WordPress ist absolut riesig: Über 43 % aller Websites basieren auf dem kostenlosen Content-Management-System (CMS), und über 60 % der CMS-basierten Websites haben sich für WordPress entschieden. Die Architektur, Benutzerfreundlichkeit und das riesige Ökosystem von Themes und Plugins tragen alle zu diesem großen Erfolg bei.
Wenn es darum geht, die WordPress-Website in mehrere Sprachen zu übersetzen, und wenn ein professioneller Workflow für das gesamte Team von Entwicklern und Übersetzern benötigt wird, ist es ratsam, die Website mit dem WordPress-Lokalisierungs-Plugin für Phrase Strings zu lokalisieren.
In diesem Tutorial wird eine kleine Demoseite erstellt, um zu demonstrieren, wie einfach ein Phrase-Projekt gestartet, mit WordPress verbunden und Seiten und Beiträge in wenigen Minuten lokalisiert werden können. Zudem wird das beliebte Polylang Plugin genutzt, um einen Sprachumschalter auf der Seite einzufügen. Legen wir los.
Versionen der WordPress-Umgebung
Es wird der folgende Stack und eine Reihe von Plugins verwendet, um die Demo-Seite zu erstellen (Versionen in Klammern):
- PHP (7.4)—serverseitige Sprache/Prozessor
- MySQL (8.0)—Datenbank
- WordPress (5.5)—das bevorzugte CMS
- Phrase Strings (1.0)—verknüpft die WordPress-Seite ganz einfach mit Phrase
- Polylang (2.8)—übernimmt die Lokalisierung von URLs, Menüs und Kategorien
- Fasciate Theme (1.0) [Optional]—macht es schick und süß
✋🏽 Hinweis » WordPress 5.5 oder höher mit dem Gutenberg-Block-Editor wird benötigt, um das Lokalisierungs-Plugin von Phrase Strings für WordPress zu nutzen.
Unsere Demo-Seite: Aznomia
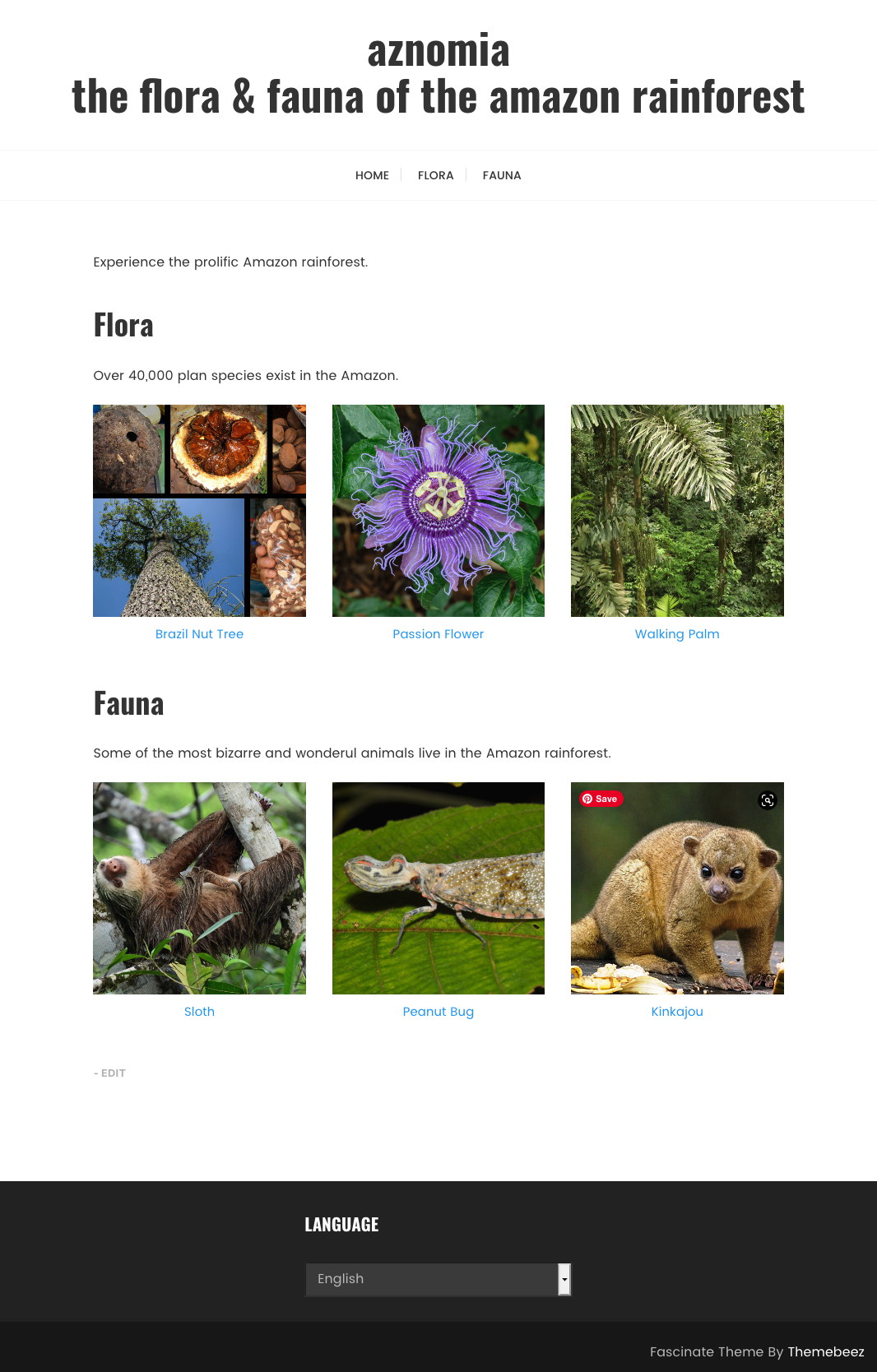
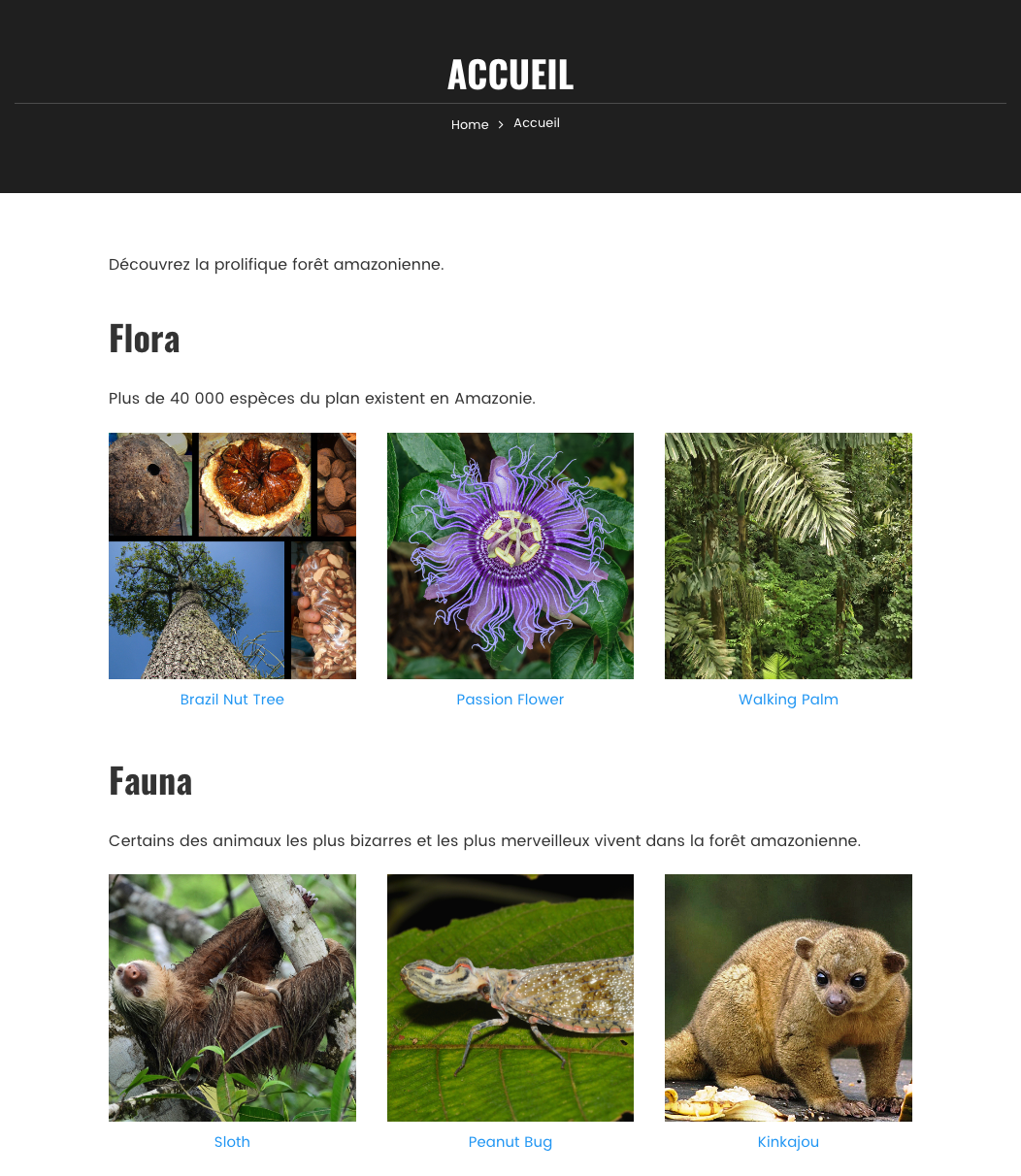
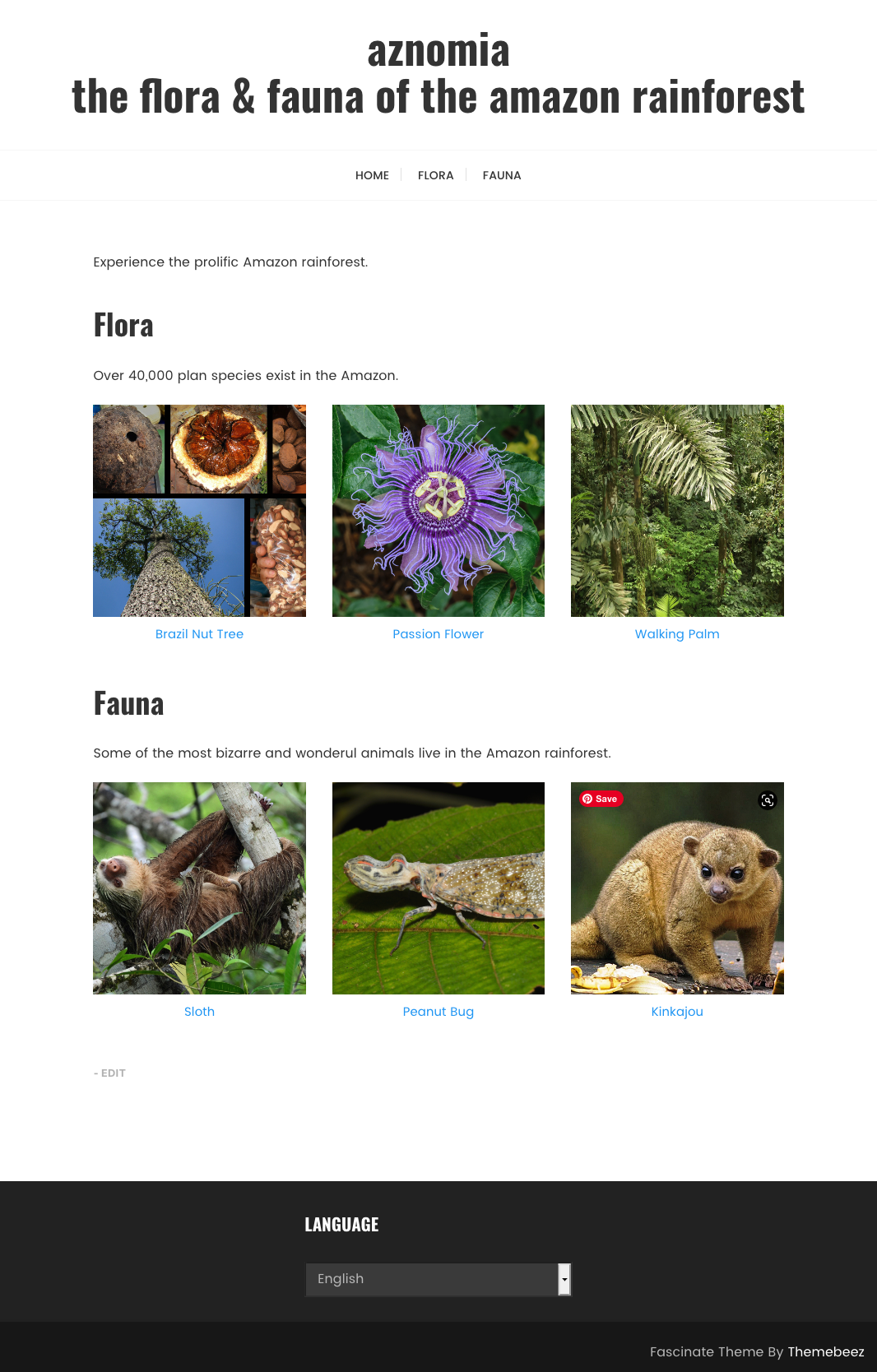
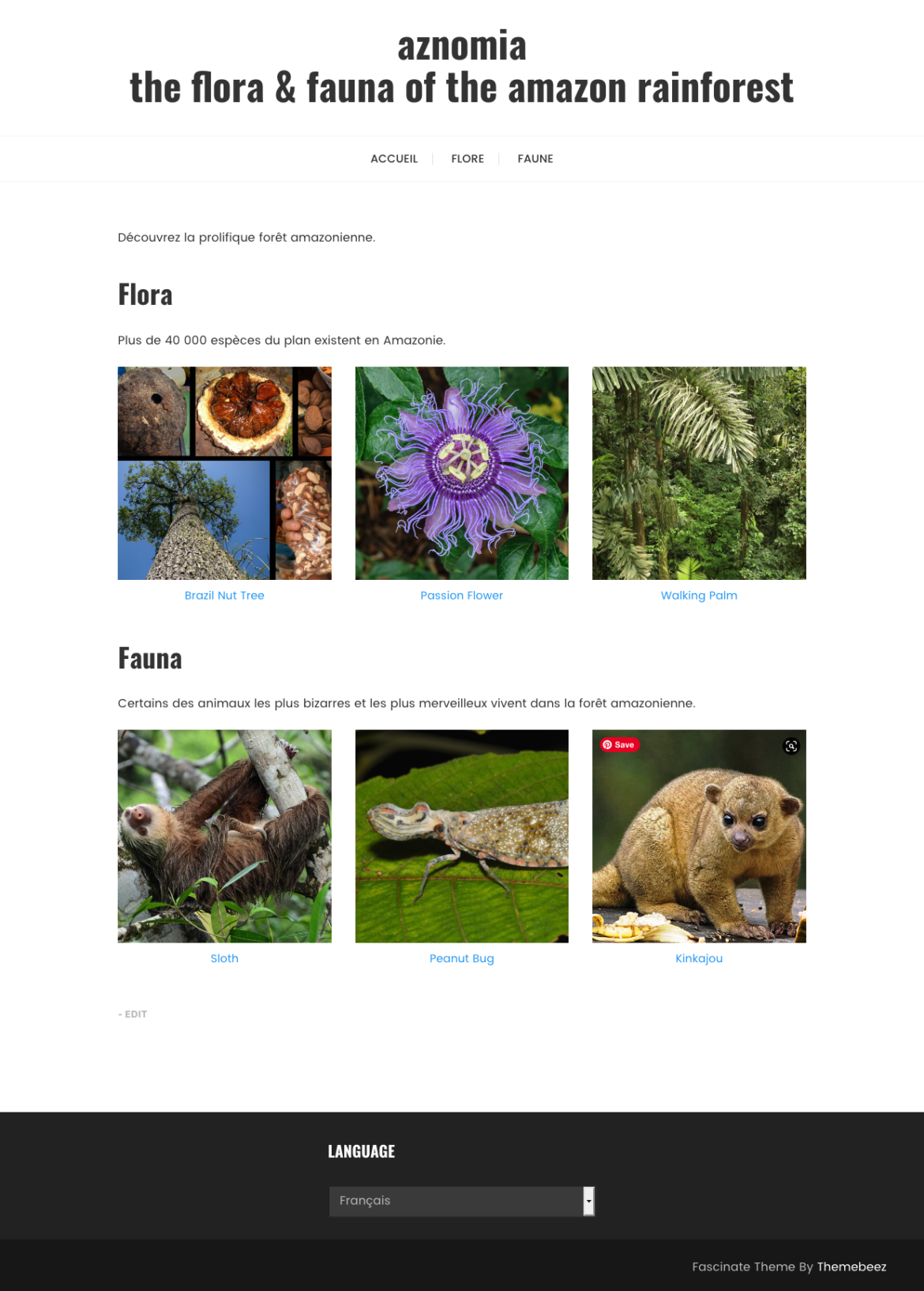
Aznomia ist eine fiktive gemeinnützige Organisation, die die Flora und Fauna des bedrohten Amazonas-Regenwaldes präsentiert. So wird die Website von Aznomia aussehen, wenn wir damit fertig sind:

Im Amazonasgebiet leben über 40.000 Pflanzenarten
Es wird davon ausgegangen, dass bekannt ist, wie WordPress für die Entwicklung installiert wird. Für WordPress-Dev-Seiten eignet sich die einfache, verwaltete lokale Dev-Umgebung Local gut.
🔗 Ressource » Zum Mitbauen kann das kostenlose Fascinate WordPress-Theme von themebeez heruntergeladen und installiert werden.
Mit der Installation von WordPress kann das Hinzufügen von Inhalten beginnen.
Beiträge hinzufügen
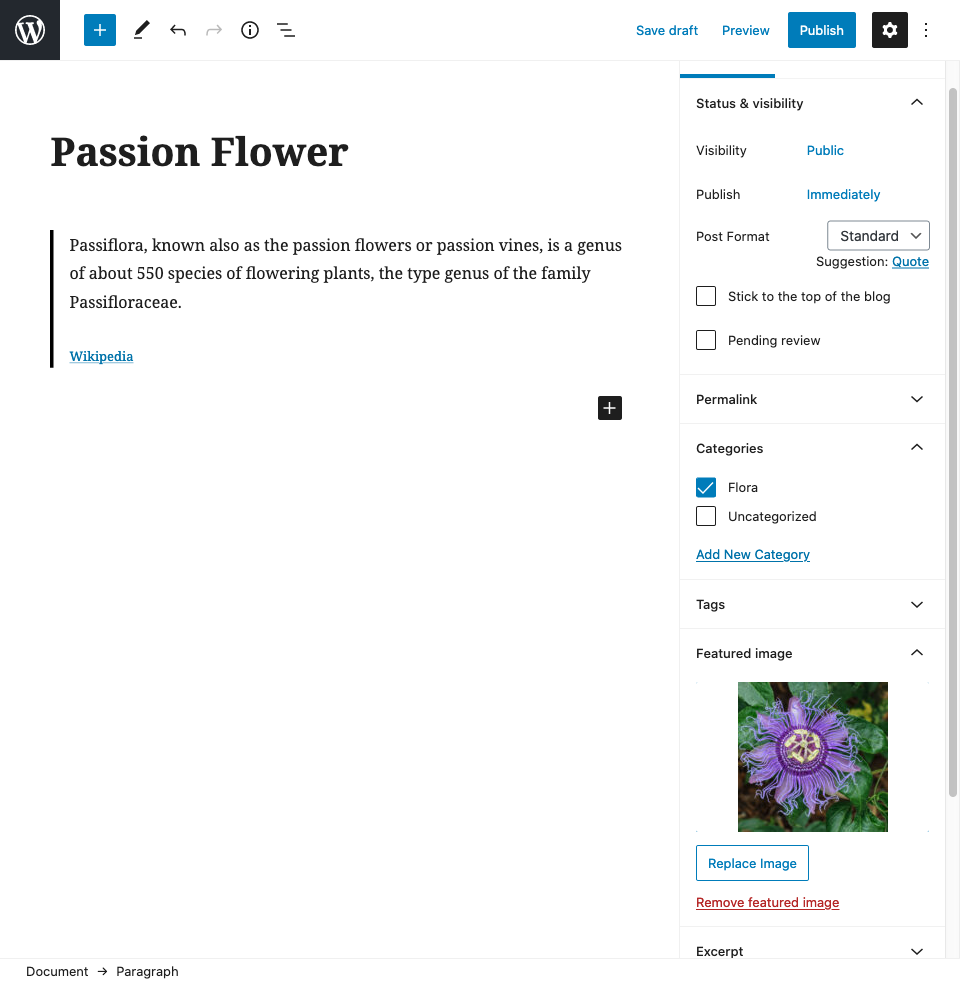
Für jede Art von Flora oder Fauna wird ein Beitrag mit einem Titel, einem Textblock und einem hervorgehobenen Bild erstellt.

Inhalte und Bilder aus Wikipedia
Seiten hinzufügen
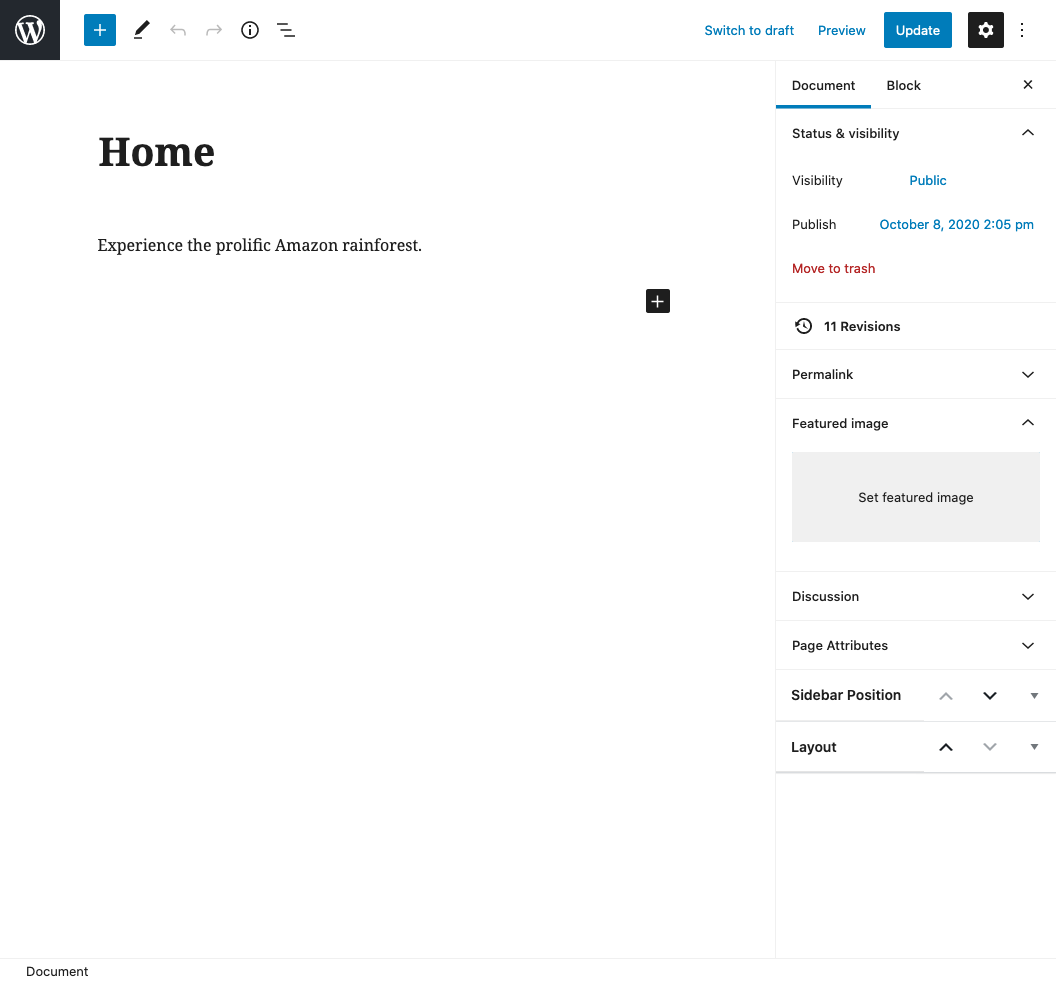
Eine Startseite für die Website hinzufügen. Zunächst kann eine Seite mit dem Titel Home und etwas einleitendem Text hinzugefügt werden.

Im Moment ziemlich schlicht: Bald wird mehr auf der Startseite zu finden sein
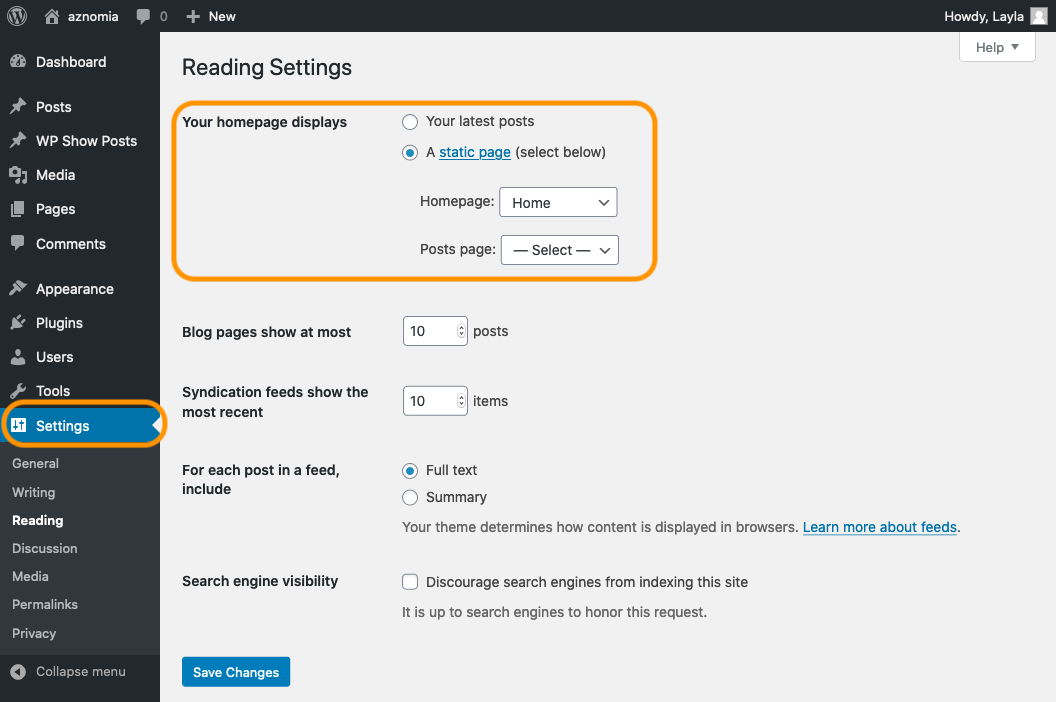
Die Startseite einrichten
Standardmäßig wird in WordPress die Indexseite des Themes, die die neuesten Beiträge auflistet, als Startseite verwendet. Das lässt sich unter Einstellungen → Lesen ändern, sodass stattdessen die Startseite verwendet wird.

Unsere Startseite soll angezeigt werden, wenn Besucher das erste Mal reinkommen
Beiträge zur Startseite hinzufügen
Sobald Besucher auf der Startseite sind, soll der Wunsch geweckt werden, den Content zu erkunden. Es werden ein paar Links zu den Flora-Beiträgen und noch ein paar mehr zu den Fauna-Beiträgen hinzugefügt.
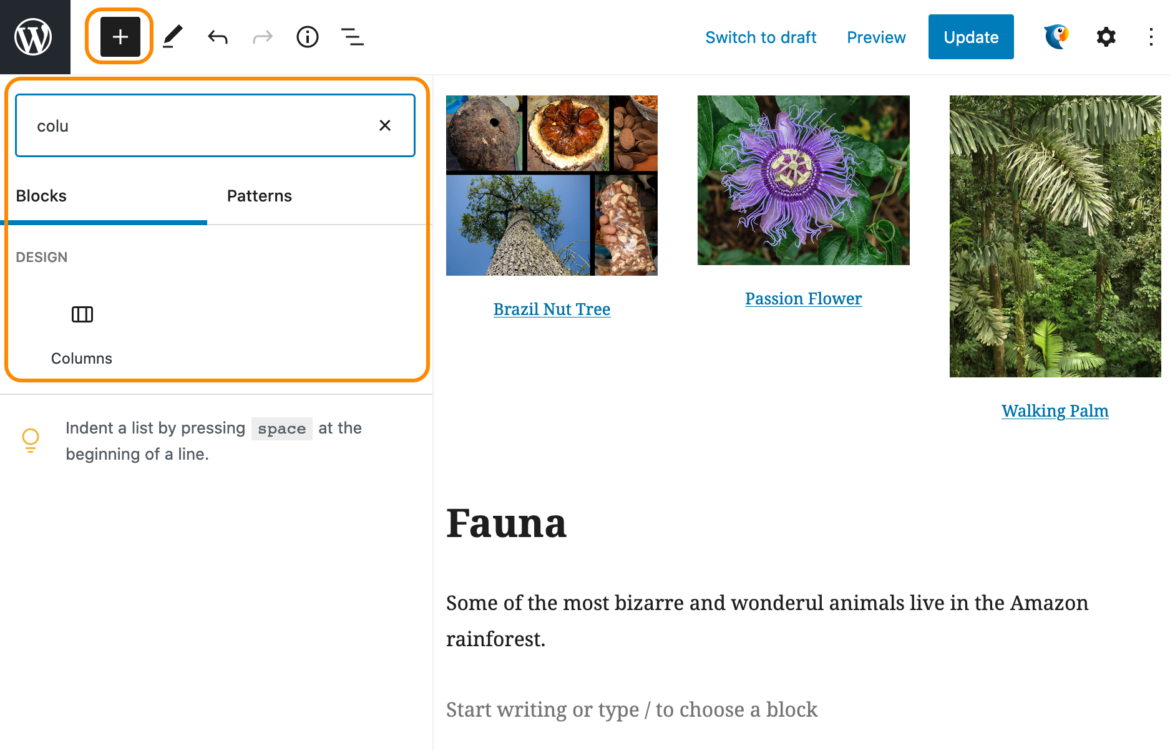
Zu Seiten → Alle Seiten → Startseite → Bearbeiten gehen und einen neuen Spaltenblock auf der Startseite hinzufügen, um Beitragsbilder und Links unterzubringen.

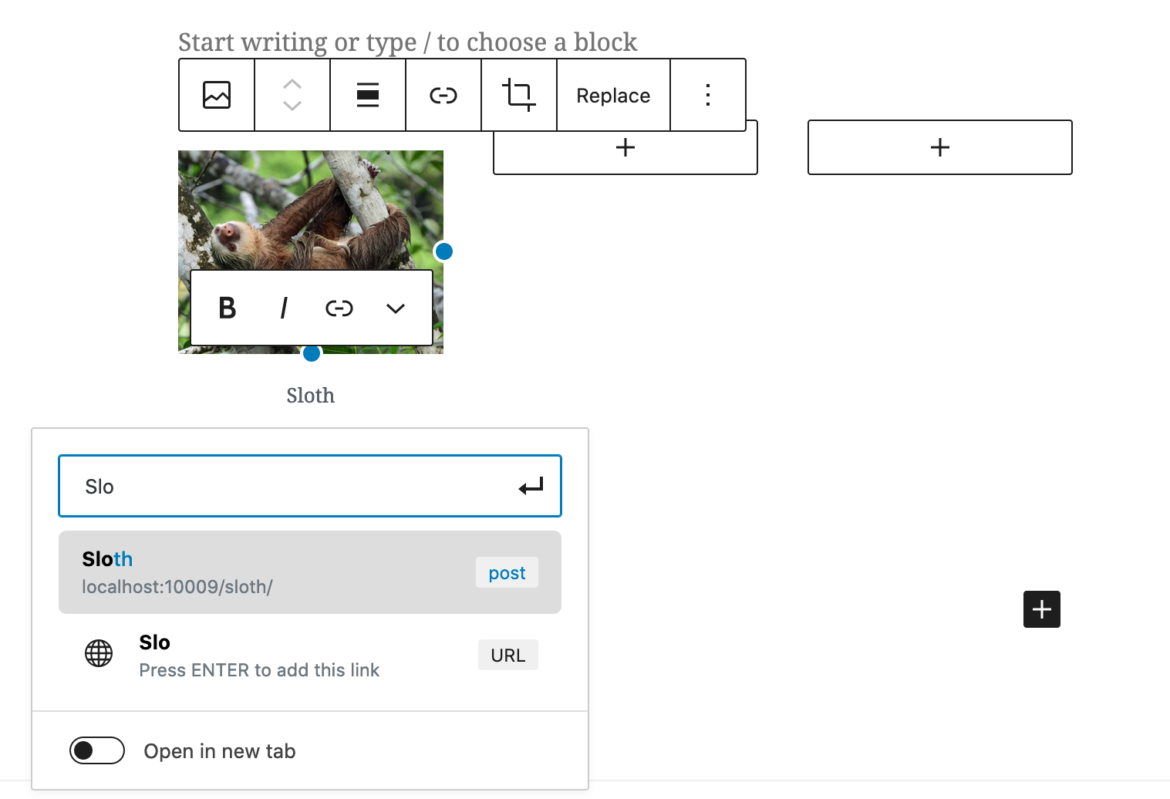
Das 33/33/33-Layout wird ausgewählt, um drei Spalten nebeneinander hinzuzufügen. In jeder Spalte auf das + klicken, um einen Block in der Spalte hinzuzufügen und die Bildspalte auszuwählen. Unter jedem Bild kann Text hinzugefügt werden, der zum jeweiligen Beitrag führt.

Einfach den Titel eines Beitrags eintippen, um einen automatisch vorgeschlagenen Link zu erhalten
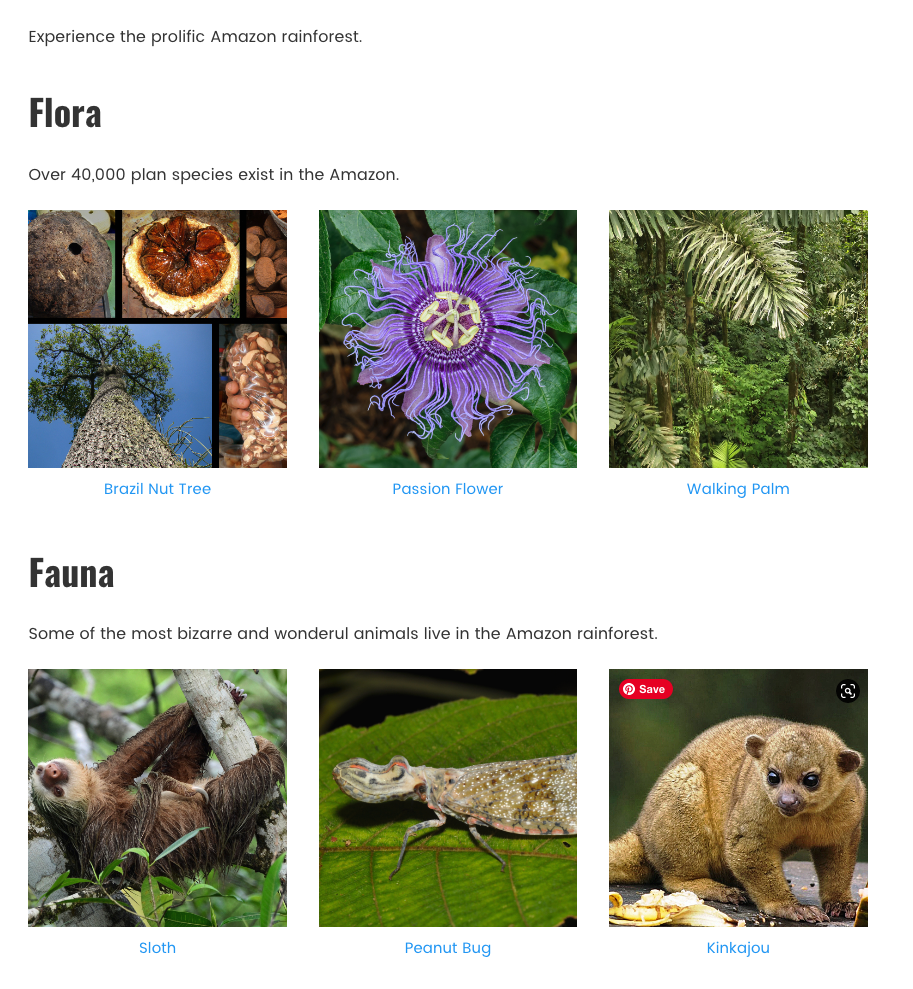
Mit hinzugefügten Spalten unter Flora und Fauna sieht die Startseite jetzt so aus:

Ein bisschen interessanter, nicht wahr?
Und das war’s auch schon mit der Demo-App. Jetzt geht’s ans Lokalisieren mit Phrase Strings.
Die WordPress-Seite mit Phrase Strings lokalisieren
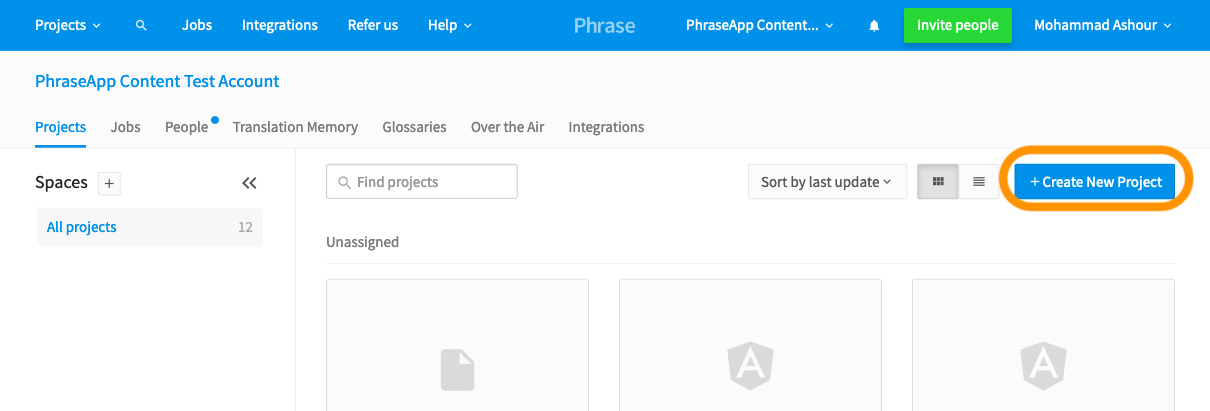
Als Erstes wird ein neues Phrase-Projekt erstellt. Es wird sich eingeloggt und im Hauptbereich auf den Button Neues Projekt erstellen geklickt.
🗒 Hinweis » Ohne ein Phrase Pro-Abonnement kann eine kostenlose 14-tägige Testversion genutzt werden.
Das Phrase-Strings-Projekt hinzufügen

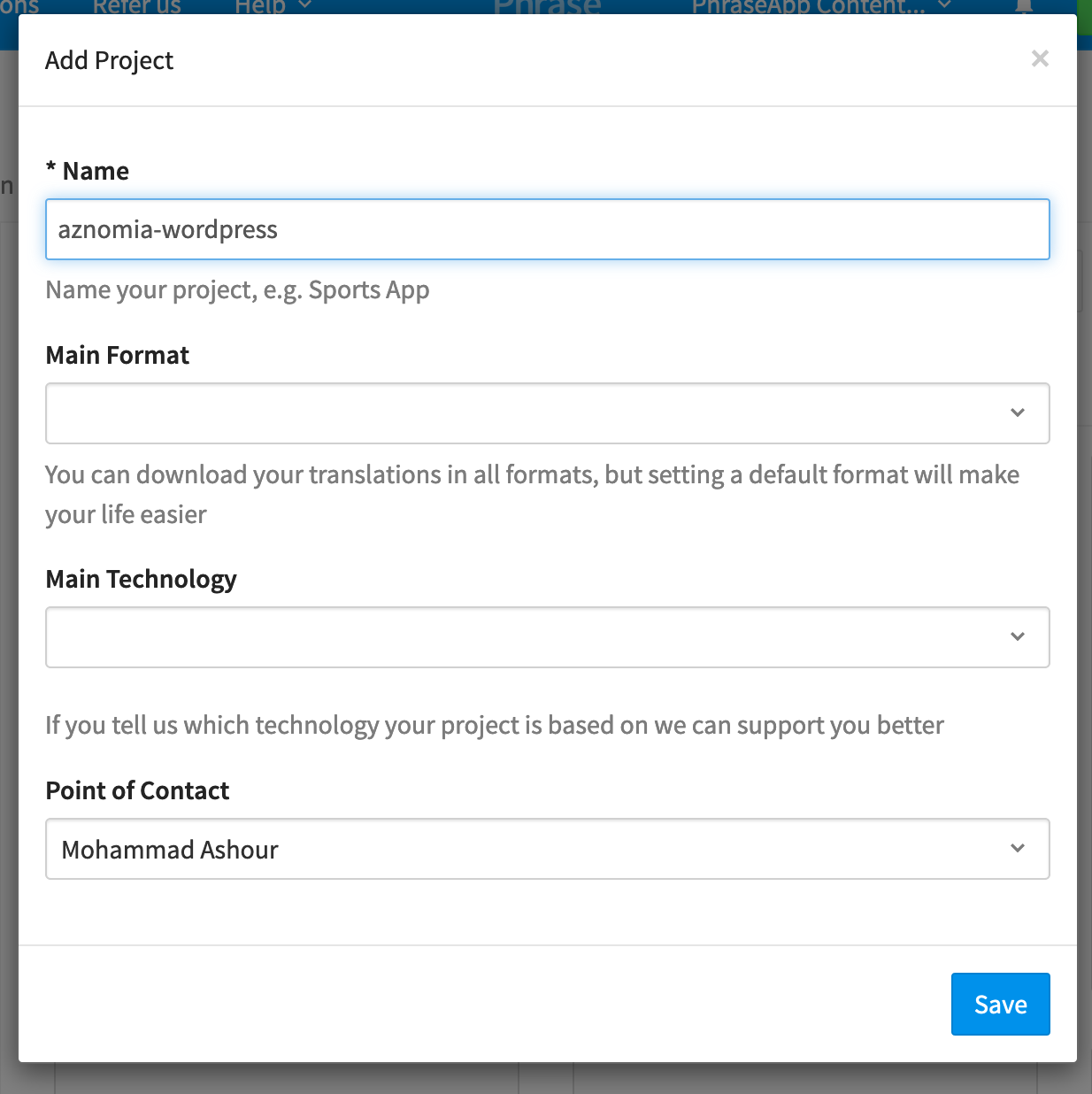
Es öffnet sich das Fenster zum Hinzufügen eines Projekts
Im Dialog Projekt hinzufügen kann dem Projekt ein Name gegeben, die restlichen Felder im Standardzustand belassen und auf die Speichern Schaltfläche geklickt werden.

Es muss nur noch ein Name für das Projekt gefunden werden
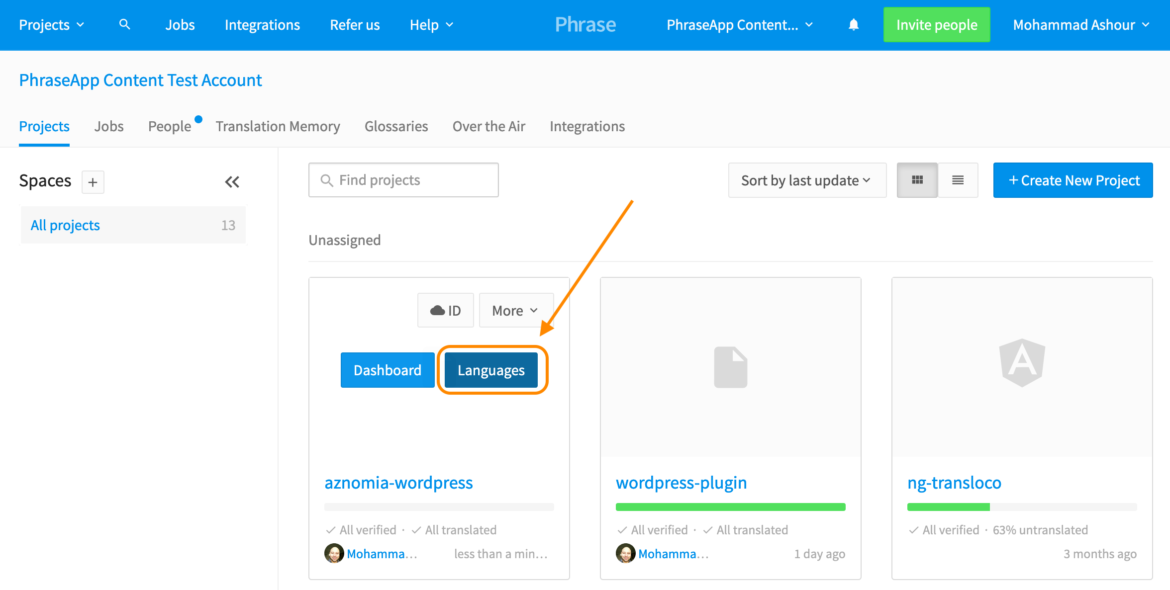
Unser neues Projekt wird jetzt im Projekt-Grid angezeigt. Einfach mit der Maus über die Karte fahren und auf den Sprachen-Button klicken, um die Sprachen hinzuzufügen, die unsere Seite unterstützen wird.


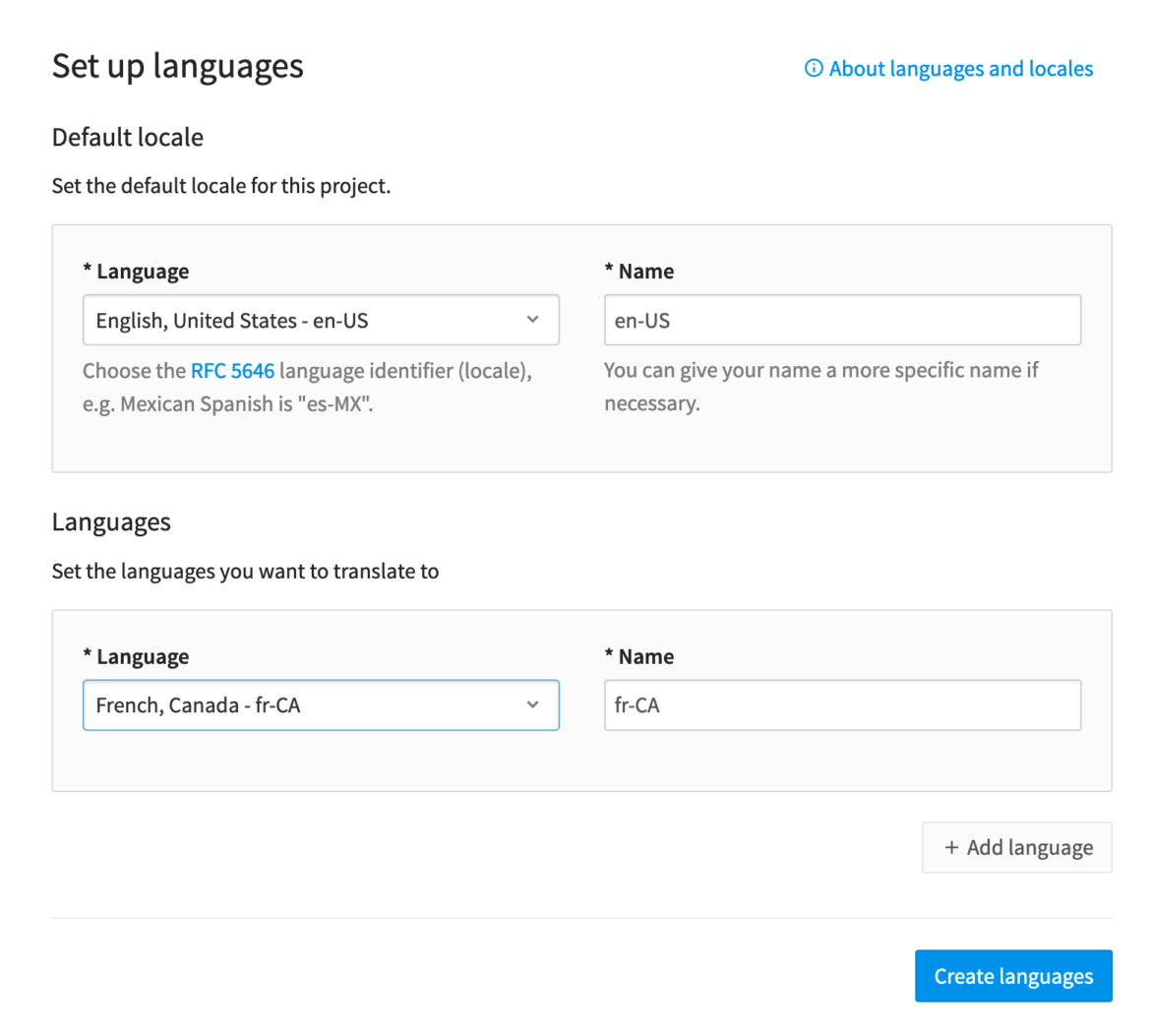
Hier werden US-Englisch und Französisch-Kanadisch hinzugefügt. Es können alle Sprachen hinzugefügt werden, die man sich wünscht. Die erste hinzugefügte Sprache wird zur Ausgangssprache für Übersetzungen. Nachdem alles erledigt ist, kann Sprachen erstellen angeklickt werden.
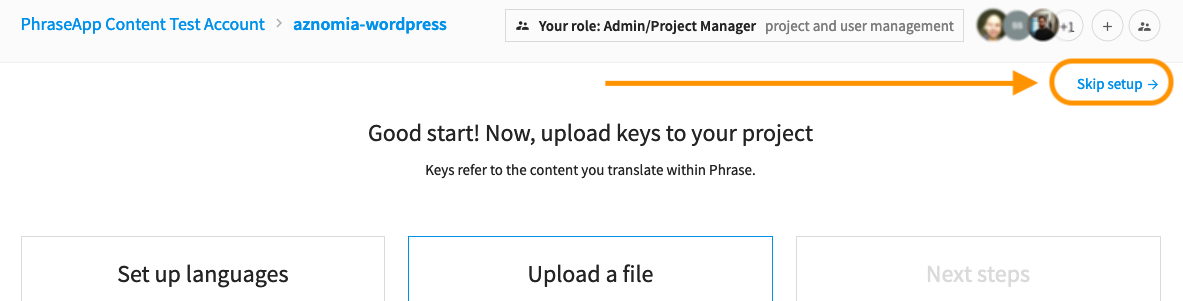
Anschließend kann der Setup überspringen Button angeklickt werden.

Die anderen Einrichtungsoptionen sind für dieses Projekt nicht erforderlich
Erstellung eines Zugriffstokens
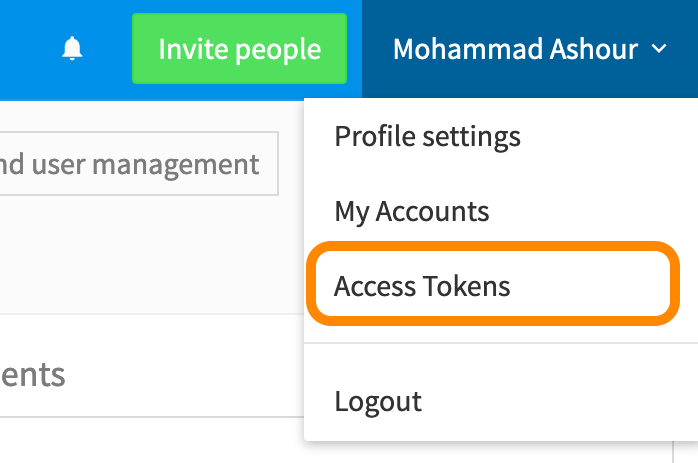
Um das Phrase-Projekt mit dem Phrase Strings Lokalisierungs-Plugin für WordPress zu verbinden, wird ein Zugriffstoken benötigt. Ein Zugriffstoken erstellen, während die Phrase-Konsole geöffnet ist. Das lässt sich machen, indem oben rechts auf den Namen geklickt wird, um ein Dropdown-Menü zu öffnen, und dann auf Access Tokens geklickt wird.

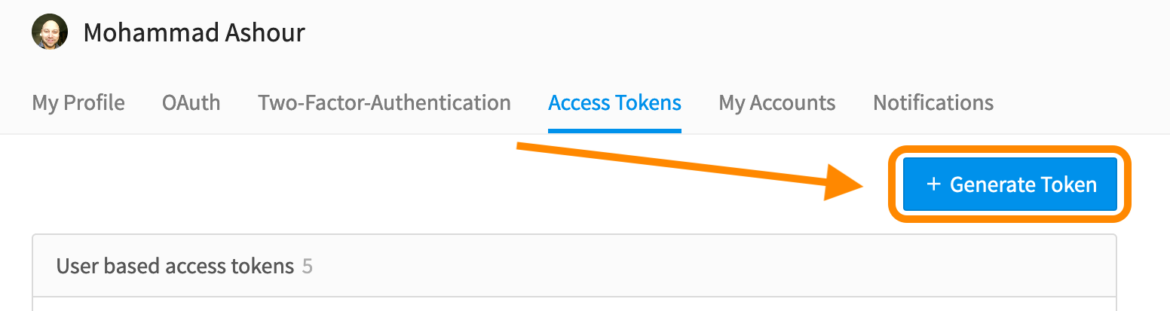
Als Nächstes auf den Button Token generieren klicken.


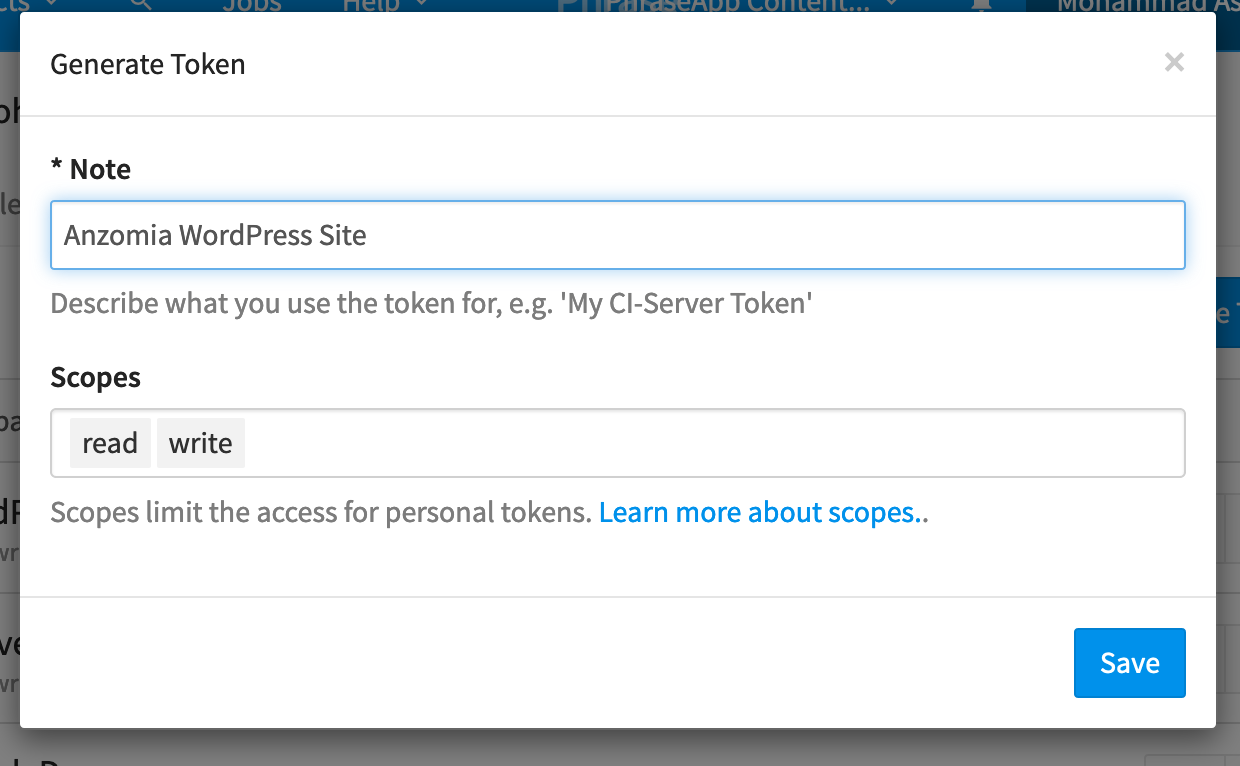
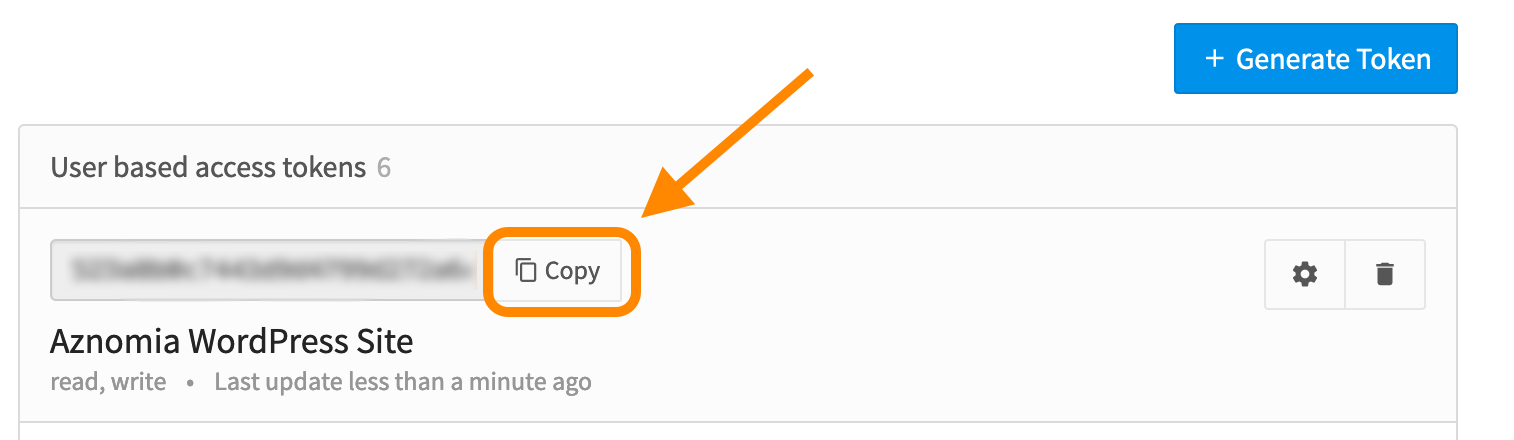
Dem Token wird ein Name gegeben, das Scopes Feld bleibt unverändert, und es wird auf Speichern geklickt. Damit wird eine neue Zeile ganz oben in der Liste der Zugriffstokens hinzugefügt. Beachte, dass das neue Token nur teilweise sichtbar ist und daneben ein Kopieren-Button ist.
✋🏽Achtung » Später ist kein Zugriff auf das Token mehr möglich. Es sollte sofort kopiert werden, sobald es generiert wurde.

Es wird auf den Kopieren-Button geklickt und das Token an einem sicheren Ort gespeichert.
Das war’s mit dem Einrichten von Phrase. Jetzt kann wieder zu WordPress gewechselt werden.
Das Lokalisierungs-Plugin von Phrase Strings für WordPress installieren
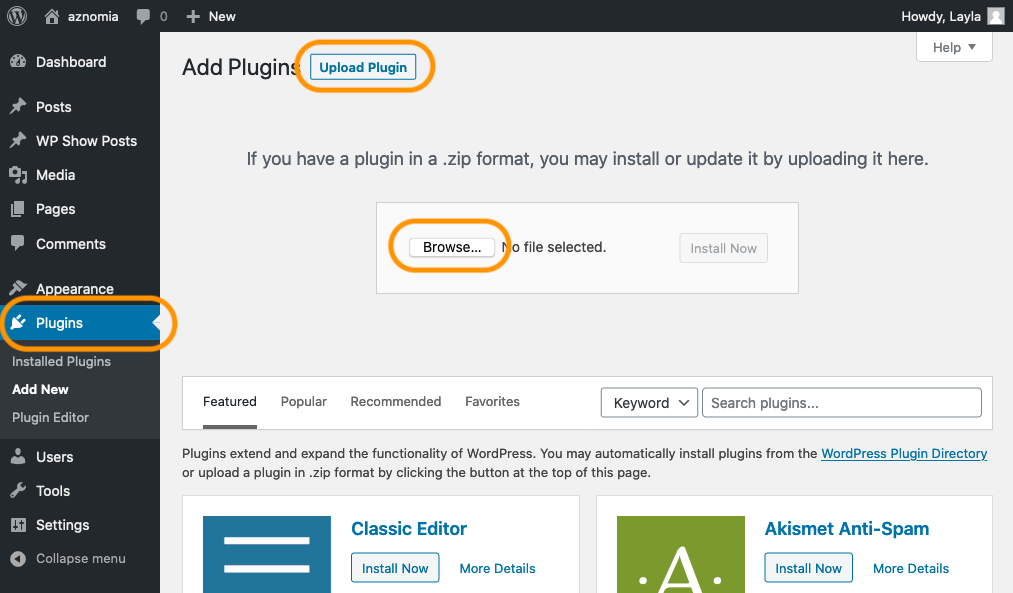
Das Plugin kann aus dem WordPress-Plugin-Verzeichnis heruntergeladen werden. Sobald die ZIP-Datei vorliegt, kann das WordPress-Admin geöffnet und zu Plugins → Neu hinzufügen → Plugin hochladen navigiert werden.

Nun auf Durchsuchen klicken, die zuvor heruntergeladene ZIP-Datei auswählen und auf Öffnen klicken, um das Übersetzungs-Plugin hochzuladen und zu installieren. Ist das erledigt, muss sichergestellt werden, dass auf den Plugin aktivieren Button geklickt wird.
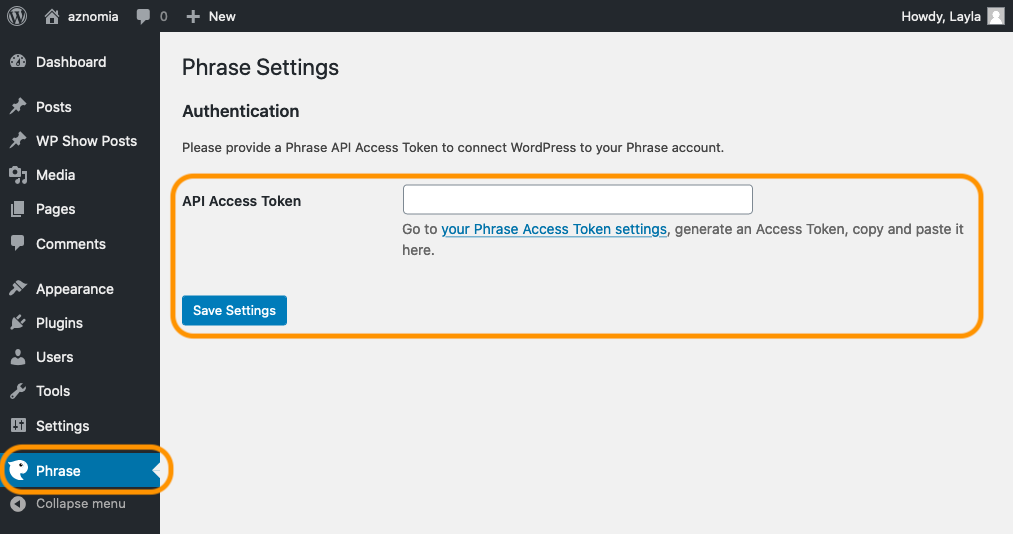
Damit gibt es einen neuen Phrase Menüpunkt in der Admin-Seitenleiste. Ein Klick darauf öffnet das API Access Token Formular. Nun kann das zuvor generierte Zugriffstoken eingefügt und auf Einstellungen speichern geklickt werden.

Es kann mit der Lokalisierung losgehen.
Seiten lokalisieren
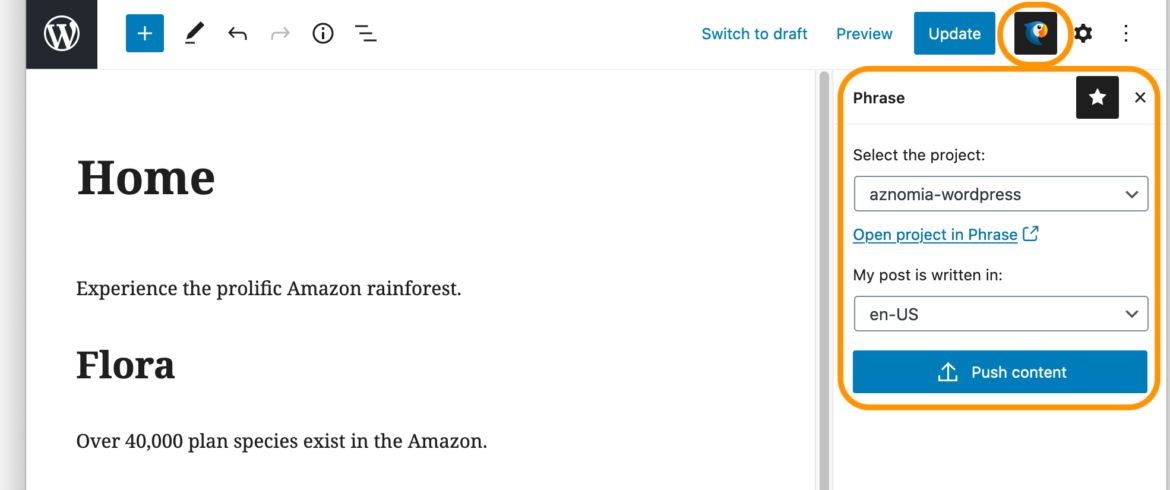
Beginnen wir mit der Lokalisierung der Startseite. Es kann zu Seiten → Alle Seiten → Startseite → Bearbeiten gegangen werden. Dort findet sich eine neue Phrase-Icon-Schaltfläche. Sobald auf diesen Button geklickt wird, erscheint die Seitenleiste des Phrase-String-Plugins.

Unter Projekt auswählen lässt sich das Dropdown-Menü öffnen und das Phrase-Projekt auswählen, das vorher erstellt wurde. Danach wird die Sprache der Seite unter Mein Beitrag ist in ausgewählt und Content pushen angeklickt. Damit wird unser Inhalt zur Übersetzung in unser Phrase-Projekt hochgeladen.
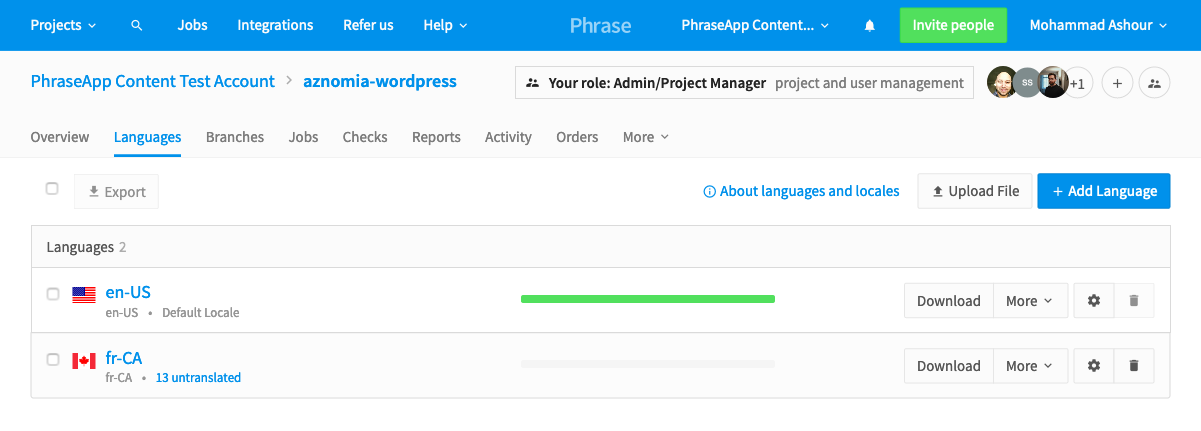
Jetzt wird die Phrase-Konsole geöffnet und zu Projekte → aznomia-wordpress → Sprachen navigiert. Es ist zu beachten, dass unser Ausgangsinhalt in US-Englisch vollständig ist und wir unübersetzten französisch-kanadischen Inhalt haben.

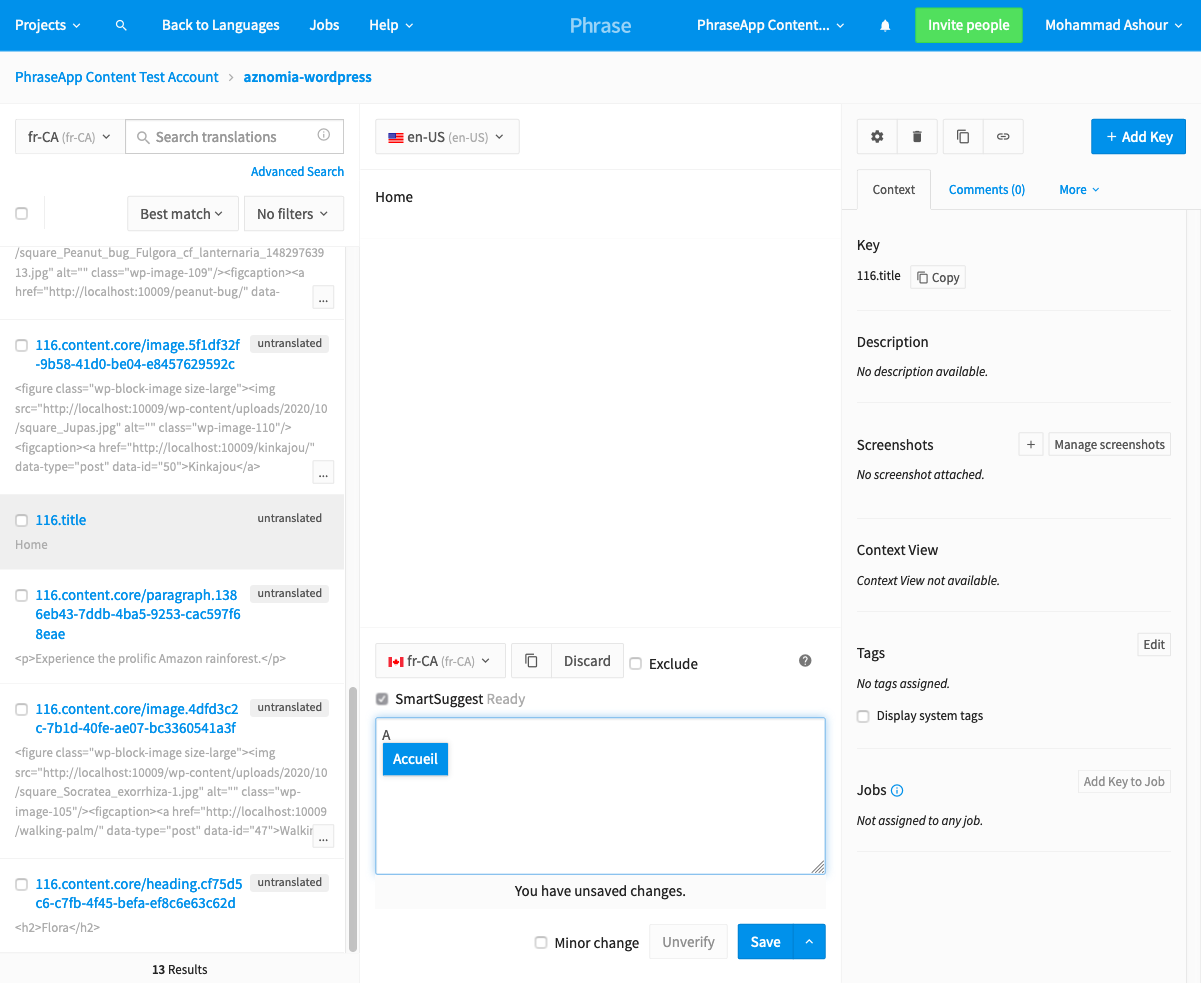
Klick auf fr-CA öffnet den Übersetzungseditor. Unsere Übersetzungen sind in der linken Seitenleiste aufgelistet. Es kann eine ausgewählt und im Übersetzungseditor übersetzt werden. Das Autocomplete Kontrollkästchen aktiviert zu lassen, könnte Zeit sparen, da beim Tippen übersetzte Wörter vorgeschlagen werden.

Autocomplete spart Übersetzern Zeit
Der Titel der Seite ist ein eigenes Übersetzungselement. Das gilt auch für jeden Block im Seiteninhalt. Jedes Element lässt sich übersetzen und dann auf Speichern klicken.
🗒 Hinweis » HTML-Tags sollten in den Übersetzungen an denselben Stellen wie im Quelltext stehen.
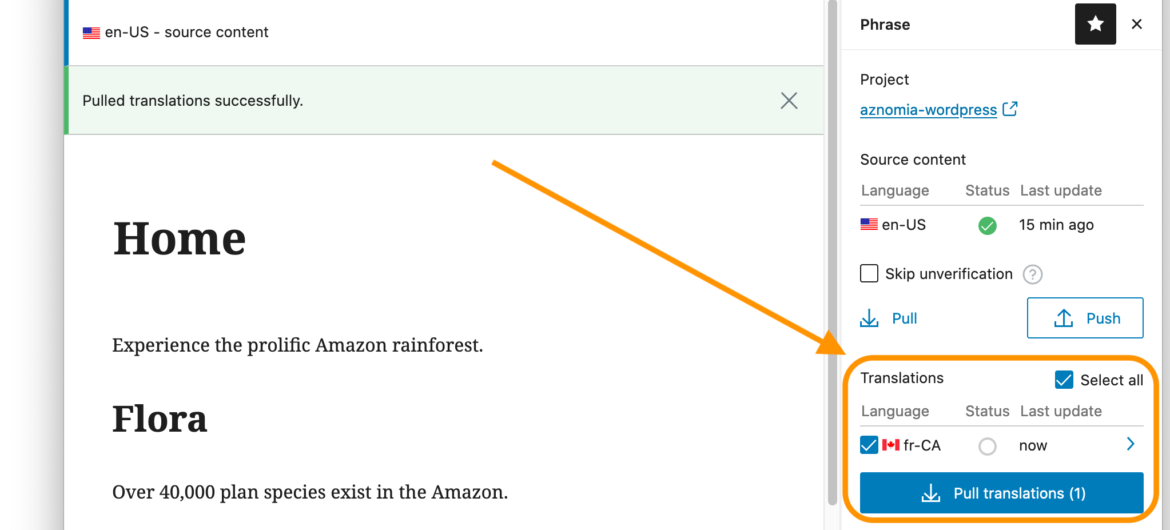
Sobald die Übersetzung abgeschlossen ist, kann zum WordPress-Admin zurückgekehrt und die Startseite erneut bearbeitet werden. Jetzt können alle Übersetzungen ausgewählt und der Übersetzungen abrufen-Button angeklickt werden, um eine neue, übersetzte Startseite zu erstellen.

🗒 Hinweis » Phrase synchronisiert die übersetzten WordPress-Slugs nicht. Einfach im Übersetzungseditor ignorieren.
Sobald die Übersetzungen abgerufen wurden, erscheint die Nachricht „Übersetzungen erfolgreich abgerufen.“ Es wird auch ein Chevron neben der Übersetzung angezeigt, das zur neu erstellten Übersetzungsseite führt.

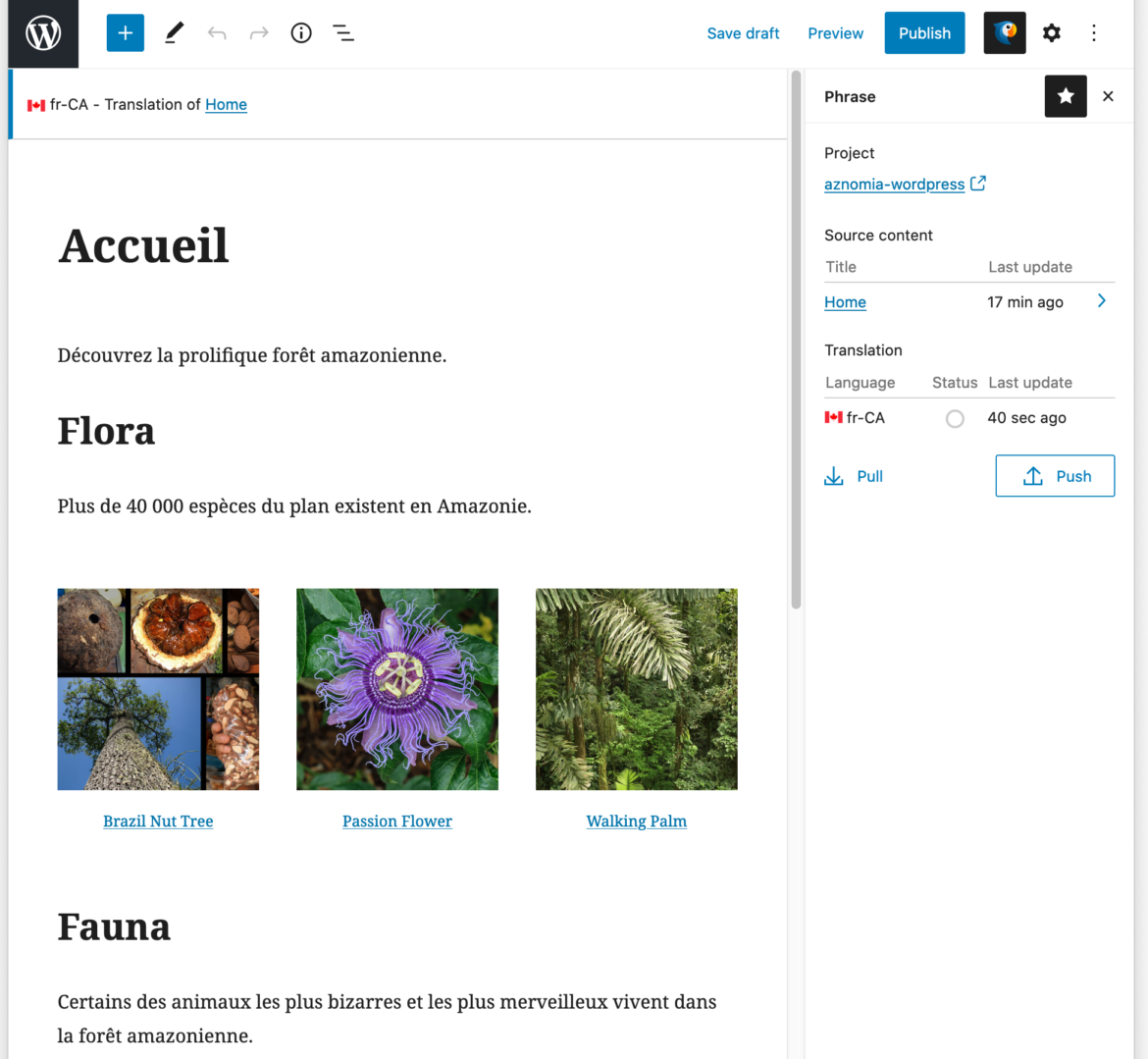
Die Entscheidung wurde getroffen, die übersetzte Startseite zu veröffentlichen.

🗒 Hinweis » Beachten, dass die Beitragslinks unverändert geblieben sind. Das liegt daran, dass diese Blöcke zum Zeitpunkt des Schreibens nicht von Phrase synchronisiert werden. Mit einer frühen Version des Phrase-Plugins wird gearbeitet und das Phrase-Team arbeitet daran, das Plugin zu reparieren und zu aktualisieren. Bis zum Zeitpunkt des Lesens sollte das Problem behoben sein.
Beiträge lokalisieren
Das Lokalisieren von Beiträgen ähnelt dem Lokalisieren von Seiten, daher bleibt das als Übung.
🔗 Ressource » Eine Schritt-für-Schritt-Anleitung zur Lokalisierung von Beiträgen mit dem Lokalisierungs-Plugin von Phrase Strings für WordPress kann in der offiziellen Hilfedokumentation gefunden werden.
🗒 Hinweis » Aktuell lokalisiert das Phrase Strings-Plugin für WordPress nur Seiten und Beiträge. Die Möglichkeit, Kategorien, Tags usw. zu lokalisieren, wird gerade entwickelt und wird in Zukunft verfügbar sein.
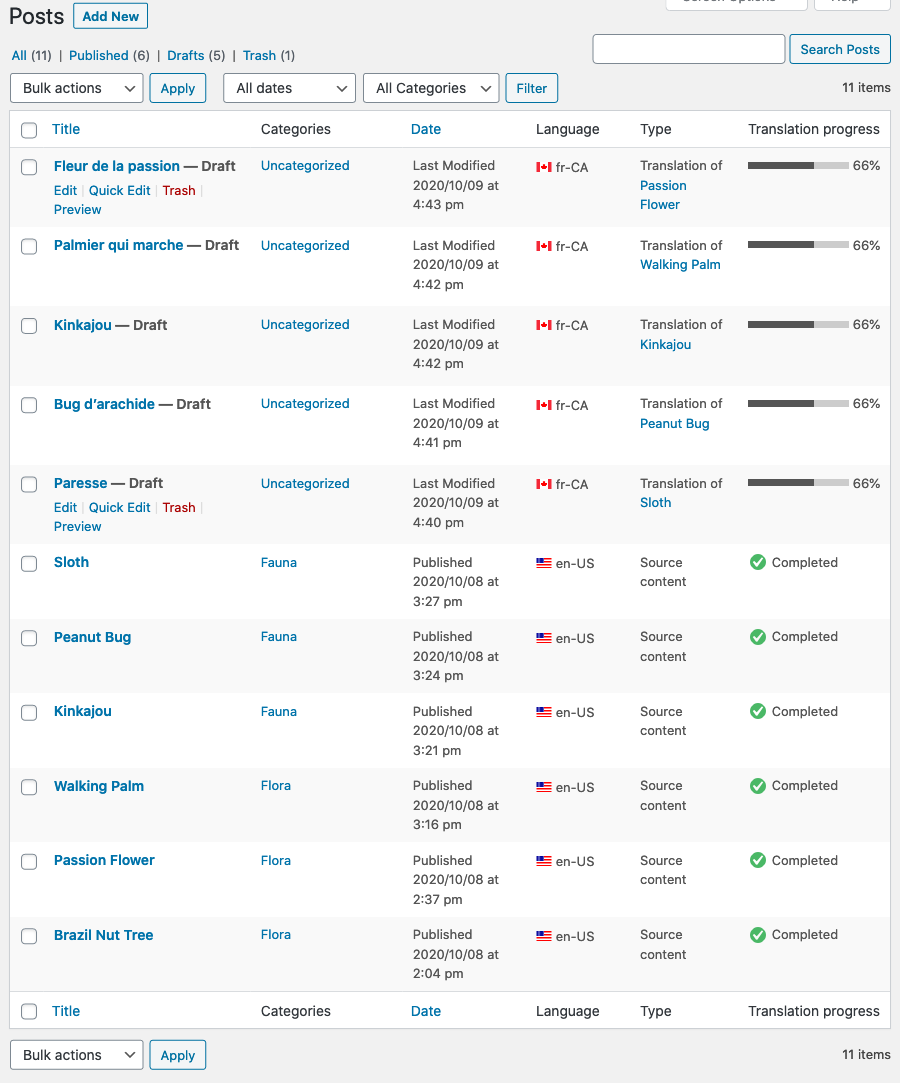
Wenn alle Beiträge übersetzt und in der Beitragsübersicht aufgeführt sind, könnte sie so aussehen.

Für jeden englischen Beitrag wurde ein übersetzter französischer Beitrag hinzugefügt
Polylang hinzufügen
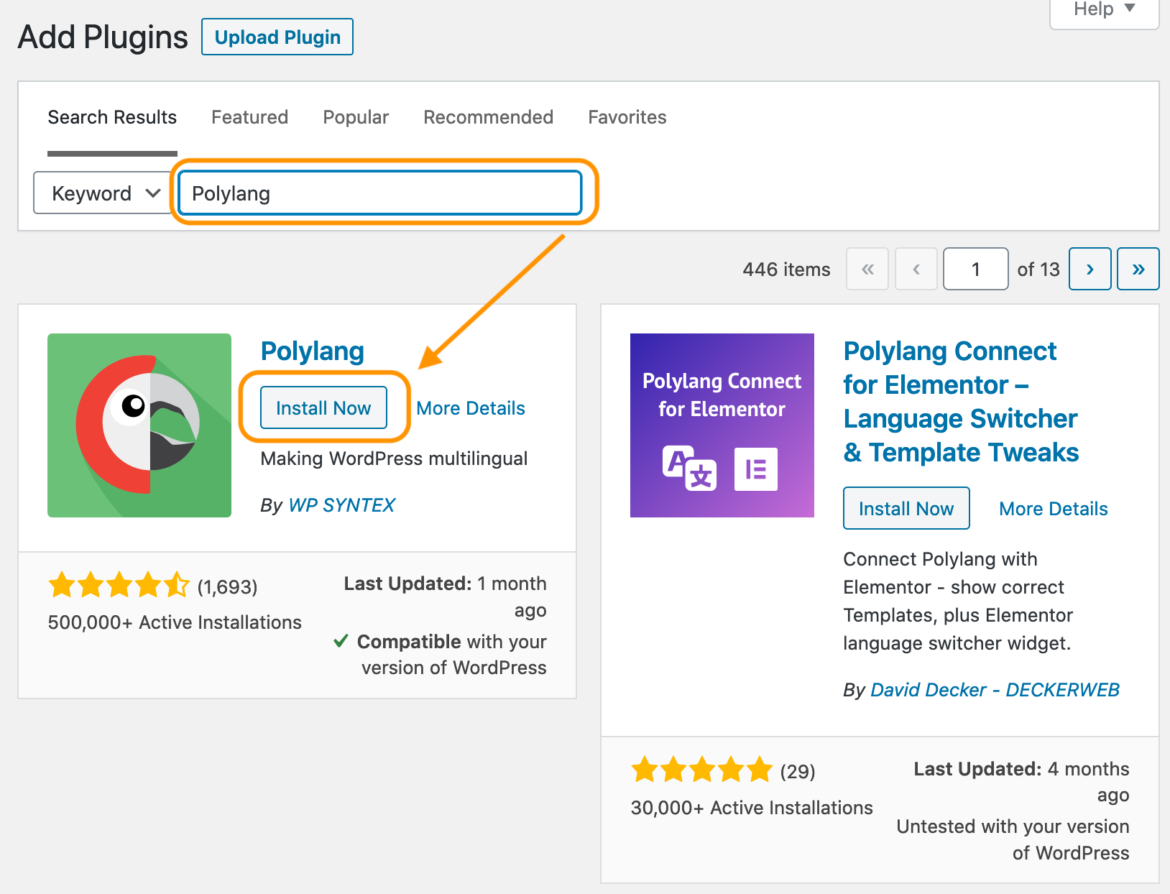
Wahrscheinlich soll ein Sprachumschalter zu unserer Seite hinzugefügt werden. Das lässt sich mit dem kostenlosen Polylang-Plugin machen. Es wird zu Plugins → Neu hinzufügen navigiert und nach Polylang im Plugin-Suchfeld gesucht.

Es ist das mit dem Bild vom Papagei… frech
Mit dem installierten und aktivierten Plugin kann der Einrichtungsassistent gestartet werden. Der Button kann angeklickt werden, um fortzufahren.

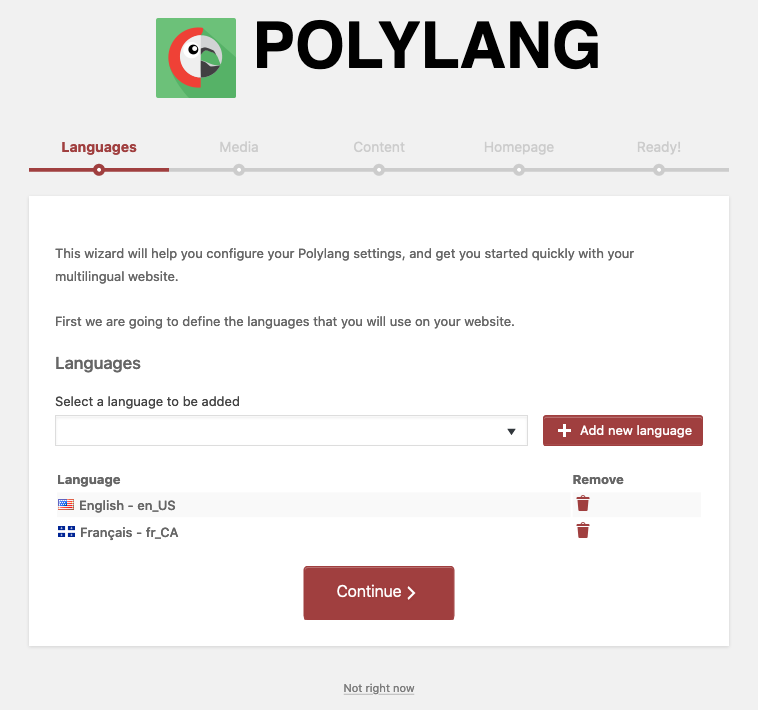
Sprachübersicht von Polylang
Die gleichen Sprachen, die im Phrase-Projekt vorhanden sind, können zu Polylang hinzugefügt werden. US-Englisch und Französisch-Kanadisch, die auf der Demoseite verwendet werden, können hier hinzugefügt werden.
Die nächste Option im Assistenten zur Übersetzung von Medien hängt von den persönlichen Vorlieben ab. Es wurde entschieden, die Medien hier nicht zu übersetzen.
Als Nächstes wird die Sprache festgelegt, der Inhalte zugewiesen werden, die Polylang nicht zugewiesen hat. Die Ausgangssprache ist hier eine gute Wahl. Übersetzte Beiträge und Seiten können manuell festgelegt werden, nachdem der Assistent abgeschlossen wurde.
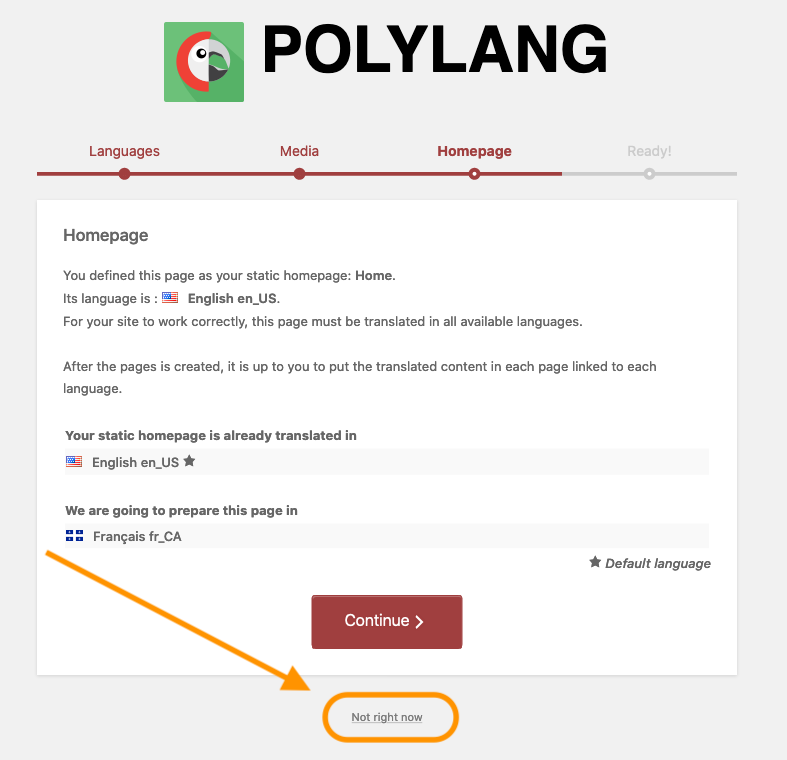
Der Schritt zur Übersetzung der Startseite kann wahrscheinlich übersprungen werden.

Es gibt bereits eine übersetzte Startseite, die später manuell eingerichtet werden kann. Es kann also auf Nicht jetzt geklickt werden, um fortzufahren.
Das war’s mit dem Polylang-Assistenten. Das Setup manuell abschließen.
Übersetzungen zu Polylang hinzufügen
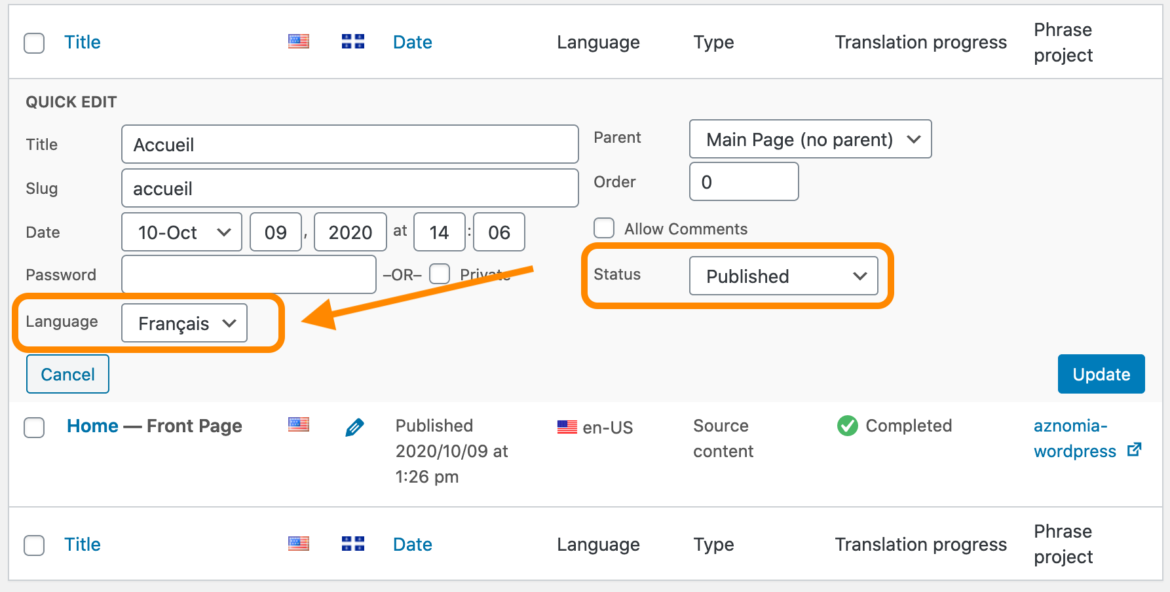
Fangen wir mit unserer Homepage an. Zu Seiten → Alle Seiten navigieren, um den Seitenindex zu sehen. Auf den Schnell bearbeiten-Button neben der französischen Startseitenübersetzung klicken, die mit Phrase erstellt werden kann. Dadurch werden die Schnellbearbeitungsfunktionen der Seite geöffnet.

Es sollte sichergestellt werden, dass der Status der Seitenübersetzung Veröffentlicht ist und dass die Sprache Französisch ist. Die hier festgelegte Sprache ist die von Polylang.
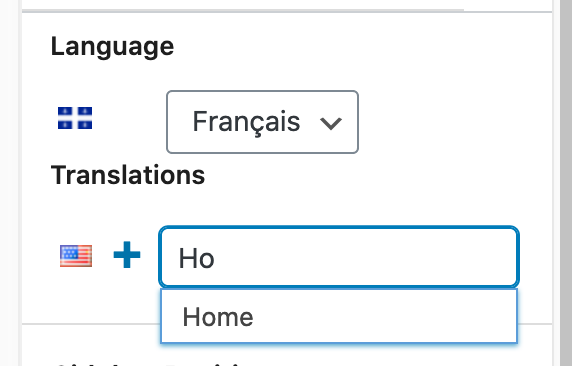
Als Nächstes wird die französische Übersetzung geöffnet, indem auf den Bearbeiten Button geklickt wird. Dann wird auf das Zahnradsymbol oben rechts im Fenster geklickt, um die Einstellungen des Dokuments zu öffnen. Von dort aus kann im Sprache Bereich von Polylang angefangen werden, den Titel der englischen „Home“-Seite einzugeben. Es sollte ein Dropdown-Menü zur automatischen Vervollständigung erscheinen, auf das geklickt werden kann, um die englische Startseite als Quelle dieser Seite in Polylang festzulegen.

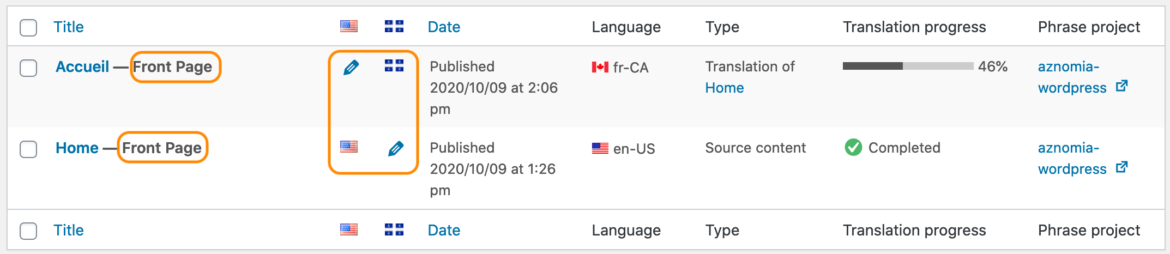
Es wird darauf geachtet, dass der Update-Button angeklickt wird, wenn alles fertig ist. Damit wurde die französische Startseite als Hauptseite in Polylang und WordPress festgelegt.

Die englische und französische Startseite sind jetzt in Polylang verknüpft
Auch unsere Beiträge können in Polylang verknüpft werden. Das bleibt als Übung für dich, da es genau der gleiche Prozess ist wie das Verknüpfen der Startseite.
Damit hat Polylang die englischen Inhalte intern mit den französischen verknüpft. Jede Seite oder jeder Beitrag hat auch eine lokalisierte URL. Unsere französische Startseite befindet sich zum Beispiel unter /fr/accueil/.
🗒 Hinweis » Standardmäßig hat der Quellinhalt (in unserem Fall Englisch) keinen Sprachcode in seiner URL. Dies kann jedoch in den Polylang-Einstellungen unter Sprachen → Einstellungen → URL-Änderungen → Einstellungen geändert werden.
Einfügen eines Sprachumschalters mit Polylang
Mit all diesen verknüpften Inhalten ist es bedauerlich, dass es den Besuchern nicht möglich ist, manuell zwischen den Übersetzungen zu wechseln, um in ihrer bevorzugten Sprache zu lesen. Glücklicherweise bietet Polylang ein praktisches Sprachumschalter-Widget, das in jeden Bereich der Theme-Widgets eingefügt werden kann.
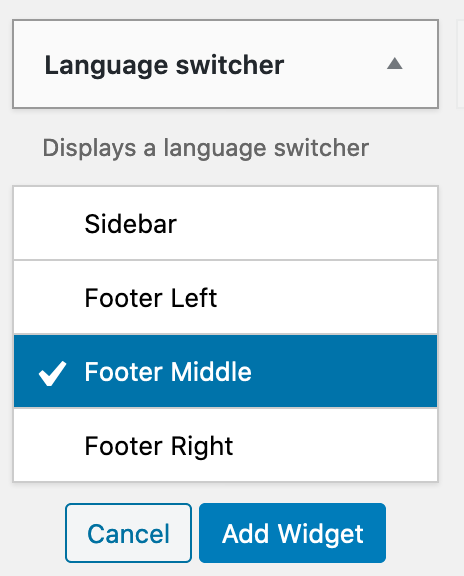
Im Menü Design → Widgets sind die Einstellungen des Sprachumschalter-Widgetbereichs zu finden und auf den Widgetbereich Footer Middle in unserem Theme zu setzen.

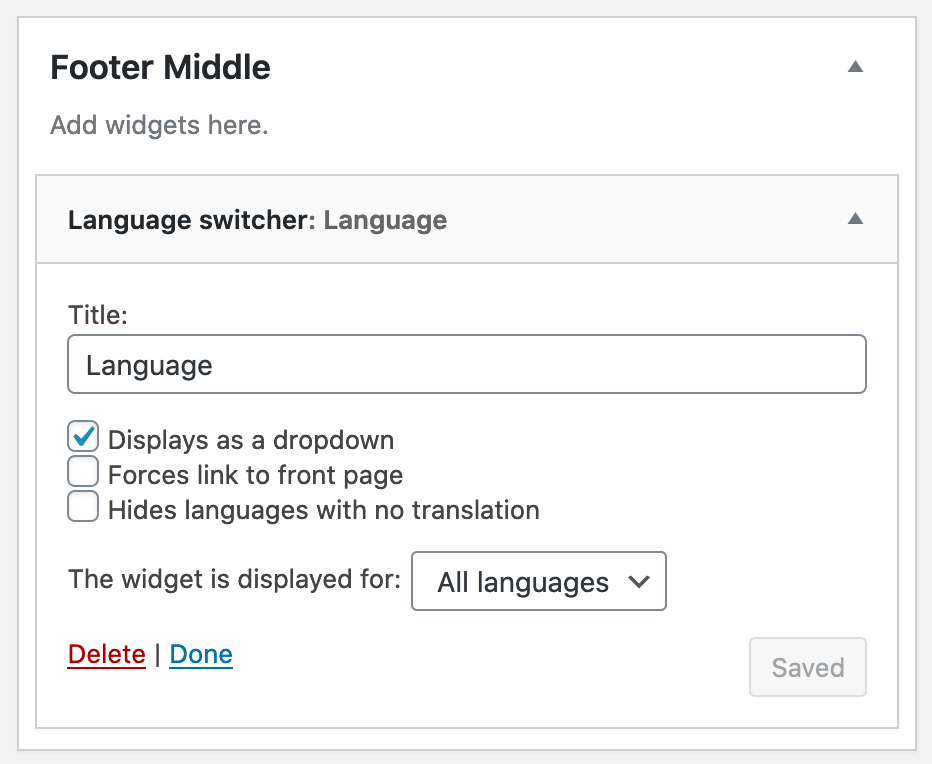
So erscheinen die Einstellungen des Sprachumschalters im Abschnitt Footer Middle auf der rechten Seite des Fensters.

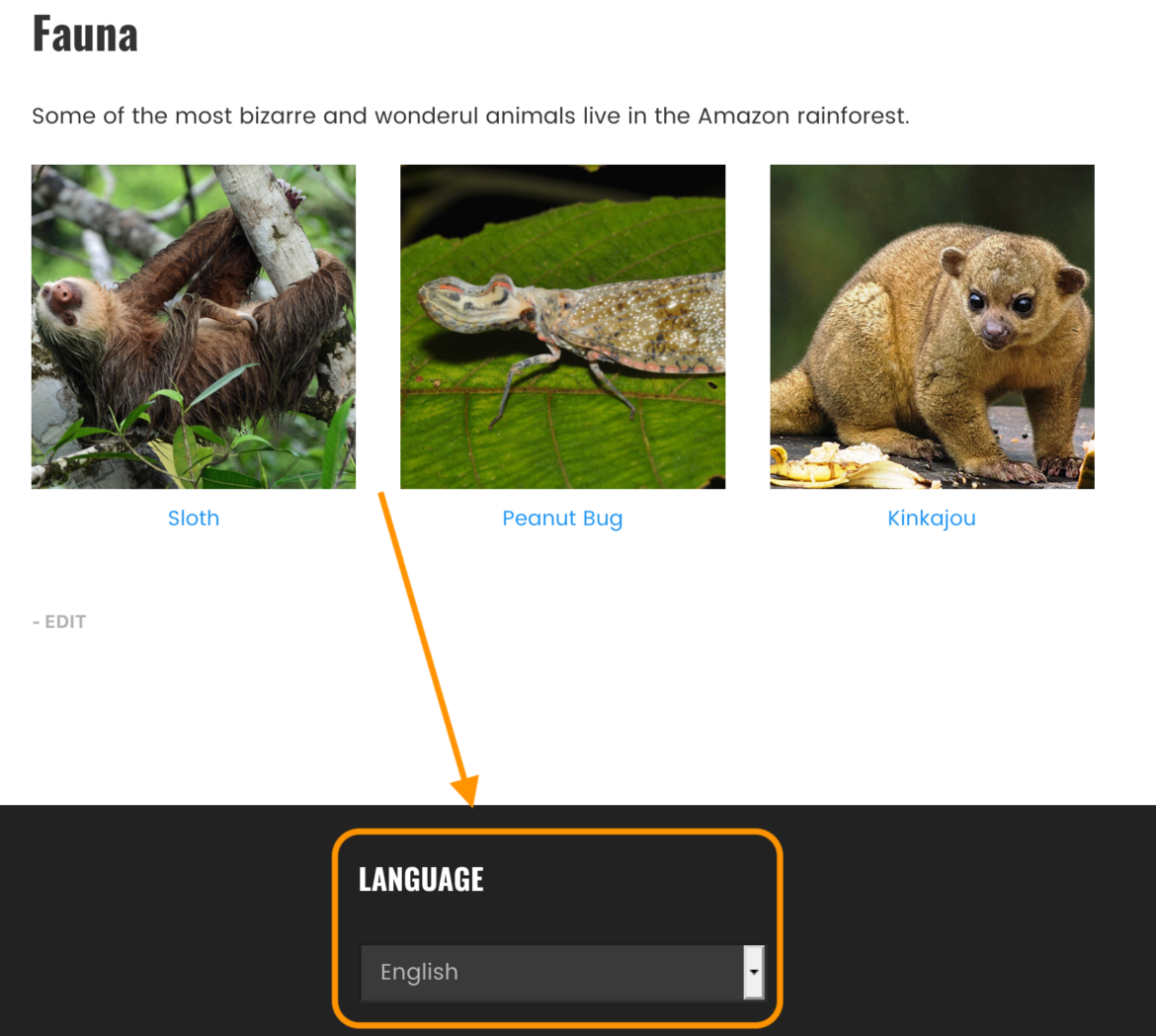
Die Einstellungen des Widgets sind eine Frage der Vorlieben. Es wird so eingestellt, dass der Titel Sprache angezeigt und als Dropdown dargestellt wird. Sobald gespeichert wird, ist der Sprachumschalter unten auf jeder Seite der öffentlich zugänglichen Website zu sehen.

Damit ist Aznomia nun auf Englisch und Französisch verfügbar.


🗒 Hinweis » Entschuldigung, falls die französischen Übersetzungen nicht korrekt sind. Drittanbieter-Übersetzungstools wurden verwendet, um sie vorzubereiten.
Einfach weiter erkunden
Für alle, die tiefer in die WordPress-Lokalisierung einsteigen möchten, ist unsere Serie einen Blick wert:
- Eine mehrsprachige WordPress-Seite erstellen – Teil 1: Content & Polylang
- Eine mehrsprachige WordPress-Seite erstellen – Teil 2: Beginn der Anpassung der Theme-Lokalisierung mit gettext
- Eine mehrsprachige WordPress-Seite erstellen – Teil 3: Beste Rezepte für die Lokalisierung benutzerdefinierter Themes
Die Leistungsfähigkeit von Phrase Strings direkt in WordPress
Nicht nur können die Phrase-Übersetzungen direkt in WordPress erstellt, aktualisiert und synchronisiert werden, es stehen auch alle erweiterten Funktionen von Phrase Strings zur Verfügung. Das bedeutet, dass Aufgaben für Übersetzer direkt in Phrase erstellt werden können. Übersetzungen können auch automatisiert werden, indem maschinelles Lernen für die Übersetzungen genutzt wird. Und wenn Übersetzer gebraucht werden, kann der praktische Übersetzungseditor in Phrase verwendet werden. Als WordPress-Entwickler muss nur der Quellinhalt gepusht und die neuesten Übersetzungen gepullt werden.
Einfach mal alle Phrase’s Übersetzungsprodukte anschauen und heute noch die kostenlose 14-tägige Testversion starten!