Lokalisierung mobiler Anwendungen
Lokalisiere deine mobilen Apps schnell und in großem Maßstab mit Phrase
Weltweit vertrauen über 3.600 Lokalisierungsteams auf Phrase

Willst du deine Mobil-App lokalisieren? Phrase macht es dir einfach.
Die Lokalisierung mobiler Anwendungen kann zeitaufwendig und fehleranfällig sein. Manuelle Importe und Exporte, Designbrüche und aus dem Kontext gerissene Übersetzungen verzögern die Veröffentlichung und sorgen für eine schlechte User-Erfahrung.
Die Phrase Platform unterstützt dich bei der effizienten Skalierung – mit nahtlosen Übersetzungs-Workflows für Entwickler und benutzerfreundlichen Erlebnissen in nativer Qualität.
So unterstützt Phrase die mühelose Lokalisierung mobiler Anwendungen
Sofortige Veröffentlichung von Updates dank Over-the-Air-Lokalisierung
Stelle deinen Usern die aktuellsten Texte zur Verfügung, ohne auf die Freigabe durch den App Store zu warten. Mit der Over-the-Air (OTA)-Technologie von Phrase lassen sich Apps lokalisieren und Übersetzungsupdates für mobile Apps sofort für iOS, Android, React Native und Flutter bereitstellen. Keine neue App-Version erforderlich. Kein Neustart der App erforderlich.

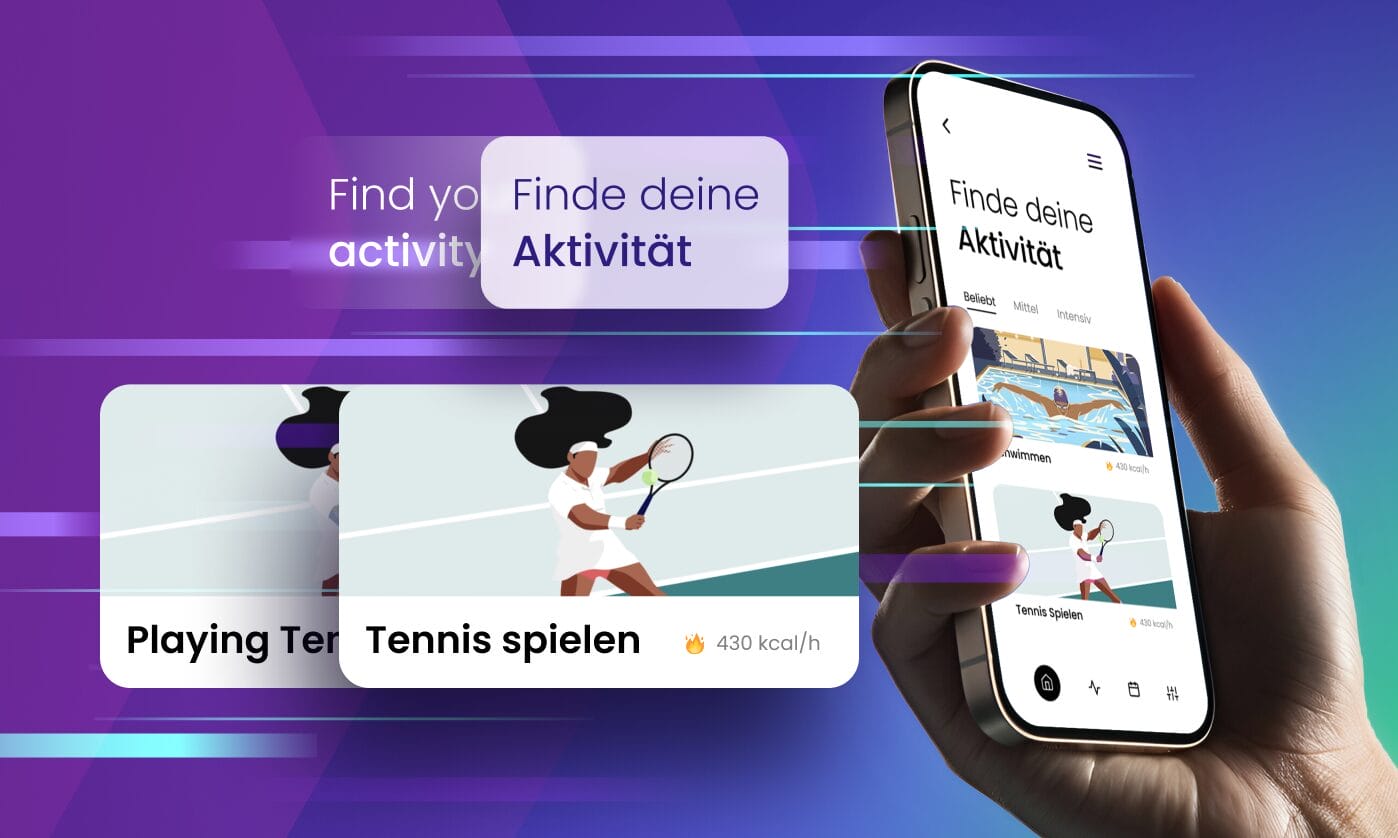
Einheitlicher App-Content dank verknüpften Keys
Vermeide duplizierte Bearbeitungen und Übersetzungsfehler auf allen mobilen Plattformen. Mit verknüpften
Keys kannst du eine einzelne Zeichenfolge aktualisieren und Änderungen automatisch auf alle verbundenen iOS- und Android-Projekte anwenden, was die App-Lokalisierung scheller,
reibungsloser und zuverlässiger macht.

Automatisiere die Lokalisierung mit der entwicklerfreundlichen Phrase API
Spare Zeit im Engineering und reduziere Verzögerungen bei der Freigabe. Nutze unsere robuste API, um
Workflows für die mobile Lokalisierung zu automatisieren, Updates mit Webhooks auszulösen,
und Phrase vollständig in deine CI/CD-Pipeline zu integrieren. Die kontinuierliche Lokalisierung
läuft im Hintergrund ab, damit dein Team sich auf die Entwicklung konzentrieren kann.

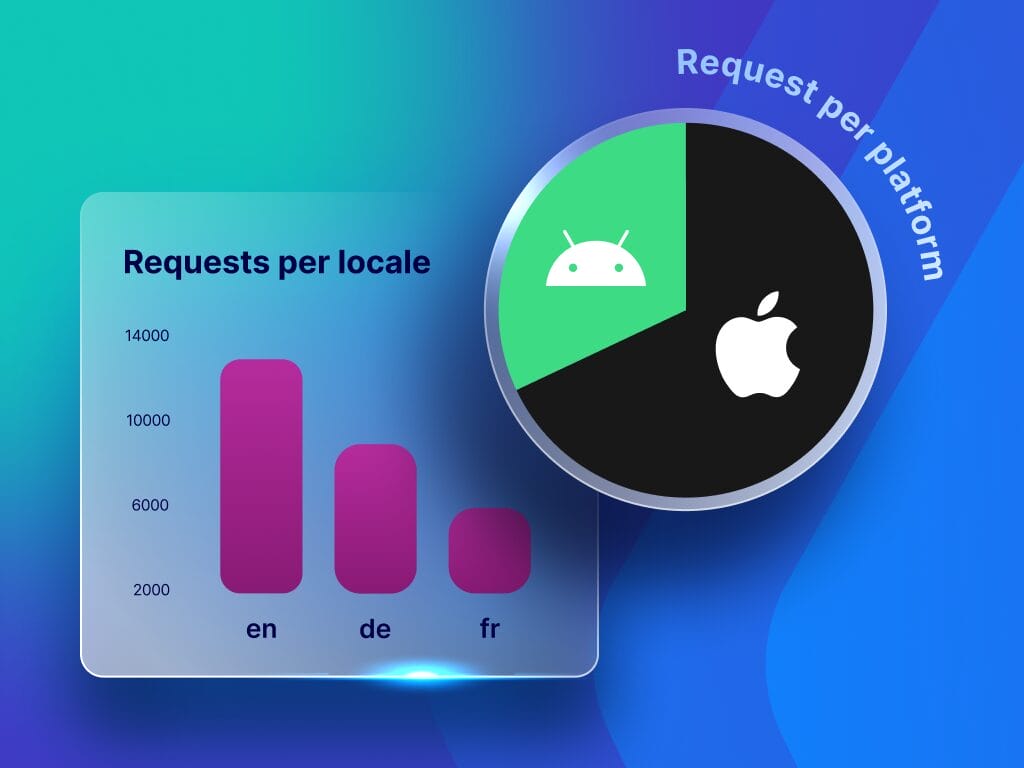
Gewinne tiefe Einblicke dank OTA-Statistiken
Finde heraus, wie User mit lokalisierten Versionen deiner App interagieren. Mit dem OTA SDK
vorn Phrase erhältst du detaillierte Statistiken über die Nutzung des Vertriebs, die erfolgreichsten
Sprachen und sogar den nicht gedeckten Sprachenbedarf, sodass du bei der
Mobil-App-Lokalisierung Prioritäten setzen kannst.

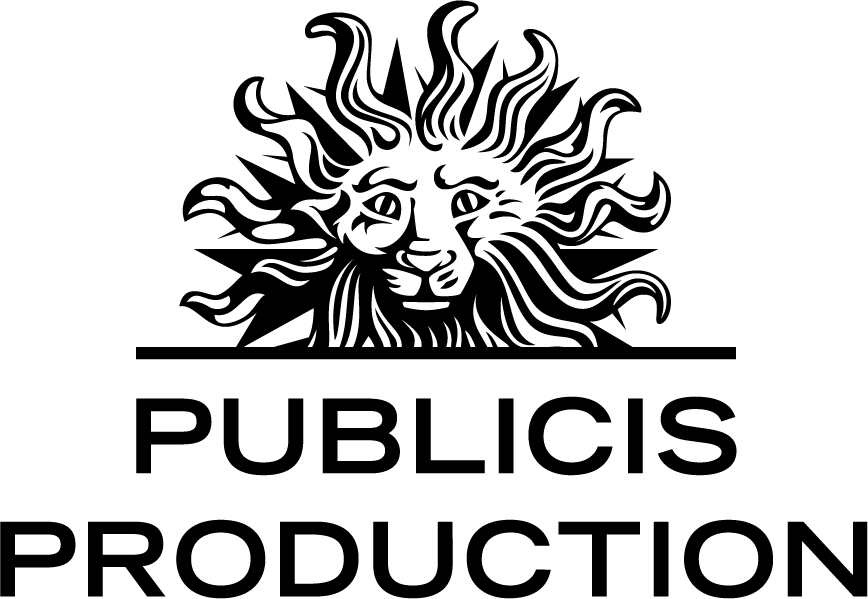
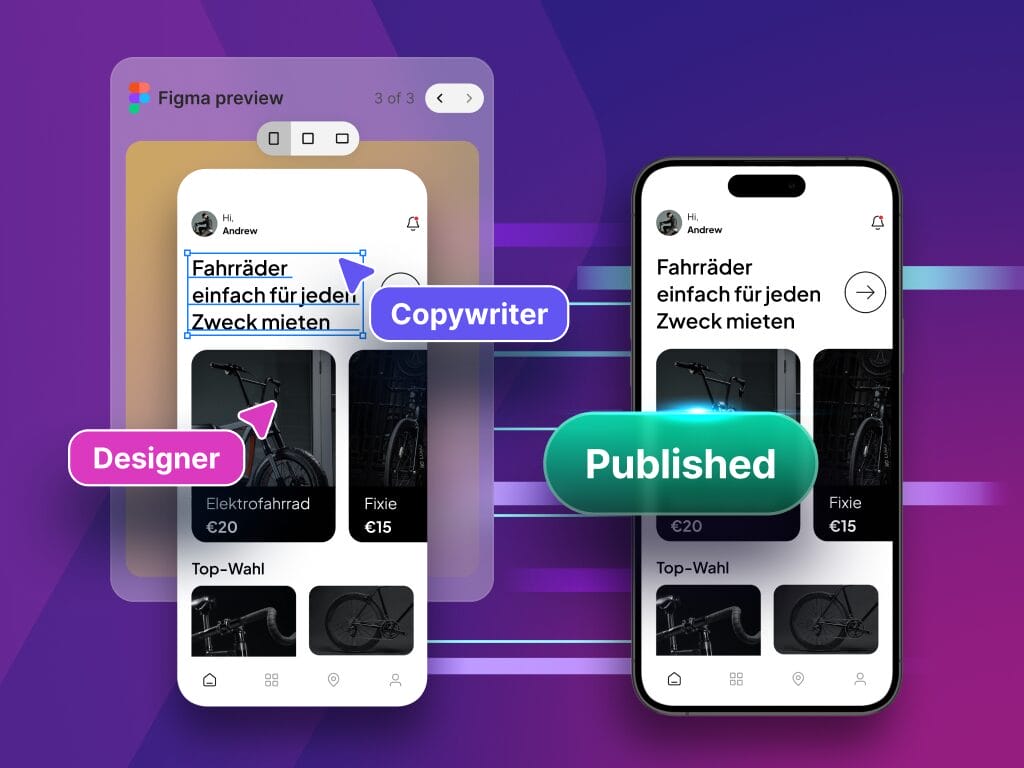
Kontextbezogene Vorschau verbessert die Übersetzungsqualität
Die Zeiten der aus dem Zusammenhang gerissenen Texte sind vorbei. Die Integration von Phrase in Figma ermöglicht es Übersetzenden, Strings in ihrer visuellen Designumgebung zu betrachten – was ihnen hilft, genaue, natürliche und layoutfreundliche Übersetzungen zu erstellen.

Erlebe messbare Ergebnisse mit Phrase
95 %
schnellere Bearbeitungszeit
im Vergleich zu traditionellen Übersetzungs-Workflows für Mobil-Apps.
48 Std.
Zeiteinsprung pro Release
im Durchschnitt, dank optimierter Automatisierung und OTA-Updates
50 %
Reduzierung des Bereitstellungsaufwands
dank integrierten Lokalisierungstools und Unterstützung der kontinuierlichen Bereitstellung.
INTEGRATIONEN
Ein nahtloses Lokalisierungserlebnis für mobile Anwendungen
Phrase lässt sich ganz nach Wunsch in individuelle Workflows integrieren.
GitHub
Sende Branches und Repositorys automatisch an Phrase, um passende Übersetzungen zu erhalten
GitLab
Optimiere deine Arbeitsabläufe und vermeide Engpässe, indem du automatisch Projekte erstellst und Content importierst.
Bitbucket
Behalte den Überblick über deine Projekte: Erstelle Jobs, die automatisch an das Übersetzungsteam gesendet werden, sobald deine Branches und Repositorys in Bitbucket aktualisiert werden.
Figma
Für ein globales Publikum entwickelt.
Erzeuge Vorschauen deiner Designs in unterschiedlichen Sprachen, ohne Figma zu verlassen.
Zuverlässig und sicher
Die Phrase Localization Platform folgt den Best Practice-Vorgaben in Bezug auf Sicherheit, Stabilität und Leistung. Das bedeutet, dass wir die Grundsätze und Sicherheitserklärungen von ISO 27001, PCI DSS, AWS, CCPA and GDPR einhalten. Unsere Infrastruktur zählt zu den widerstandsfähigsten und robustesten, die es gibt (null Ausfallzeit bei Deployments und 99,9 % Betriebszeit), und wir arbeiten hart daran, dass das so bleibt.
HÄUFIGE FRAGEN (FAQ)
Antworten auf deine Fragen zu unserem String-Übersetzungseditor
Welche Plattformen werden unterstützt?
Phrase Over the Air unterstützt aktuell die Bereitstellung von Übersetzungen für iOS, Android, React Native und Flutter. Weitere Details findest du in unserer Dokumentation.
Gibt es ein Limit für die Anzahl der Releases, die man erstellen kann?
Nein, die einzige Begrenzung in Bezug auf OTA ist – je nach gewähltem Phrase-Plan – die Anzahl der monatlich aktiven User (MAU).
Wer zählt als „monthly active user“ (MAU)?
Wenn User eine Anwendung, in der unser iOS-, Android-, React Native- oder Flutter-SDK implementiert ist, zum ersten Mal auf einem Endgerät starten, generieren wir eine eindeutige, zufällige Gerätekennung. Diese Kennung wird ausschließlich zum Tracking des aktiven Users über einen bestimmten Zeitraum verwendet. Sie wird nicht für andere Tracking-Zwecke verwendet und umfasst keine Informationen zu User oder Endgerät. Außerdem sperren wir nicht automatisch deine Organisation oder die OTA-Funktionalität, wenn du dein MAU-Kontingent überschreitest, sondern setzen uns mit dir in Verbindung, um gemeinsam weitere Optionen zu besprechen.
Wie funktioniert OTA (Over-the-Air) Lokalisierung in Phrase?
Mit der Over-the-Air (OTA)-Lokalisierung lassen sich die Texte und Übersetzungen deiner App aktualisieren, ohne auf die Veröffentlichung im App Store warten zu müssen. Mit Phrase Strings kannst du neue oder aktualisierte Übersetzungen sofort in mobile Apps für iOS, Android, Flutter und React Native pushen, selbst wenn die User die App aktiv nutzen. OTA fügt sich nahtlos in deine bestehende Entwicklungspipeline ein, verkürzt die Release-Zyklen und verbessert die Nutzerfreundlichkeit in allen Sprachen.
Kann ich Phrase für die Lokalisierung mobiler Anwendungen verwenden, ohne Entwickler einzubeziehen?
Ja. Phrase Strings ist zwar entwicklerfreundlich, aber auch für die Zusammenarbeit mit nicht-technischen Stakeholdern konzipiert. Produktmanager, Lokalisierungsteams und Übersetzende können Inhalte direkt über die Weboberfläche verwalten und dabei Tools wie den In-Context-Editor, Styleguides und die Glossarverwaltung nutzen. Und Entwickler können Workflows einmalig über CLI, API oder Integrationen mit Bitbucket, GitHub oder GitLab konfigurieren und dann die täglichen Lokalisierungsaufgaben ohne laufenden Programmieraufwand übergeben.
Welche Funktionen bietet Phrase für die Lokalisierung von mobilen Apps?
Phrase Strings ist eine komplette Lokalisierungsplattform, die jede Phase des Lokalisierungsprozesses für mobile Anwendungen unterstützt. Zu den wichtigsten Fähigkeiten gehören:
- Over-the-Air (OTA)-Lokalisierung Übersetzungsupdates werden sofort an deine App übermittelt, ohne dass eine neue Version veröffentlicht werden muss.
- Plattformspezifisches Dateiformat unterstützt Dateitypen wie XLIFF, XML, JSON und Strings-Dateien für iOS, Android, React Native, Flutter und mehr.
- CLI- und API-Zugriff Automatisiere Lokalisierungs-Workflows, verbinde dich mit CI/CD-Pipelines und richte Webhooks mit unserer entwicklerfreundlichen API und Befehlszeilenschnittstelle ein.
- Bitbucket-, GitHub- und GitLab-Integration Synchronisiere Übersetzungsdateien direkt aus deinem Code-Repository, um Aktualisierungen zu optimieren.
- Kontext auf Screenshot-Basis Übersetzende erhalten eine visuelle Vorschau, um genaue, kontextbezogene Übersetzungen zu gewährleisten.
- Verwaltung von Glossaren und Styleguides Für eine einheitliche Terminologie und Tonalität – über verschiedene Sprachen und Teams hinweg.
- Branch-basierte Übersetzungs-Workflows Verwalte die Lokalisierung über Entwicklungs-, Staging- und Release-Branches hinweg (ideal für agile Teams).
Mit diesen Funktionen können mobile Teams Anwendungen schneller lokalisieren, die manuelle Arbeit reduzieren und bessere mehrsprachige User-Erlebnisse liefern.
Damit deine App in jeder Sprache wie eine native Anwendung wirkt
Starte mit Phrase Strings und skaliere deine Mobil-App-Lokalisierung.