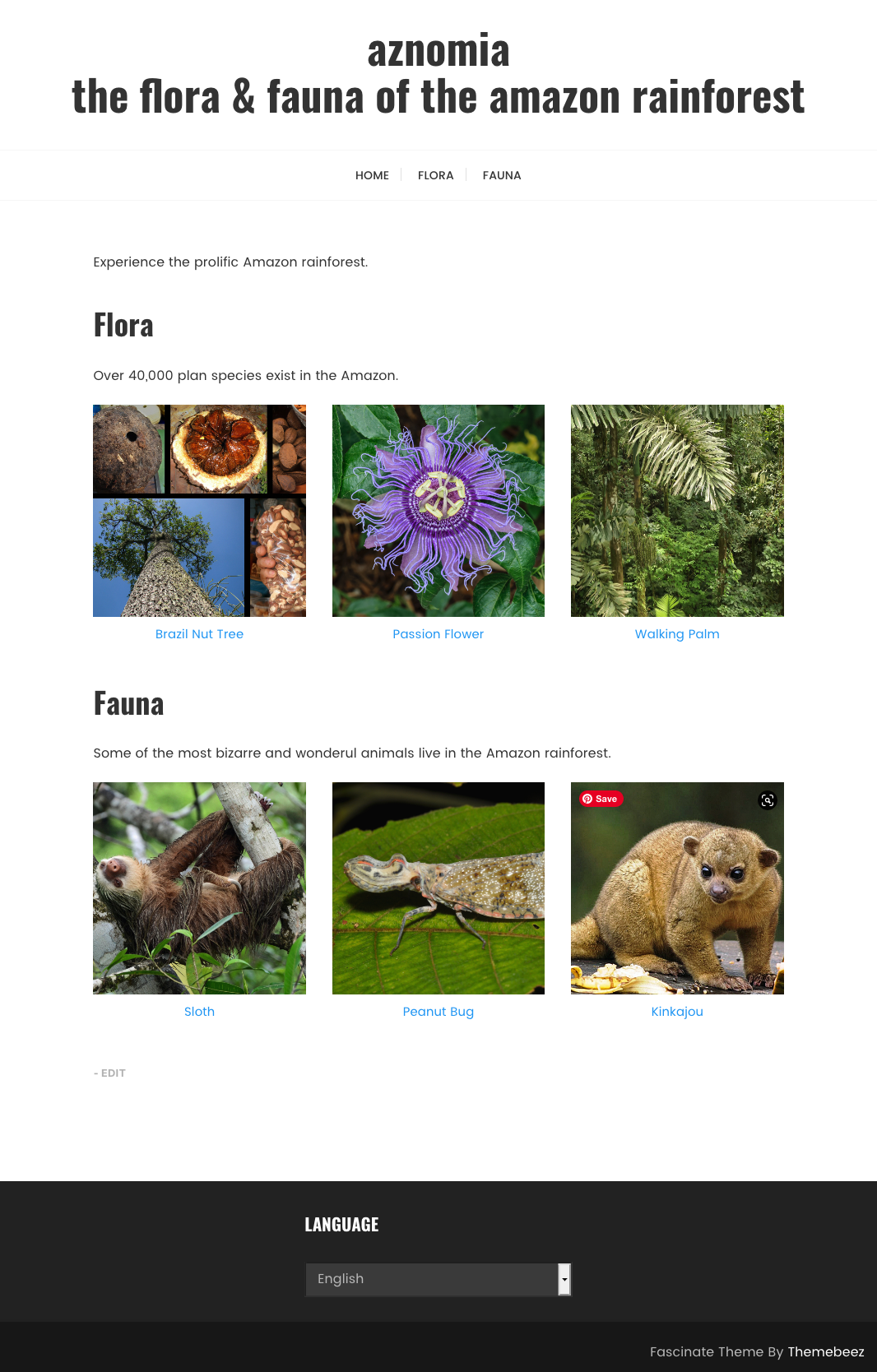
Aznomia es una organización sin fines de lucro ficticia que muestra la flora y fauna de la amenazada selva amazónica. Así es como se verá el sitio web de Aznomia cuando hayamos terminado con él:

Más de 40.000 especies de plantas viven en el Amazonas
Asumamos que sabes cómo instalar WordPress para desarrollo. A mí me gusta usar el entorno de desarrollo local simple y gestionado Local para mis sitios de desarrollo de WordPress.
🔗 Recurso » Si quieres construir junto a nosotros, descarga el tema gratuito Fascinate de WordPress de themebeez e instálalo.
Con WordPress instalado, podemos comenzar a agregar nuestro contenido.
Agregar publicaciones
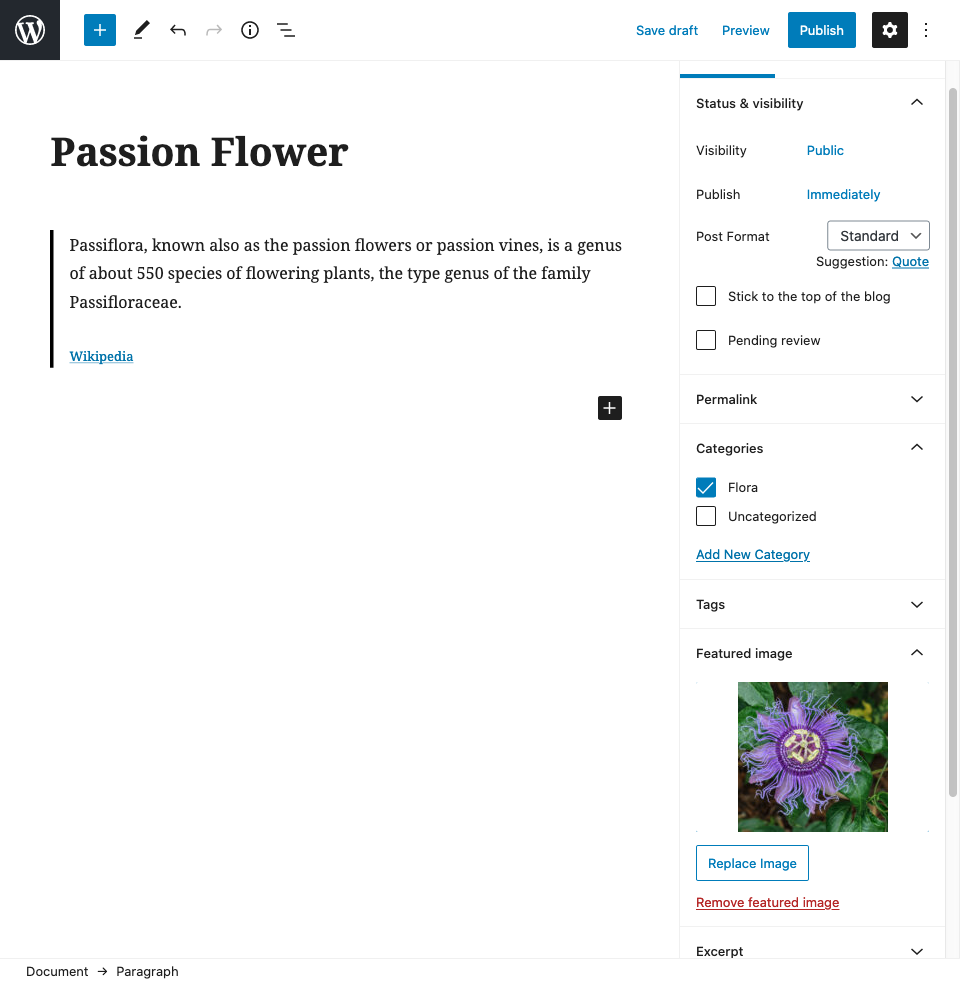
Para cada especie de flora o fauna, agregaremos una publicación que tenga un título, un bloque en su cuerpo y una imagen destacada.

Contenido e imágenes de Wikipedia
Agregar páginas
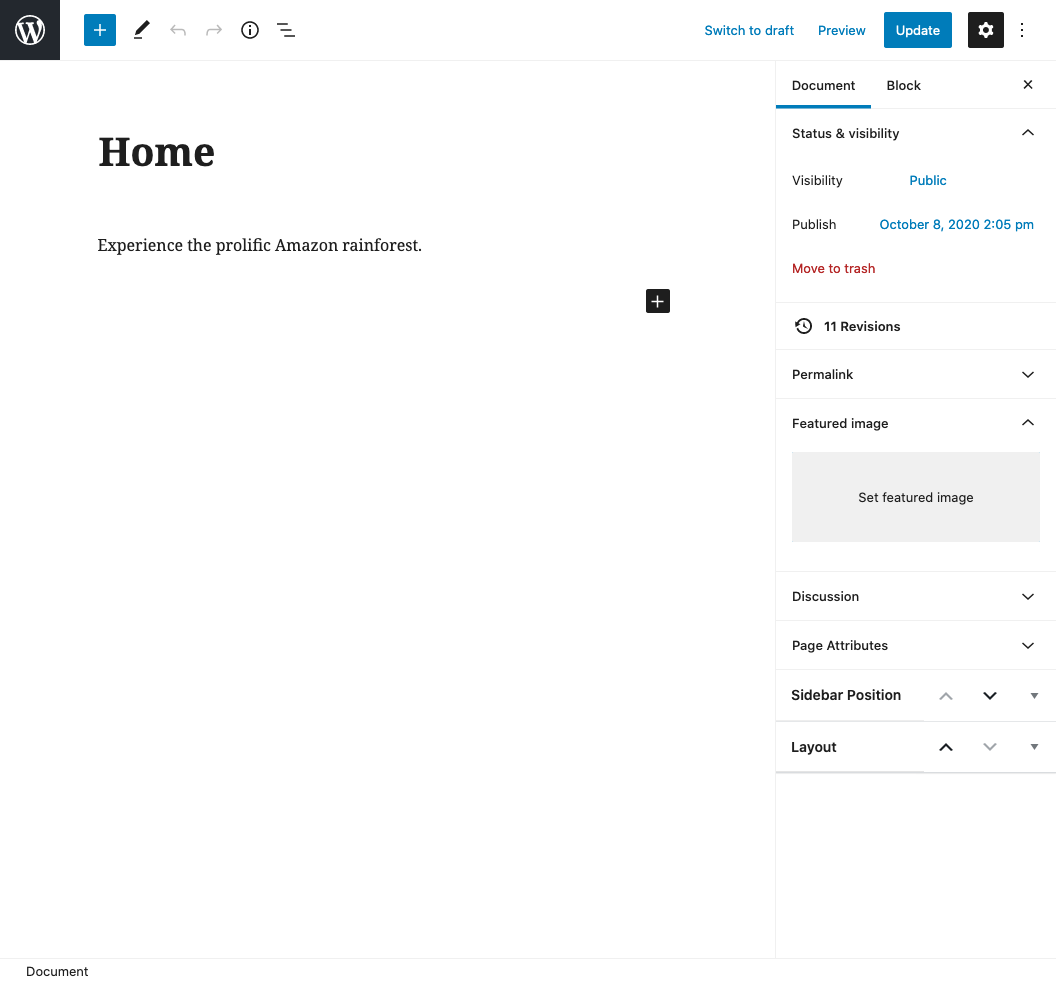
Agreguemos una página de inicio para nuestro sitio. Para empezar, podemos agregar una página titulada Inicio con un poco de texto introductorio.

Bastante simple en este momento: pronto agregaremos más a nuestra página de inicio
Configurar nuestra página de inicio
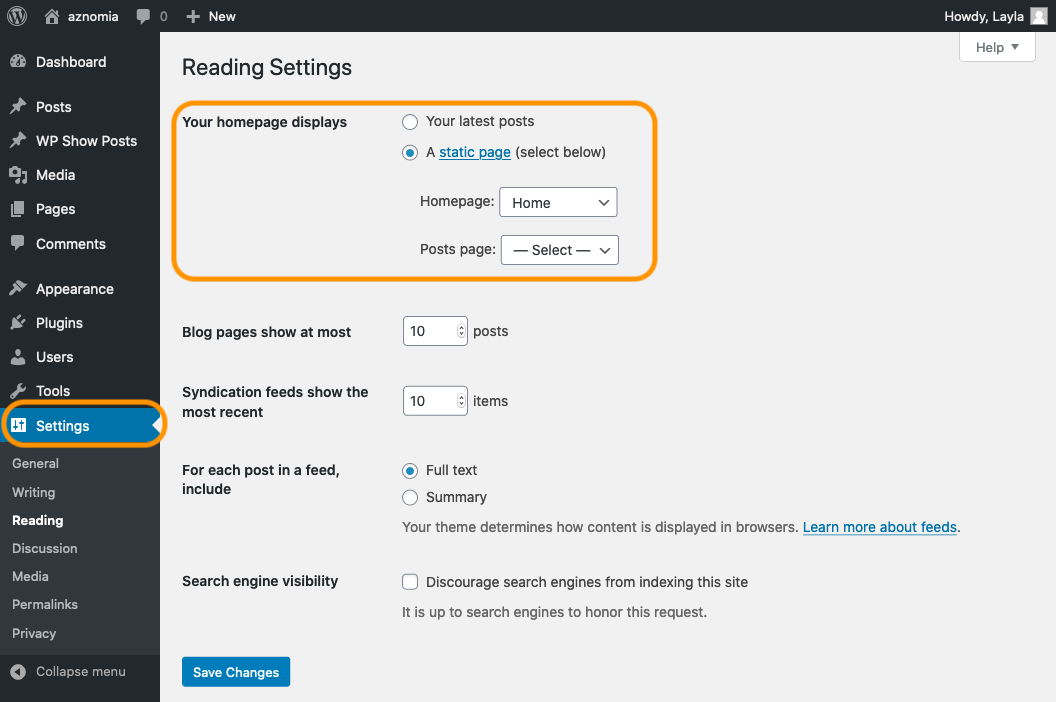
Por defecto, WordPress usará la página de índice del tema, que lista las publicaciones recientes, como su página de inicio. Podemos cambiar eso en Configuración → Lectura para que se use nuestra página de inicio en su lugar.

Queremos mostrar nuestra página de inicio cuando nuestro visitante ingrese por primera vez
Agregar nuestras publicaciones a nuestra página de inicio
Vamos a atraer a nuestros visitantes a explorar nuestro contenido una vez que haya llegado a la página de inicio. Agregaremos algunos enlaces a nuestras publicaciones de flora y algunos más a nuestras publicaciones de fauna.
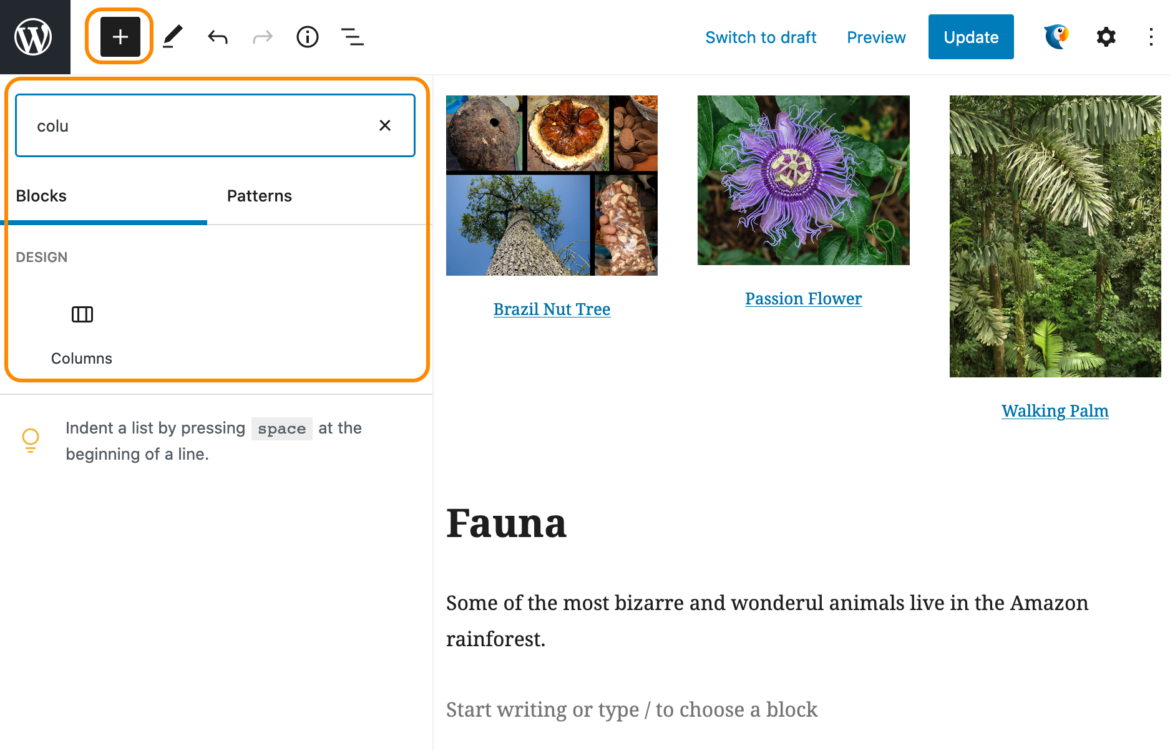
Vayamos a Páginas → Todas las páginas → Inicio → Editar, y agreguemos un nuevo bloque de columnas a nuestra página de inicio para albergar nuestras imágenes y enlaces de publicaciones.

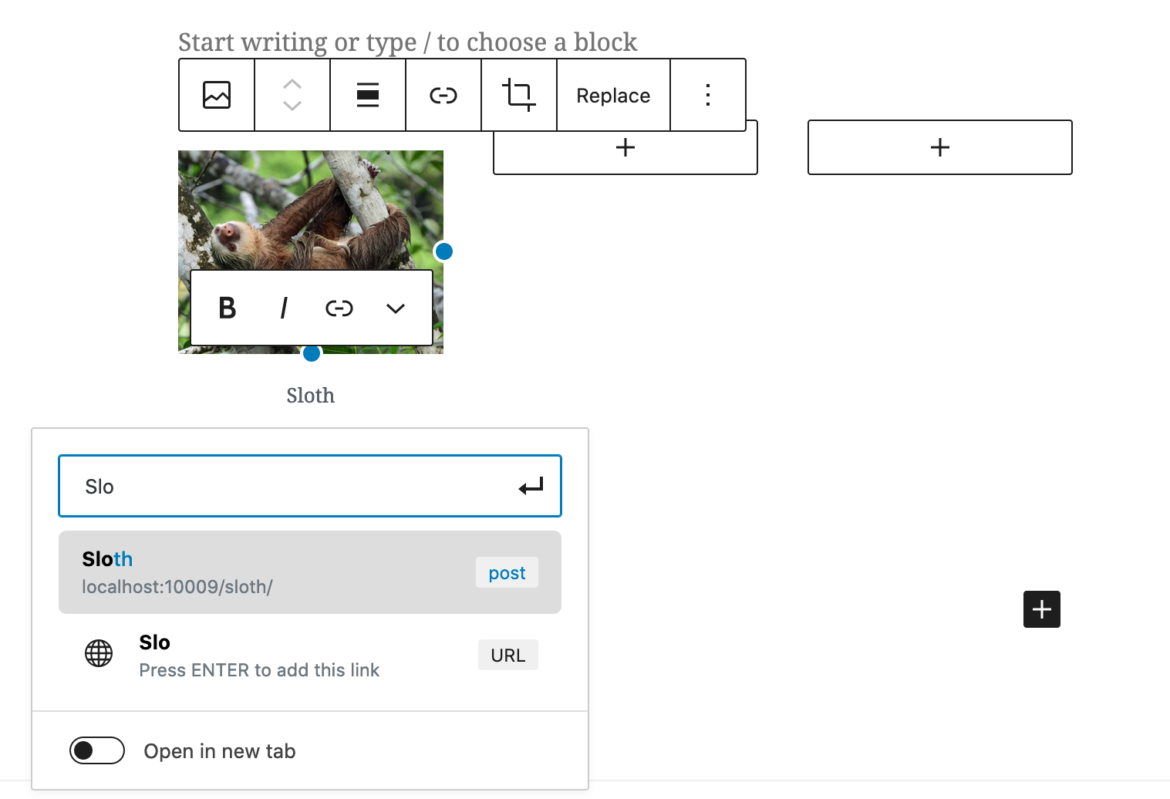
Seleccionaremos el diseño 33/33/33 para agregar tres columnas una al lado de la otra. En cada columna, haremos clic en el +para agregar un bloque dentro de la columna y seleccionaremos la columna de imagen. Debajo de cada imagen, podemos agregar un texto vinculado a la publicación respectiva.

Podemos comenzar a escribir el título de una publicación para obtener un enlace sugerido automáticamente
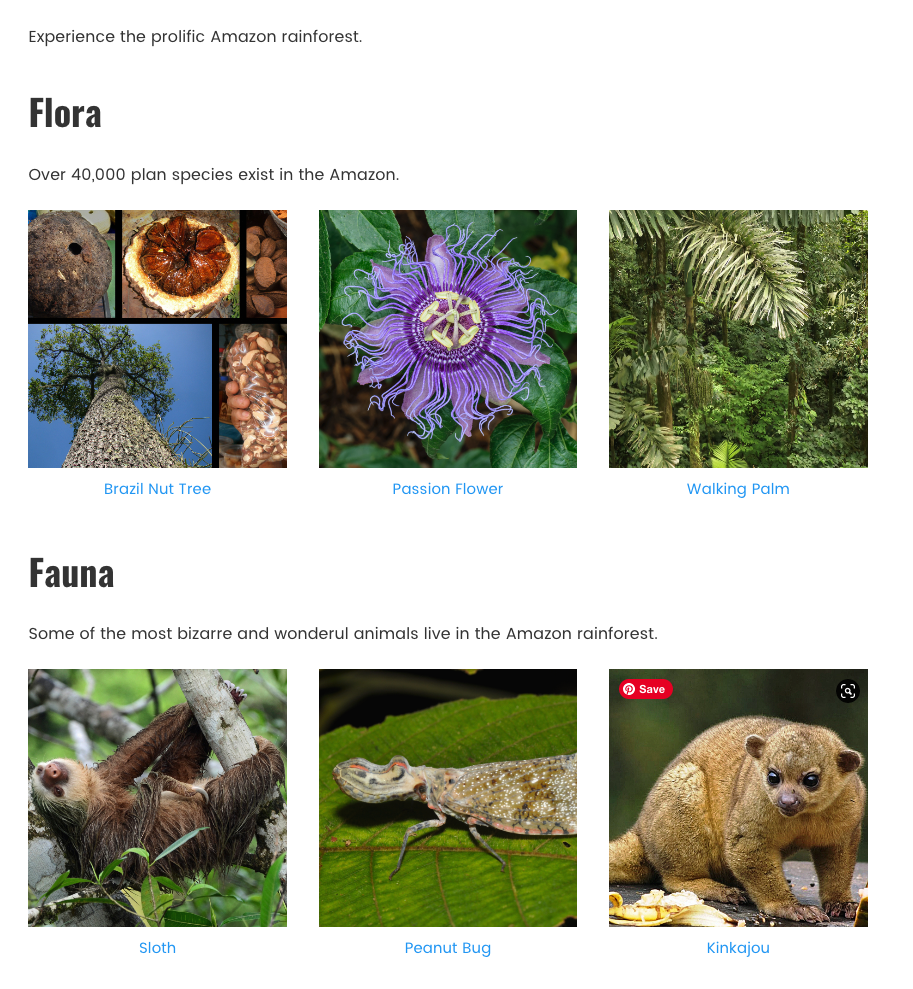
Con columnas agregadas bajo Flora y Fauna, nuestra página de inicio ahora se verá así:

Un poco más visualmente interesante, ¿no?
Y eso es todo para nuestra aplicación de demostración. Vamos a localizarlos usando el plugin de traducción automática de Phrase Strings.
Localización de nuestra web de WordPress con Phrase Strings
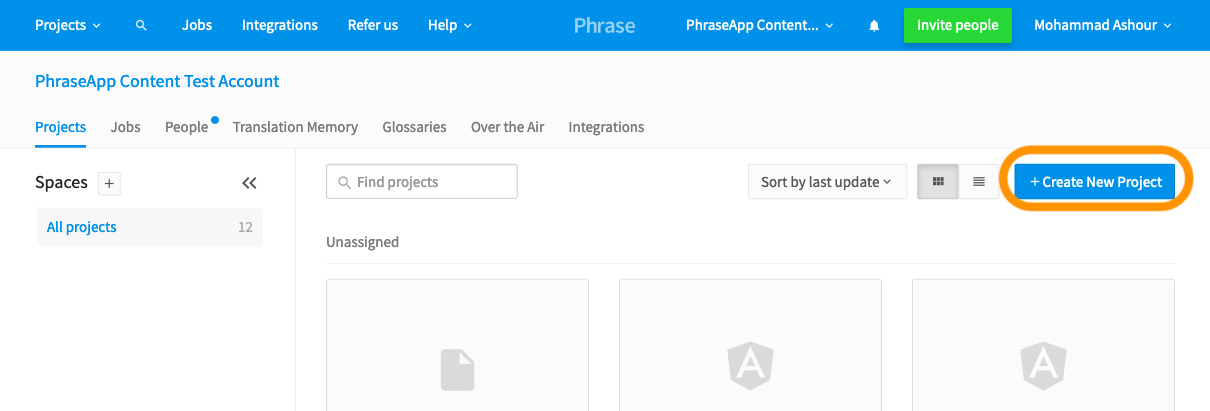
Primero, vamos a crear un nuevo proyecto de Phrase. Iniciaremos sesión y, en nuestra área de espacios principal, haremos clic en el botón Crear nuevo proyecto.
🗒 Nota » Si no tienes una suscripción pro de Phrase, regístrate y consigue prueba gratuita de 14 días.
Agregar el proyecto de Phrase Strings

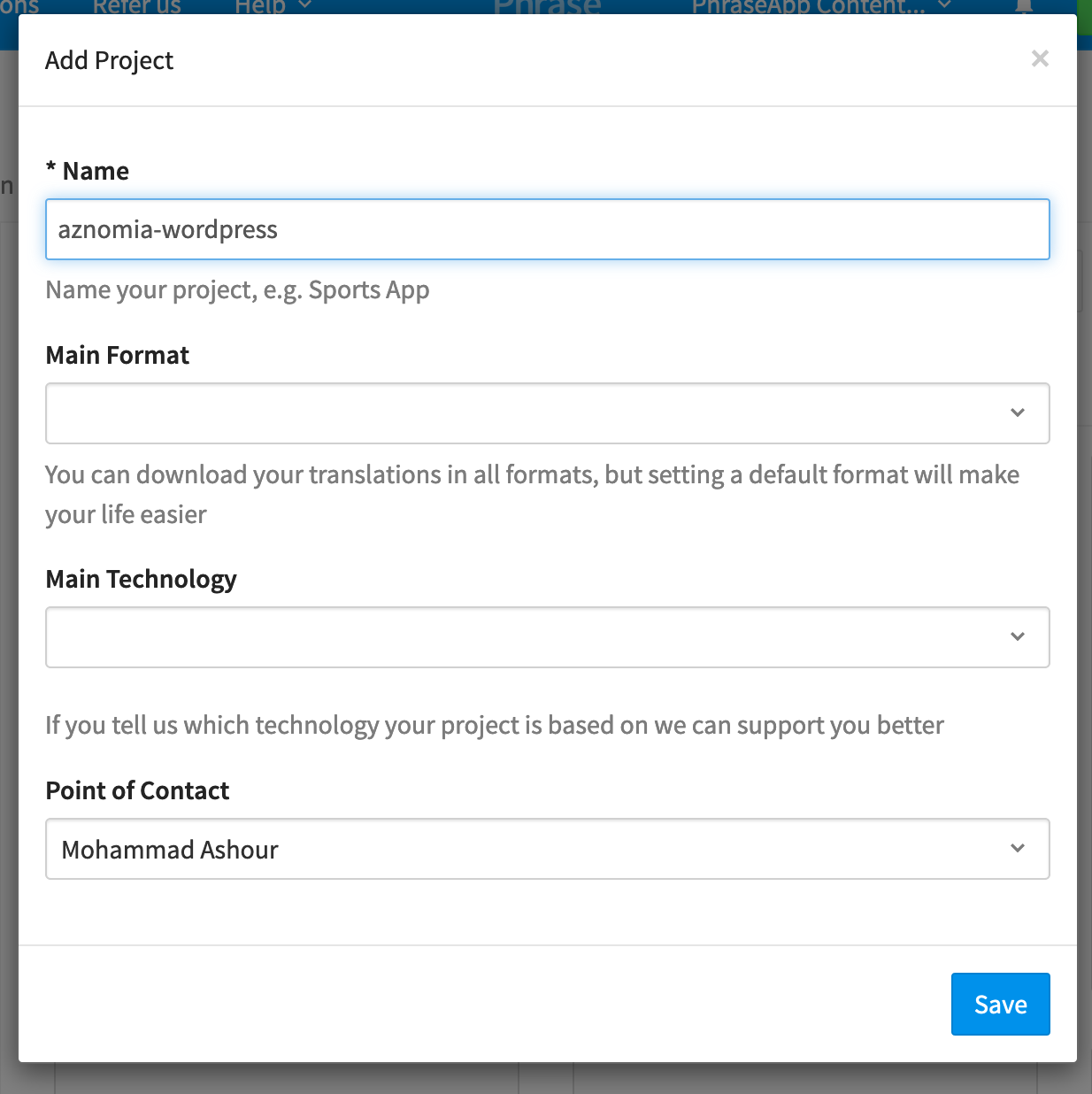
Esto abre el diálogo Agregar proyecto
En el diálogo Agregar proyecto, podemos darle un nombre a nuestro proyecto, dejar el resto de los campos en su estado predeterminado y hacer clic en el botón Guardar.

Solo necesitamos darle un nombre a nuestro proyecto
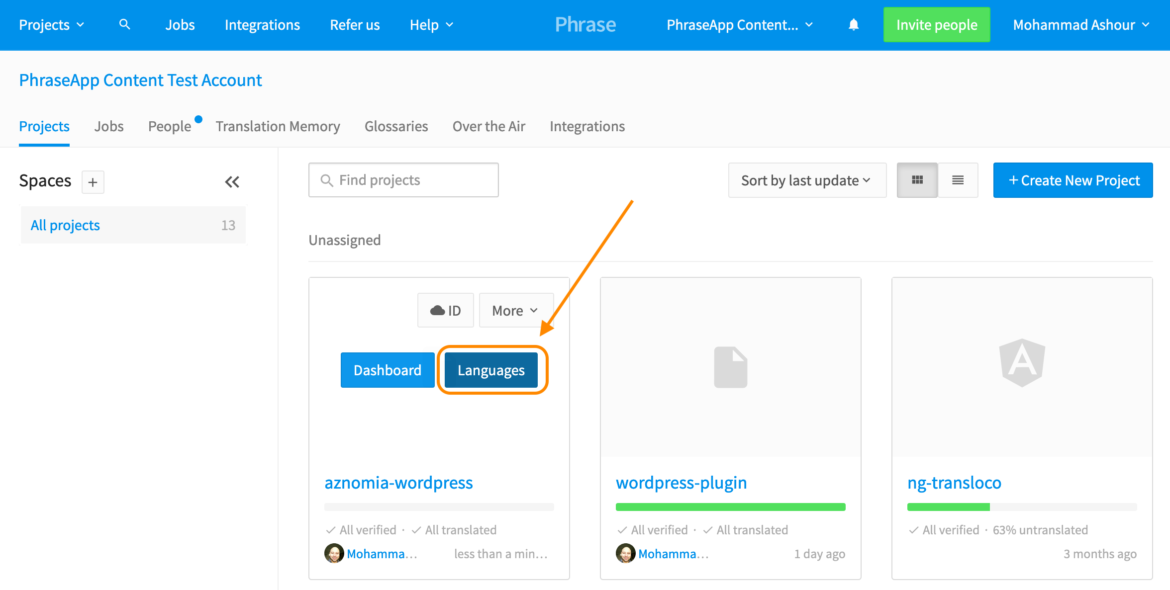
Nuestro nuevo proyecto aparecerá ahora en nuestra cuadrícula de proyectos. Pasemos el cursor sobre su tarjeta y hagamos clic en el botón Idiomas para agregar los idiomas de nuestra web.


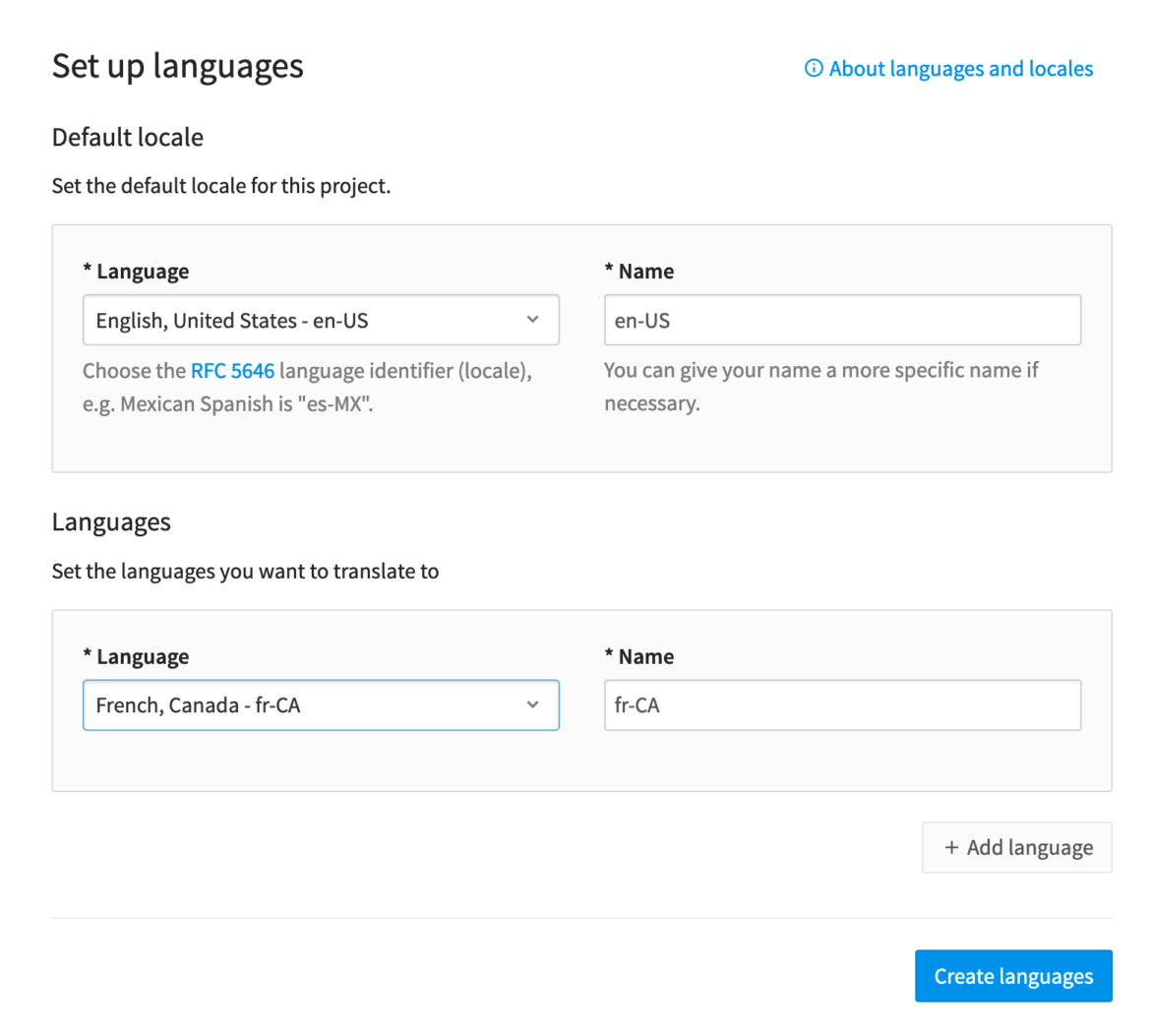
Añadiré inglés estadounidense y francés canadiense aquí. Puedes agregar cualquier idioma que desees. Ten en cuenta que el primer idioma que agregamos se convierte en nuestro idioma fuente para las traducciones. Una vez que hayamos terminado, podemos hacer clic en Crear idiomas.
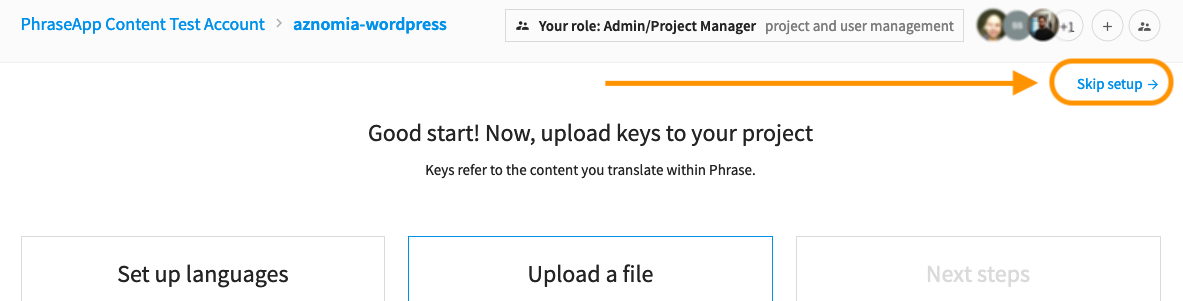
Después de eso, podemos hacer clic en el botón Omitir configuración.

No necesitamos las otras opciones de configuración para nuestro proyecto
Crear un token de acceso
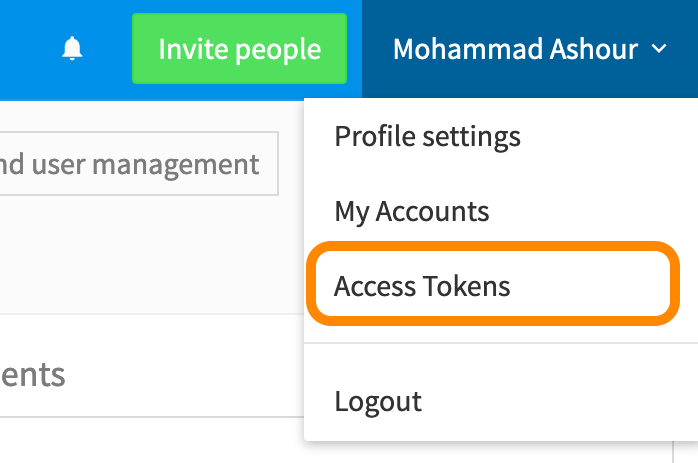
Necesitaremos un token de acceso para conectar nuestro proyecto de Phrase al plugin de traducción automática de Phrase Strings para WordPress en un minuto. Creemos un token de acceso mientras estamos en la consola de Phrase. Podemos hacer eso haciendo clic en nuestro nombre cerca de la parte superior derecha de la pantalla para abrir un menú desplegable, luego haciendo clic en Tokens de acceso.

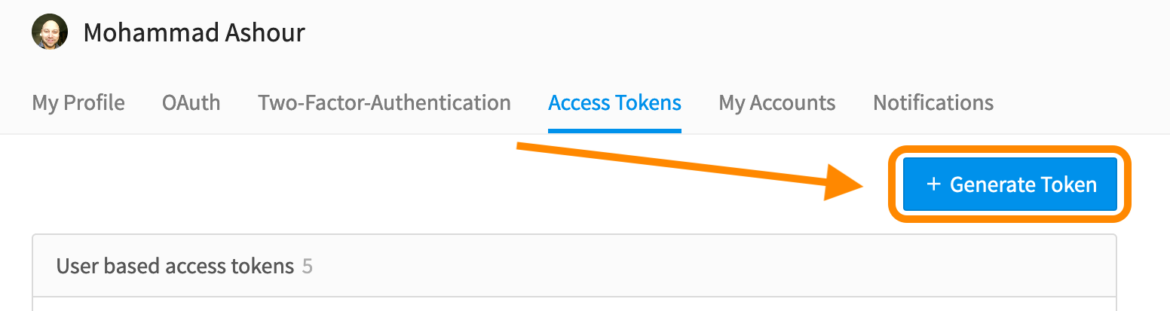
A continuación, hagamos clic en el botón Generar token.


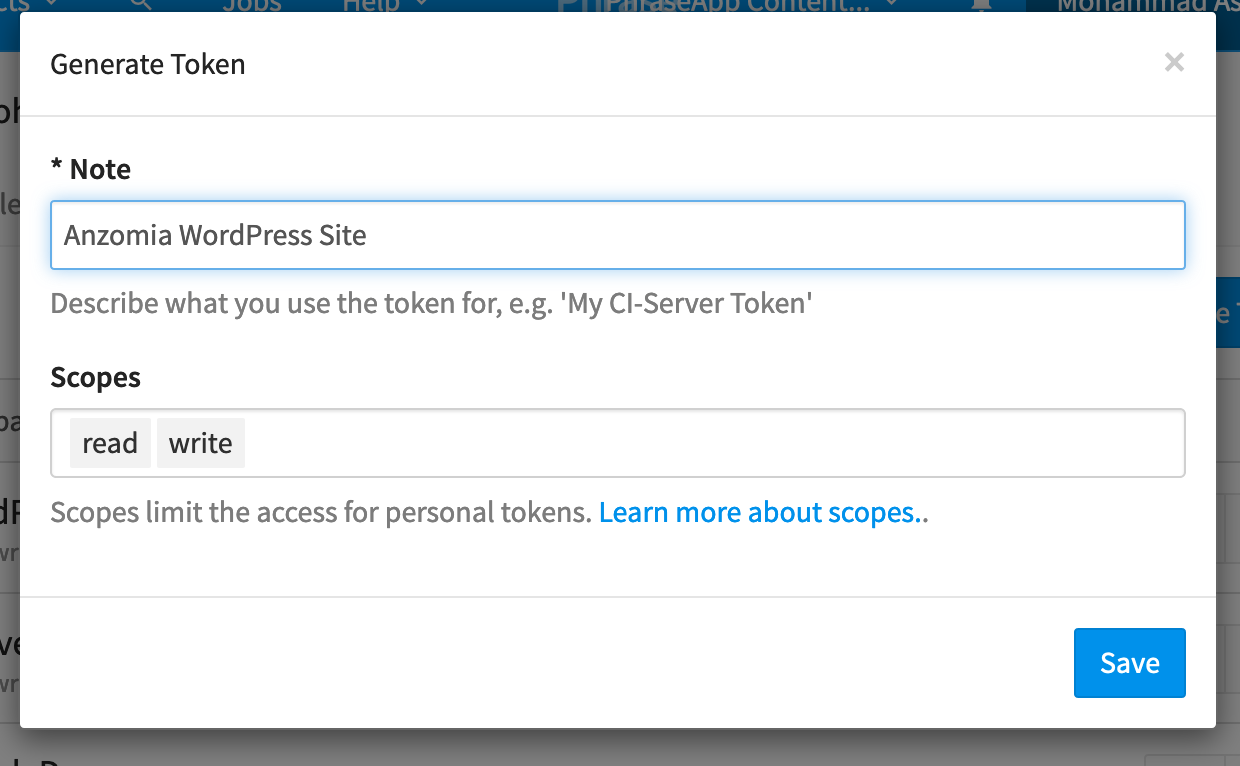
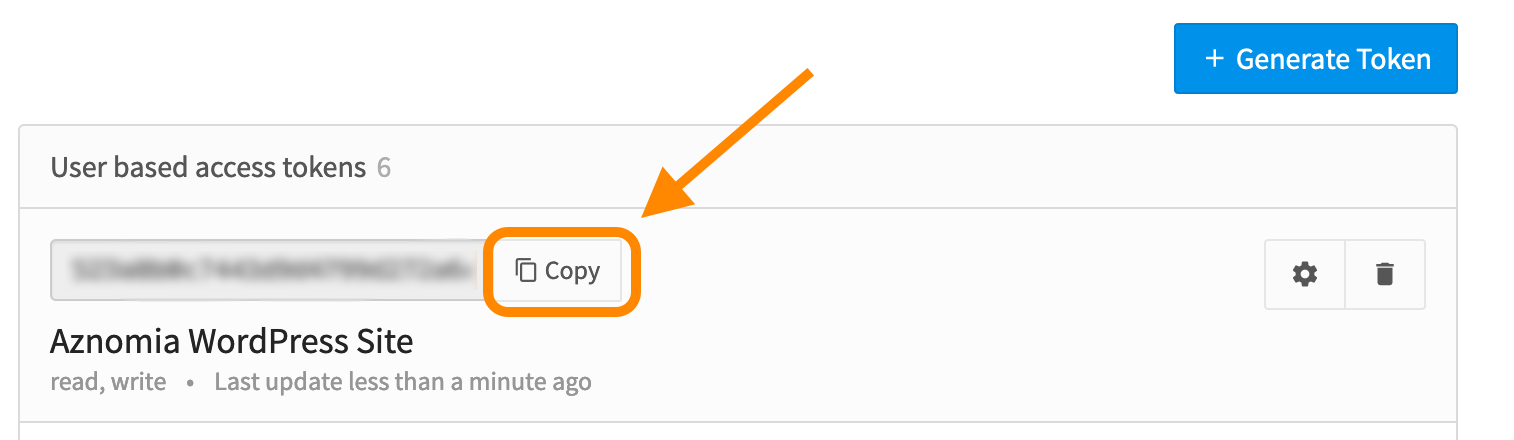
Nombraremos nuestro token un nombre, dejaremos el campo Ámbitos tal como está y haremos clic en Guardar. Esto debería agregar una nueva fila en la parte superior de nuestra lista de tokens de acceso. Fíjate en que el nuevo token está parcialmente revelado y hay un botón Copiar junto a él.
✋🏽Atención » No podrás acceder a tu token más adelante. Necesitas copiarlo tan pronto como lo generes.

Haremos clic en el botón Copiar y pegaremos nuestro token en un lugar seguro.
Eso es todo para la configuración de Phrase. Ahora podemos volver a WordPress.
Instalar el plugin de localización de Phrase Strings para WordPress
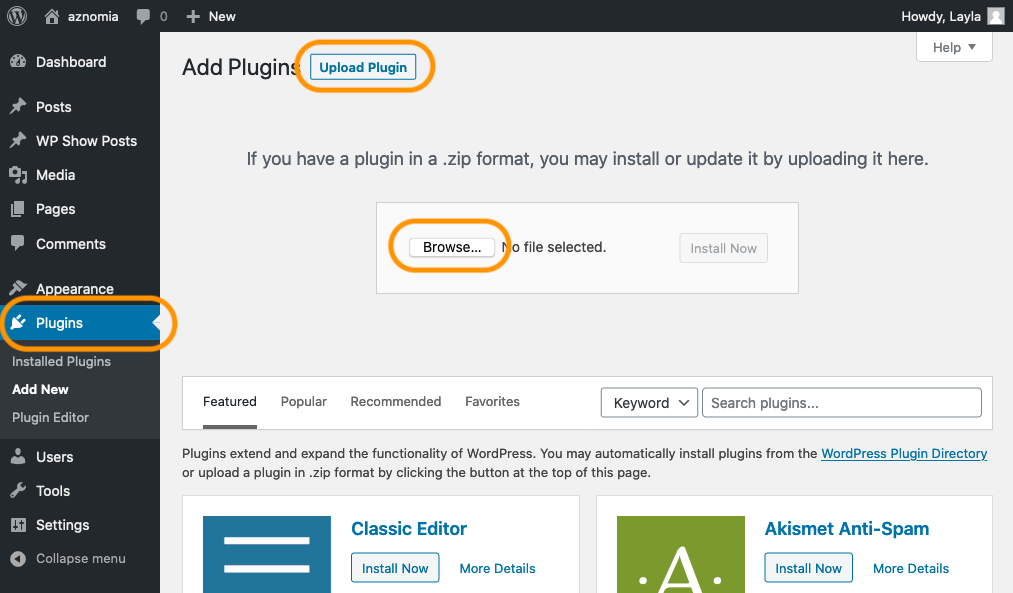
Podemos descargar el plugin desde el directorio de plugins de WordPress. Una vez que tengamos el archivo ZIP, podemos abrir nuestro admin de WordPress e ir a Plugins → Agregar nuevo → Cargar plugin.

Luego podemos hacer clic en Examinar, seleccionar el archivo ZIP que descargamos anteriormente y hacer clic en Abrir para cargar e instalar el plugin de traducción. Una vez que eso esté hecho, necesitamos asegurarnos de hacer clic en el botón Activar plugin.
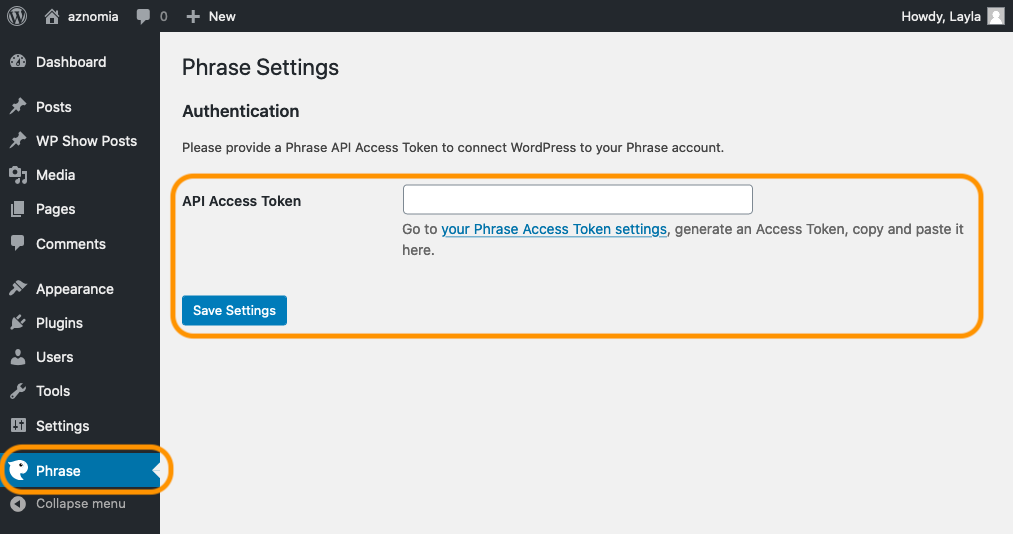
Con eso hecho, tendremos un nuevo elemento de Phrase en el menú de nuestra barra lateral de administración. Si haces clic ahí, se abrirá el formulario de Token de acceso API. Ahora podemos pegar el token de acceso que generamos anteriormente y hacer clic en Guardar configuración.

Estamos listos para comenzar a localizar.
Localizar páginas
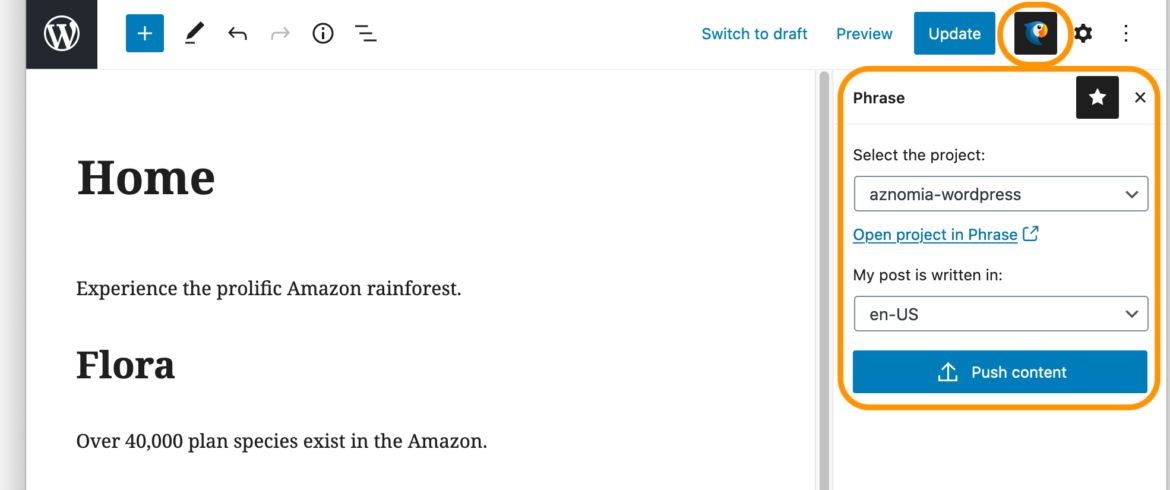
Comencemos a localizar nuestra página de inicio. Podemos ir a Páginas → Todas las páginas → Inicio → Editar. Allí encontraremos un nuevo botón de icono de Phrase. Una vez que hagamos clic en ese botón, veremos aparecer la barra lateral del plugin Phrase String.

Bajo Seleccionar el proyecto, podemos abrir el menú desplegable y elegir el proyecto Phrase que creamos anteriormente. Luego podemos seleccionar el idioma de la página bajo Mi publicación está escrita en y hacer clic en Subir contenido. Esto subirá nuestro contenido para traducción a nuestro proyecto Phrase.
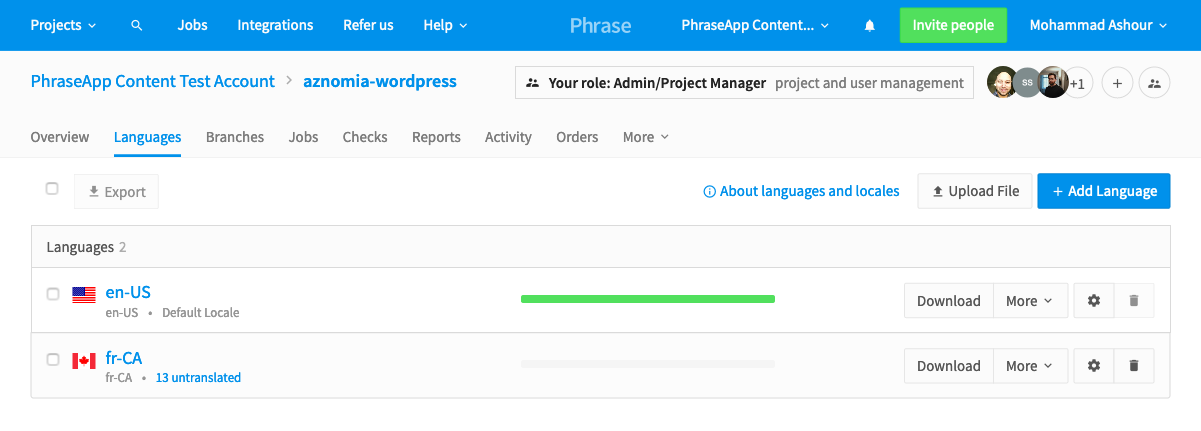
Ahora abramos nuestra consola Phrase y vayamos a Proyectos → aznomia-wordpress → Idiomas. Fíjate en que vemos que nuestro contenido en inglés estadounidense está completo, y que tenemos contenido en francés canadiense no traducido.

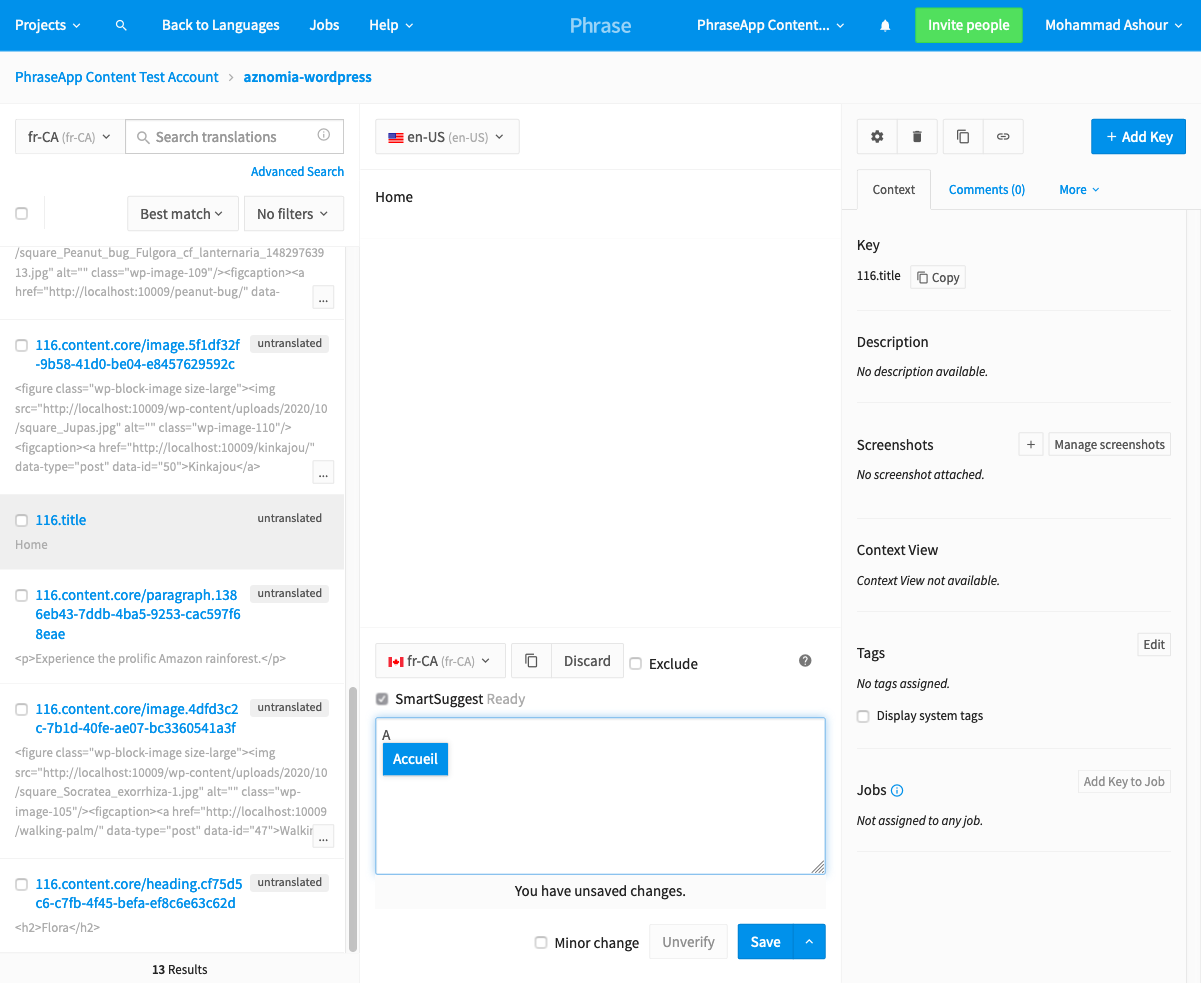
Hagamos clic en fr-CA para abrir el editor de traducción. Nuestras traducciones están listadas en la barra lateral izquierda. Podemos seleccionar una y comenzar a traducirla en el editor. Es posible que desees mantener marcada la casilla de Autocompletar ya que puede ahorrarte tiempo sugiriendo palabras traducidas a medida que escribes.

Autocompletar es un ahorro de tiempo para los traductores
Ten en cuenta que el título de nuestra página es su propio elemento de traducción. Lo mismo ocurre con cada bloque en el cuerpo de nuestra página. Podemos traducir cada uno y hacer clic en Guardar.
🗒 Nota » Mantén las etiquetas HTML en las mismas ubicaciones en tus traducciones que en el texto fuente.
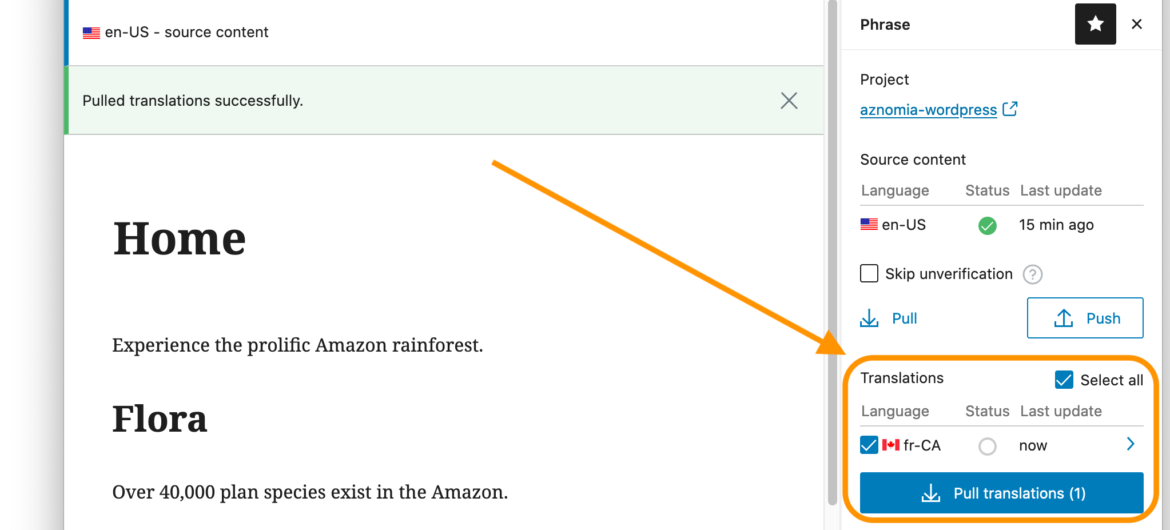
Una vez que hayamos terminado de traducir, podemos volver al admin de WordPress y editar la página de inicio nuevamente. Ahora podemos elegir Seleccionar todo y seleccionar las traducciones para hacer clic en el botón Extraer traducciones y así crear una nueva página de inicio traducida.

🗒 Nota » Phrase no sincronizará los slugs traducidos de WordPress. Ignóralos en el editor de traducción.
Una vez que se hayan extraído las traducciones, recibiremos un mensaje que dice “Traducciones extraídas con éxito.” También veremos una flecha junto a nuestra traducción que enlaza a la nueva página de traducción creada.

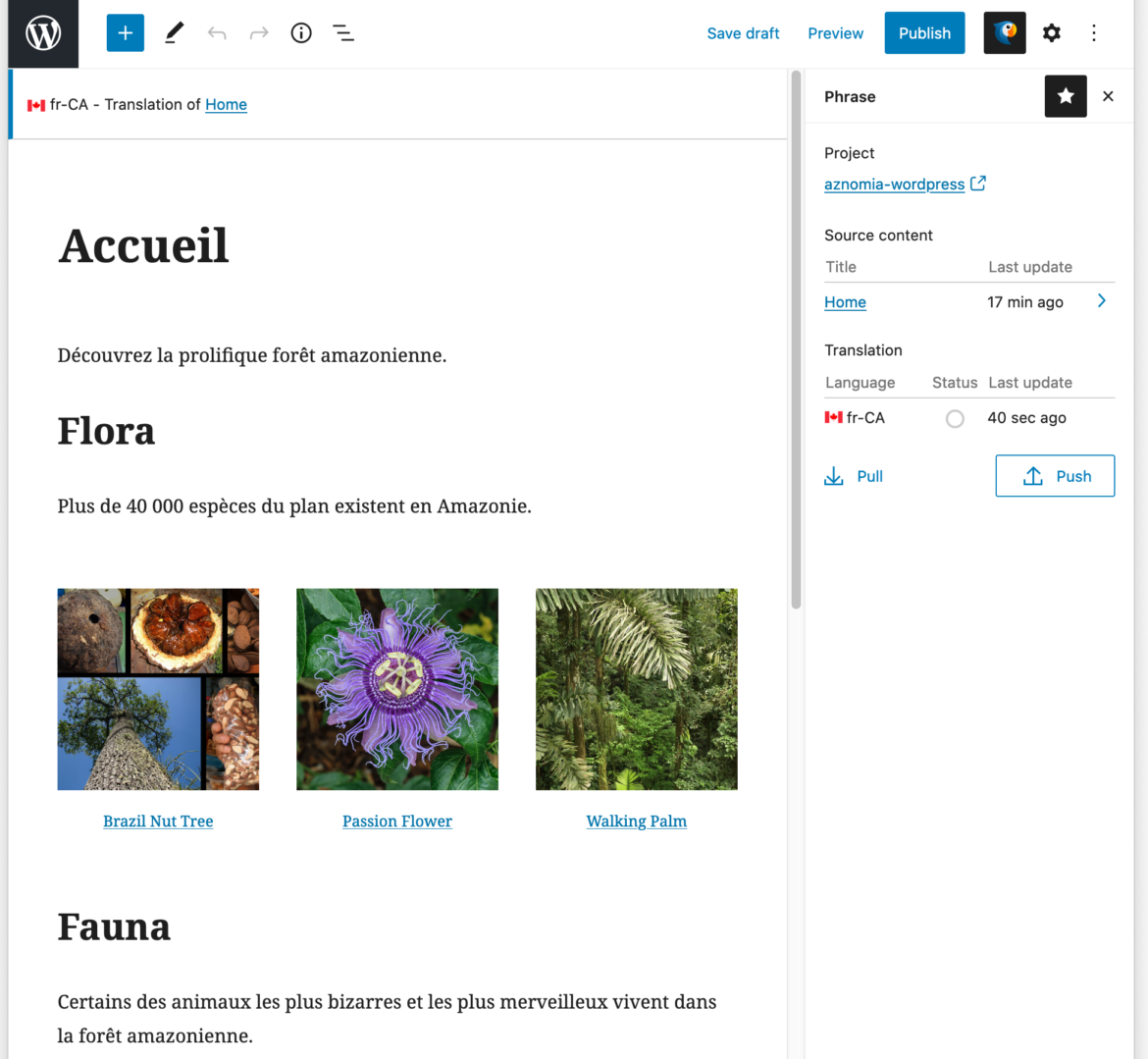
Ahora elegimos publicar la página de inicio traducida.

🗒 Nota » Ten en cuenta que dejamos nuestros enlaces de publicación sin traducir. Eso es porque, en el momento de escribir, Phrase no está sincronizando estos bloques. Estoy trabajando con una versión temprana del plugin Phrase, y el equipo de Phrase está trabajando en arreglar y actualizar el plugin. Para cuando leas esto, este problema debería estar resuelto.
Localizar publicaciones
Localizar publicaciones es muy parecido a localizar páginas, así que dejaremos eso como un ejercicio para ti.
🔗 Recurso » Si quieres una guía paso a paso para localizar publicaciones con el plugin traductor automático de Phrase Strings para WordPress, consulta la documentación oficial de ayuda.
🗒 Nota » En el momento de escribir esto, el plugin de Phrase Strings para WordPress solo localiza páginas y publicaciones. El soporte para la localización de categorías, tags, etc. está en proceso y se lanzará en el futuro.
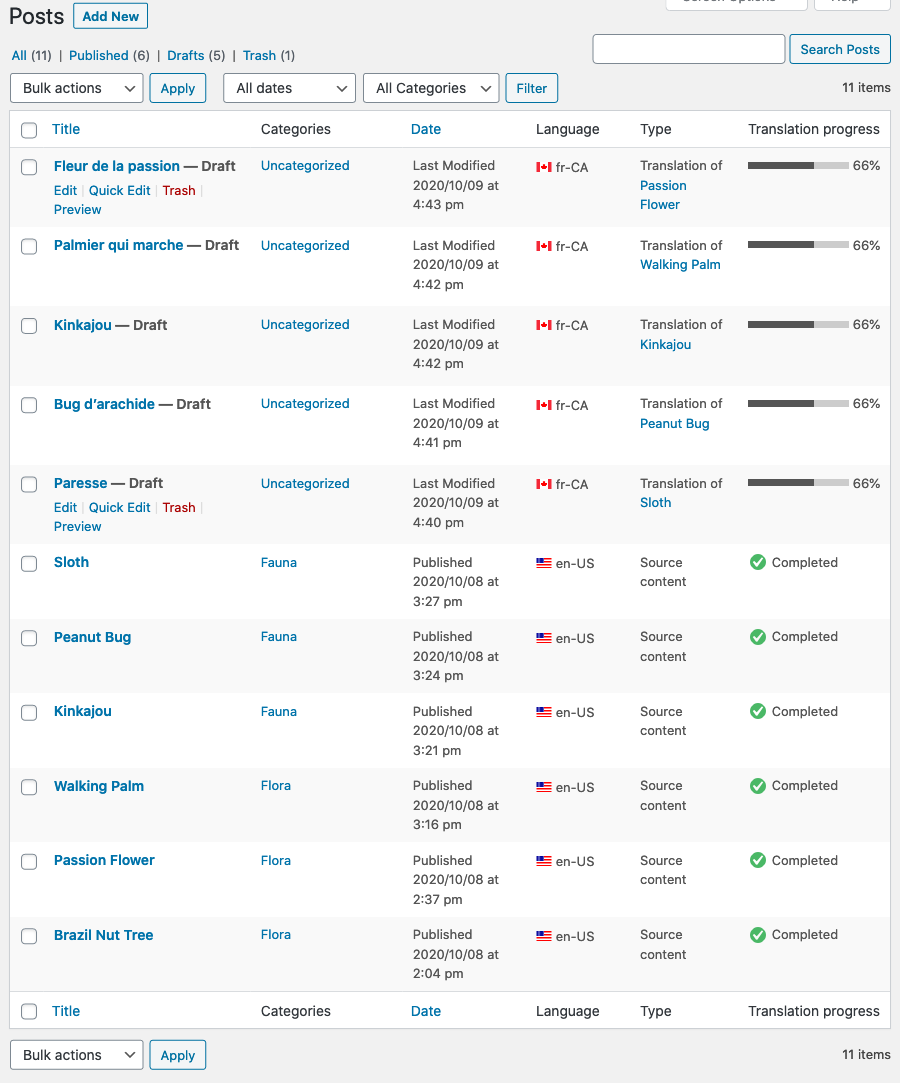
Una vez que todas nuestras publicaciones estén traducidas y se extraigan, nuestra página de listado de publicaciones debería verse algo así.

Se ha añadido una publicación traducida en francés para cada publicación fuente en inglés
Añadir Polylang
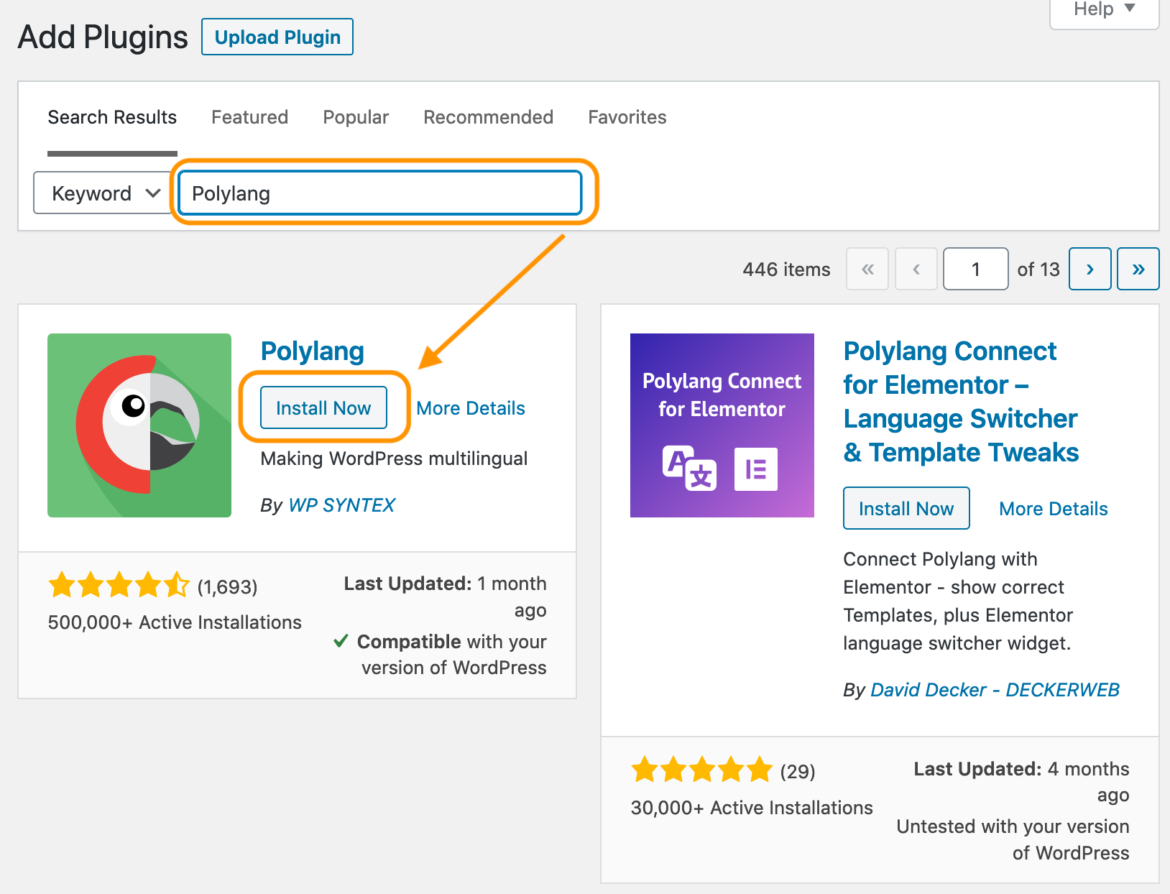
Probablemente queramos agregar un selector de idioma a nuestro sitio. Podemos hacer eso con el plugin gratuito Polylang. Iremos a Plugins → Agregar nuevo y buscaremos Polylang usando el cuadro de búsqueda del plugin.

Es el que tiene la imagen del loro… Qué mono.
Con el plugin instalado y activado, se nos invitará a ejecutar su asistente de configuración. Hagamos clic en el botón para hacerlo.

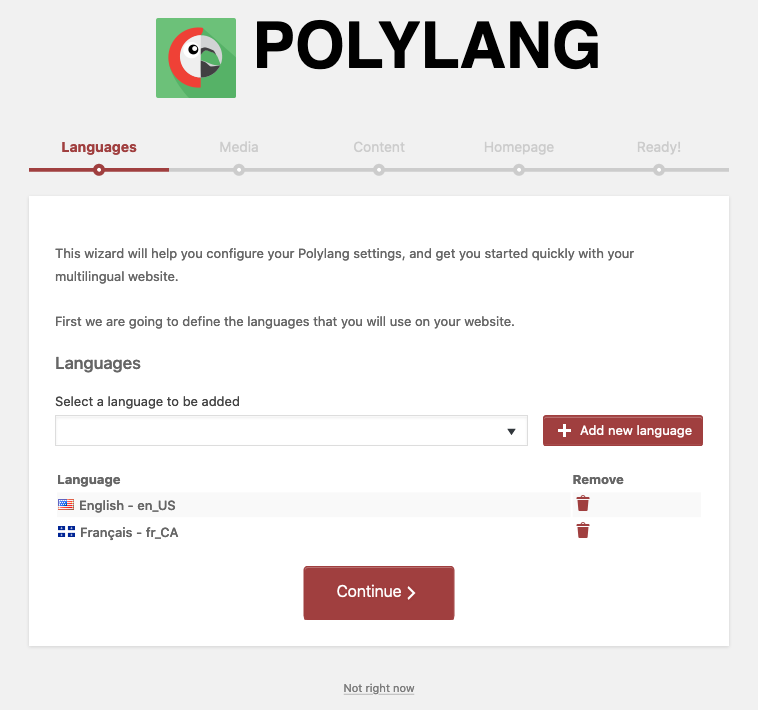
Pantalla de Idiomas de Polylang
Podemos elegir los mismos idiomas para agregar a Polylang que tenemos en nuestro proyecto de Phrase. Estamos usando inglés estadounidense y francés canadiense en nuestro sitio de demostración, así que los agregaremos aquí.
La siguiente opción en el asistente sobre la traducción de medios es una cuestión de preferencia. He elegido no traducir medios aquí.
El siguiente en la lista es el idioma para asignar contenido que Polylang no ha asignado. Nuestro idioma fuente es un buen candidato aquí. Podemos configurar manualmente nuestras publicaciones y páginas traducidas después de completar el asistente.
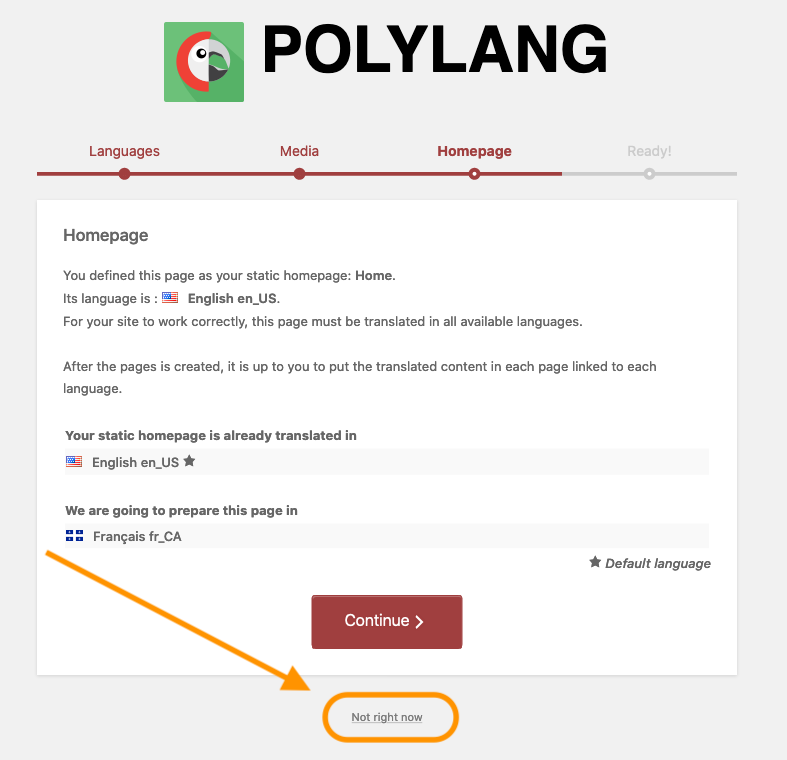
Probablemente queramos omitir el paso sobre la traducción de la página de inicio.

Ya tenemos una página de inicio traducida que podemos configurar manualmente más tarde. Así que podemos hacer clic en No ahora para continuar.
Eso es todo para el asistente de Polylang. Terminemos nuestra configuración manualmente.
Agregando nuestras traducciones a Polylang
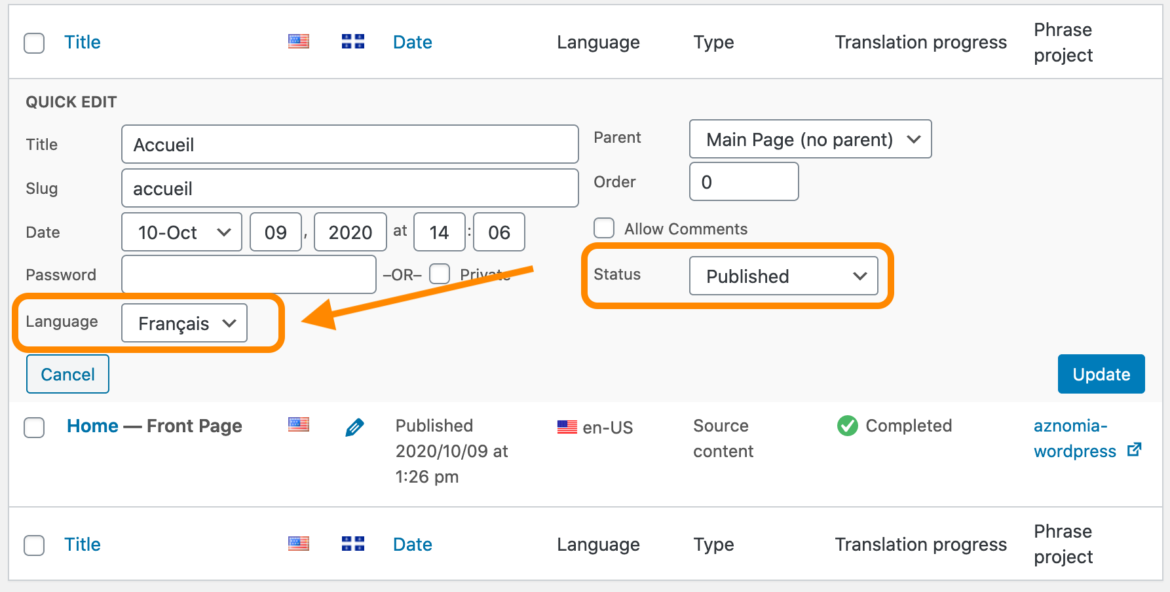
Comencemos con nuestra página de inicio. Podemos navegar a Páginas → Todas las páginas para ver el índice de páginas. Podemos hacer clic en el botón Edición rápida junto a la traducción de la página de inicio en francés que podemos crear con Phrase. Esto abrirá los controles de edición rápida para la página.

Asegurémonos de que el Estado de la traducción de nuestra página sea Publicada y que su Idioma sea Francés. El idioma que estamos configurando aquí es el de Polylang.
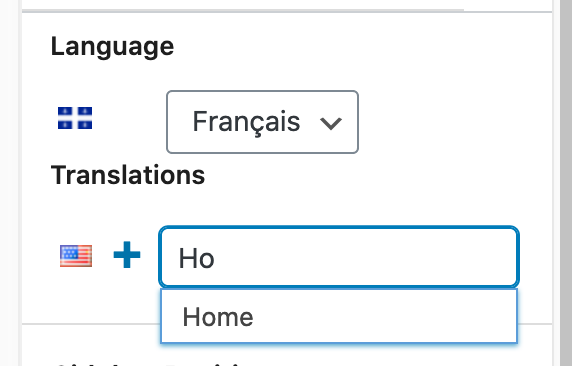
A continuación, abramos la traducción al francés haciendo clic en su botón. Luego, haremos clic en el ícono de engranaje cerca de la parte superior derecha de la ventana para abrir la configuración del documento. Desde allí, en la sección de idioma de Polylang, podemos comenzar a escribir el título de la página de inicio en inglés. Deberíamos obtener un menú desplegable de autocompletar en el que podemos hacer clic para establecer la página de inicio en inglés como la fuente de esta página en Polylang.

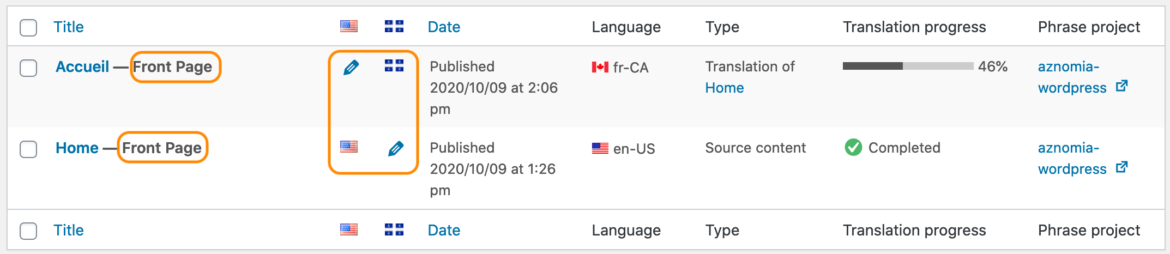
Nos aseguraremos de hacer clic en el botón de actualizar cuando hayamos terminado. Al hacer eso, acabamos de establecer nuestra página de inicio en francés como la página principal en Polylang y WordPress.

Nuestras páginas de inicio en inglés y francés ahora están vinculadas en Polylang
También podemos vincular nuestras publicaciones en Polylang. Dejaremos eso como un ejercicio para ti, ya que es el mismo proceso exacto que vincular nuestra página de inicio.
Con eso hecho, Polylang ha vinculado internamente nuestro contenido en inglés con su contraparte en francés. Cada página o publicación también tiene una URL localizada. Nuestra página de inicio en francés, por ejemplo, está en /fr/accueil/.
🗒 Nota » Por defecto, el contenido fuente (inglés en nuestro caso) no tendrá un código de idioma en su URL. Sin embargo, podemos cambiar esto en la configuración de Polylang, bajo Idiomas → Configuración → Modificaciones de URL → Configuración.
Agregar un selector de idioma con Polylang
Con todo este contenido vinculado, es una pena que nuestros visitantes no puedan cambiar manualmente entre traducciones para leer en sus idiomas preferidos. Afortunadamente, Polylang viene con un práctico widget de selector de idioma que podemos colocar en cualquiera de las áreas de widgets de nuestro tema.
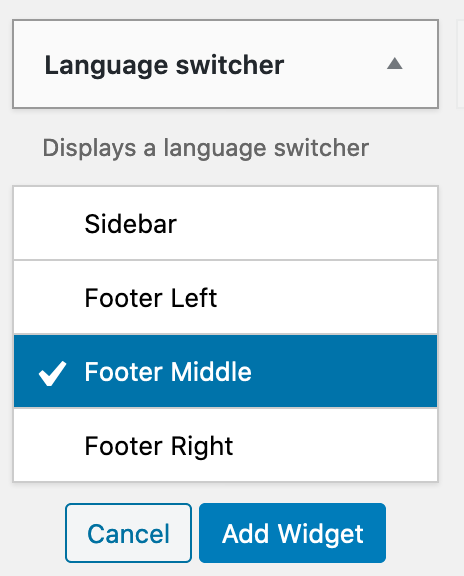
Vamos a Apariencia → Widgets, encontrar la configuración del área de widgets Selector de idioma, y establecerlo en el área de widgets Footer Middle en nuestro tema.

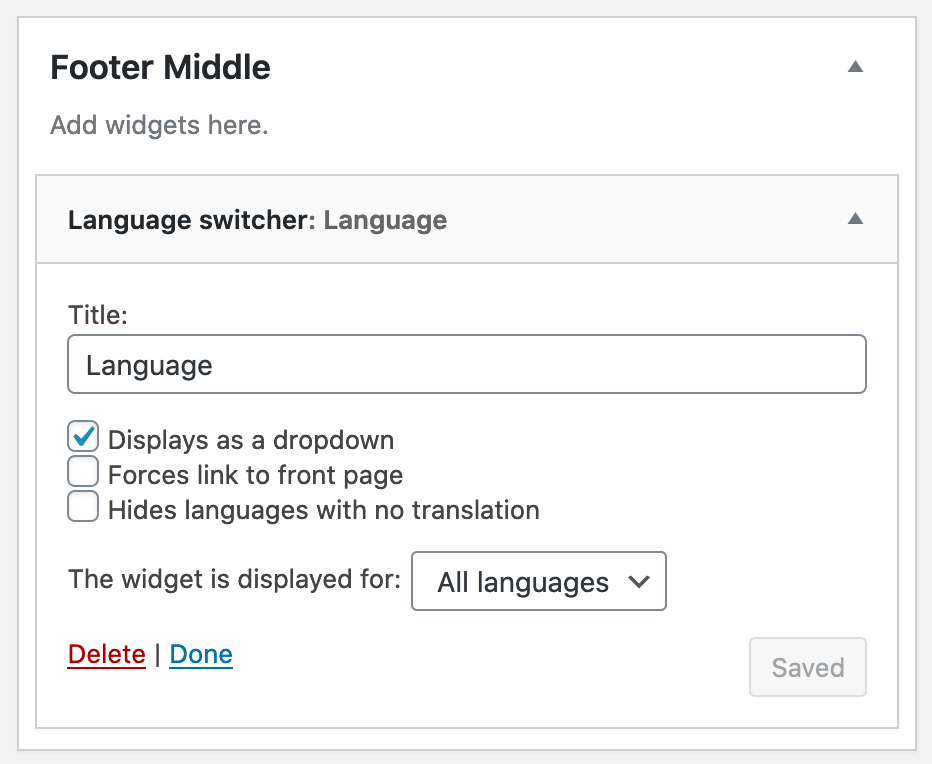
Esto hará que la configuración del conmutador de idioma aparezca en la sección Footer Middle cerca del lado derecho de la ventana.

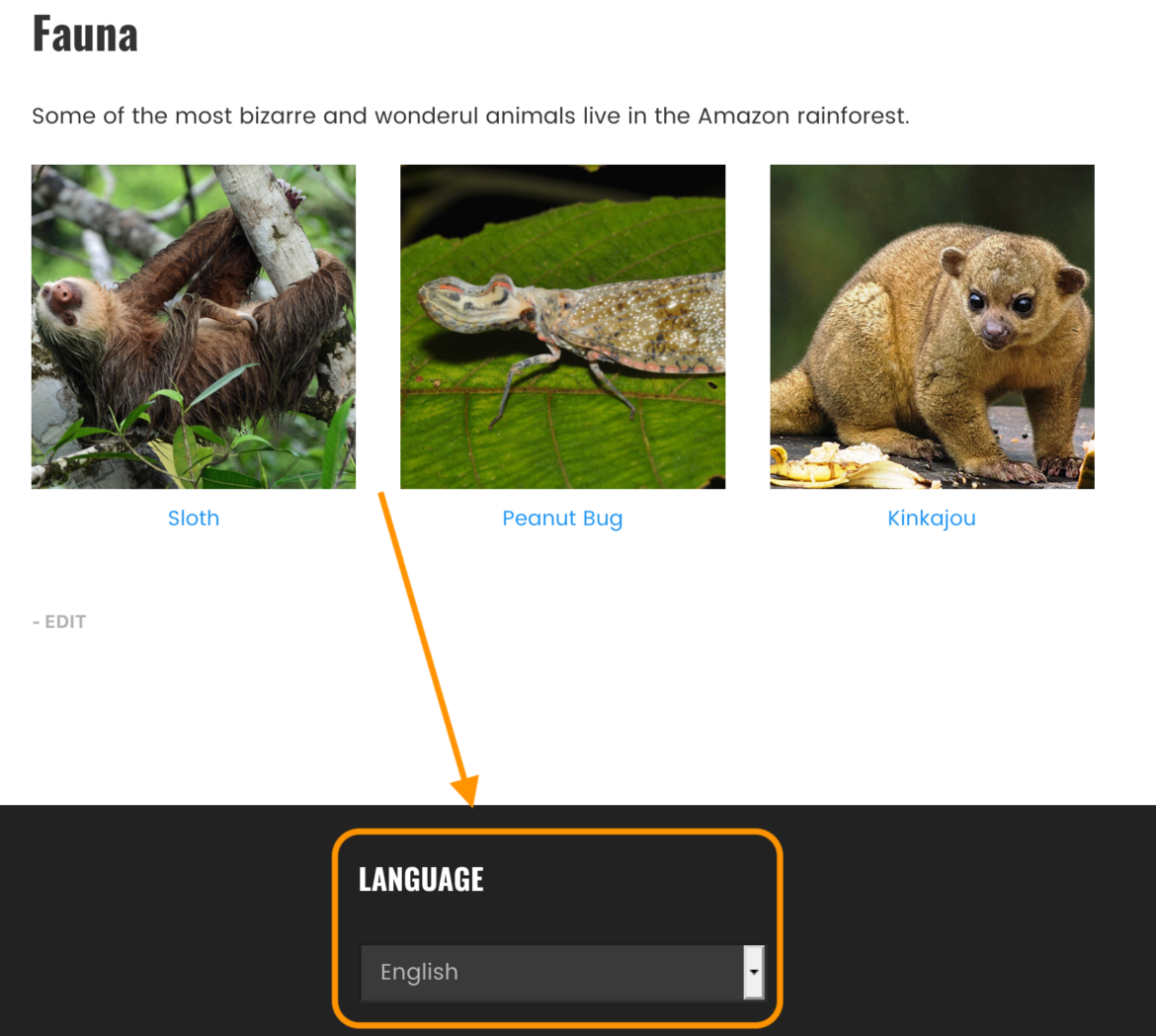
La configuración del widget es una cuestión de preferencia. Configuraré el mío para que tenga un título de Idioma y lo mostraré como un menú desplegable. Una vez que Guardemos, podemos ver nuestro conmutador de idioma cerca de la parte inferior de cada página en nuestro sitio visible al público.

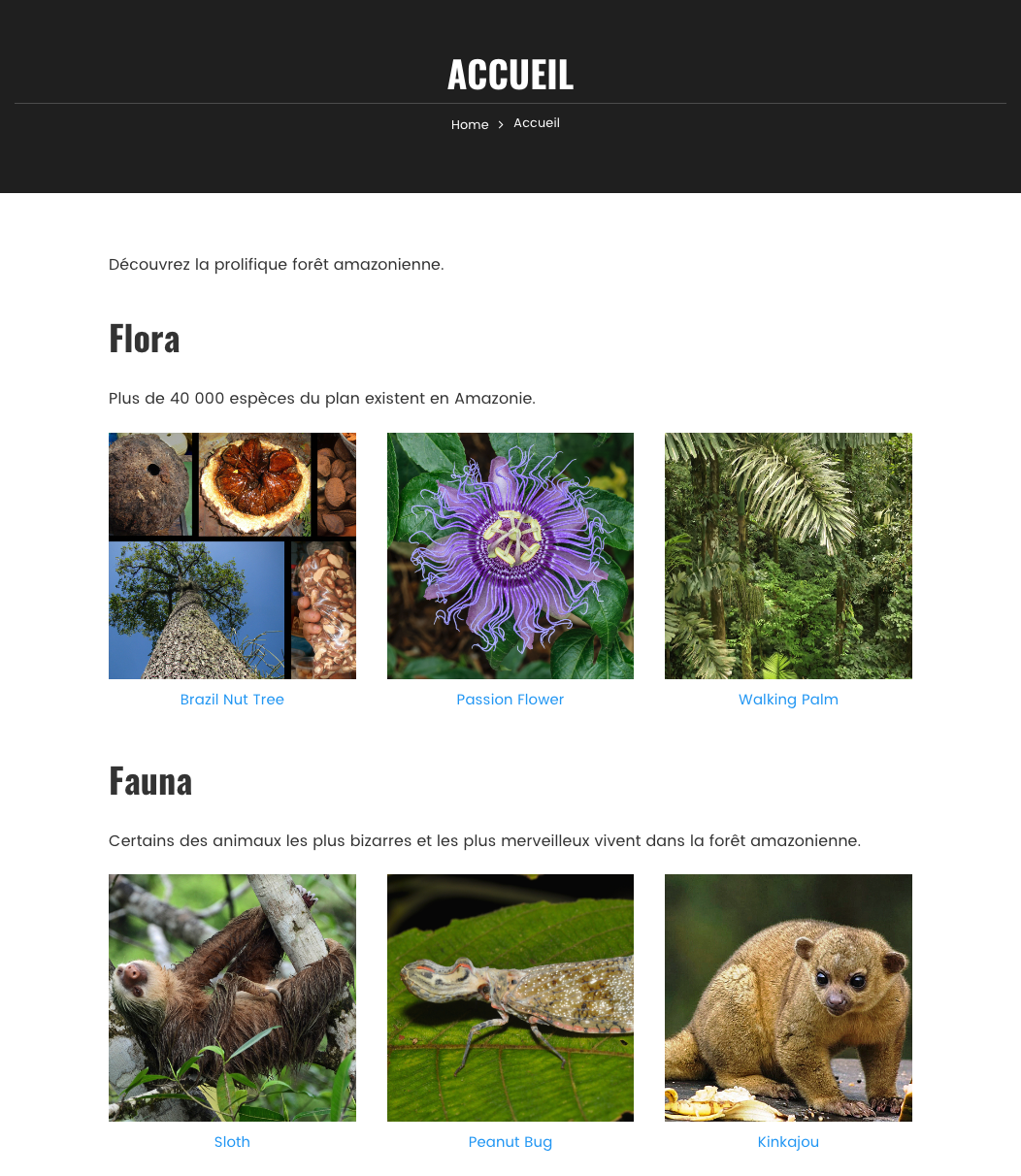
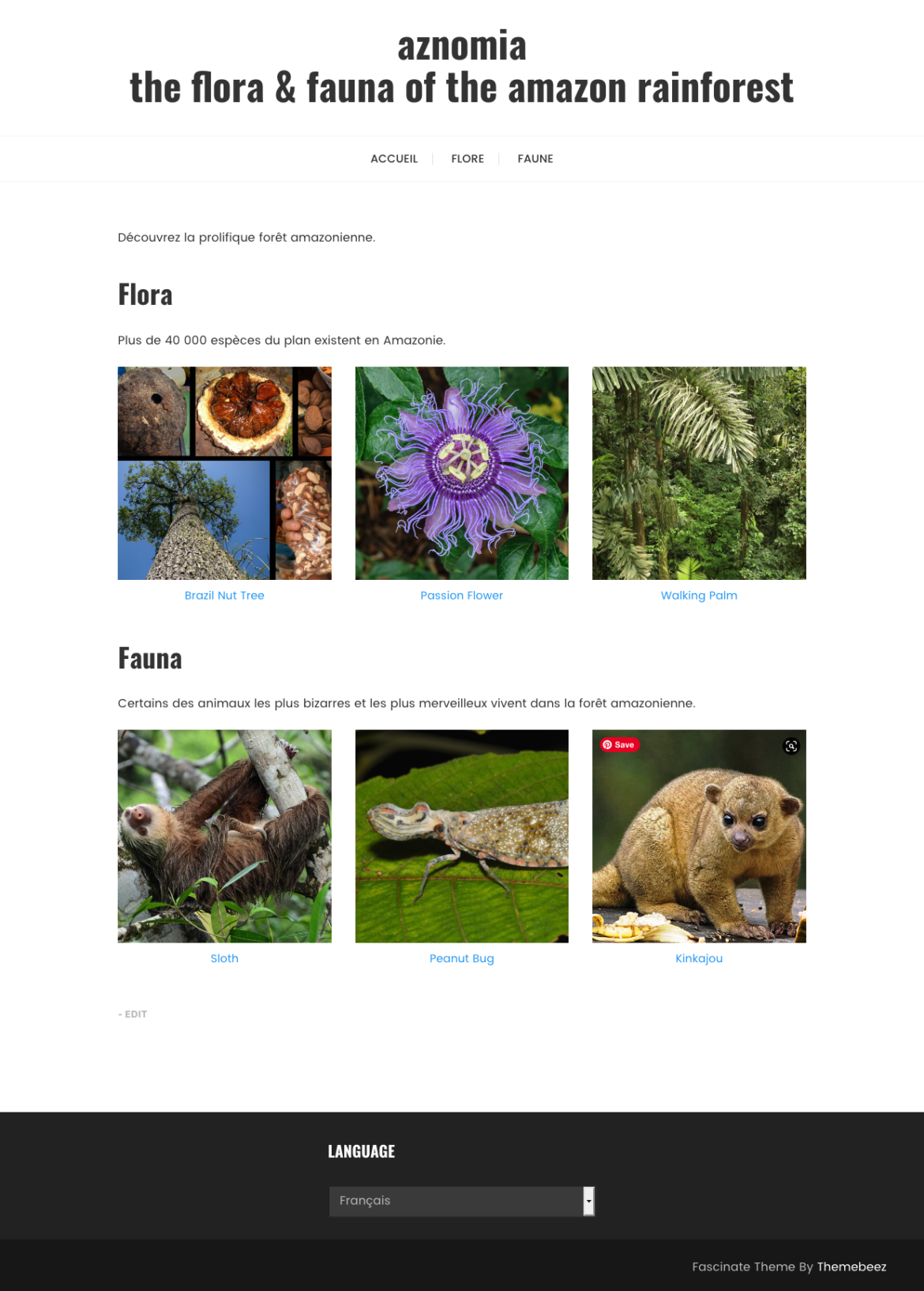
Con eso, nuestro Aznomia está disponible en inglés y francés.


🗒 Nota » Disculpad si las traducciones al francés son incorrectas. He estado utilizando herramientas de traducción de terceros para prepararlas.
Sigue explorando
Si estás interesado en profundizar en la localización de WordPress, consulta nuestra serie:
- Creating a WordPress Multilingual Site – Part 1: Content & Polylang
- Creating a WordPress Multilingual Site – Part 2: Beginning Custom Theme Localization with gettext
- Creating a WordPress Multilingual Site – Part 3: Best Recipes for Custom Theme Localization
El poder de las Phrase Strings directamente en WordPress
No solo podemos crear, actualizar y sincronizar nuestras traducciones de Phrase directamente dentro de WordPress, sino que también tenemos todas las funciones avanzadas que nos proporcionan las Phrase Strings. Eso significa que nuestros gerentes pueden asignar trabajos a nuestros traductores desde Phrase. También podemos automatizar traducciones, utilizando aprendizaje automático para traducir por nosotros. Y cuando necesitamos a nuestros traductores, pueden usar el conveniente editor de traducción en Phrase. Todo lo que tenemos que hacer como desarrolladores de WordPress es enviar nuestro contenido fuente y obtener las últimas traducciones.
Consulta todos los productos de traducción de Phrase y regístrate para una prueba gratuita de 14 días.

