Localisation d’applications
Localisez votre application mobile sur une plateforme qui fournit des résultats
de haute qualité, avec l’approche la plus flexible et la plus efficace possible.
Conçu par des développeurs, pour les développeurs
Faites gagner du temps aux équipes de développement, réduisez les erreurs manuelles et améliorez la qualité de la traduction
en intégrant les fonctionnalités impressionnantes de Phrase.
« La solution de localisation complète et incontournable qui offre – selon vos besoins – des niveaux inégalés de personnalisation, d’automatisation et d’analyse pour vous aider à créer un véritable lien avec de nouveaux publics et à stimuler la croissance. »
The Total Economic Impact of Using Phrase (TEI, ou « L’impact économique total de l’utilisation de Phrase »), une étude par Forrester Consulting


INTÉGRATIONS
Une expérience de localisation fluide des applications mobiles
Adaptez Phrase à votre flux de travaux, quel qu’il soit.
GitHub
Envoyez automatiquement des branches et des référentiels à Phrase pour obtenir une traduction fiable.
GitLab
Rationalisez votre flux de travaux et évitez les blocages en créant des projets et en important du contenu automatiquement.
Bitbucket
Organisez vos projets en créant des tâches qui sont automatiquement envoyées pour traduction lorsque vos branches et référentiels sont mis à jour dans Bitbucket.
Phrase en chiffres
95 %
de réduction du temps d’exécution
48 heures
gagnées en moyenne par publication
50 %
de temps de déploiement en moins
QUESTIONS FRÉQUENTES
Les réponses à vos questions sur notre éditeur de traduction de chaînes
Quelles plateformes sont prises en charge ?
Phrase over-the-air prend actuellement en charge la diffusion de traductions sur iOS, Android, React Native et Flutter. Consultez notre documentation pour obtenir plus de détails.
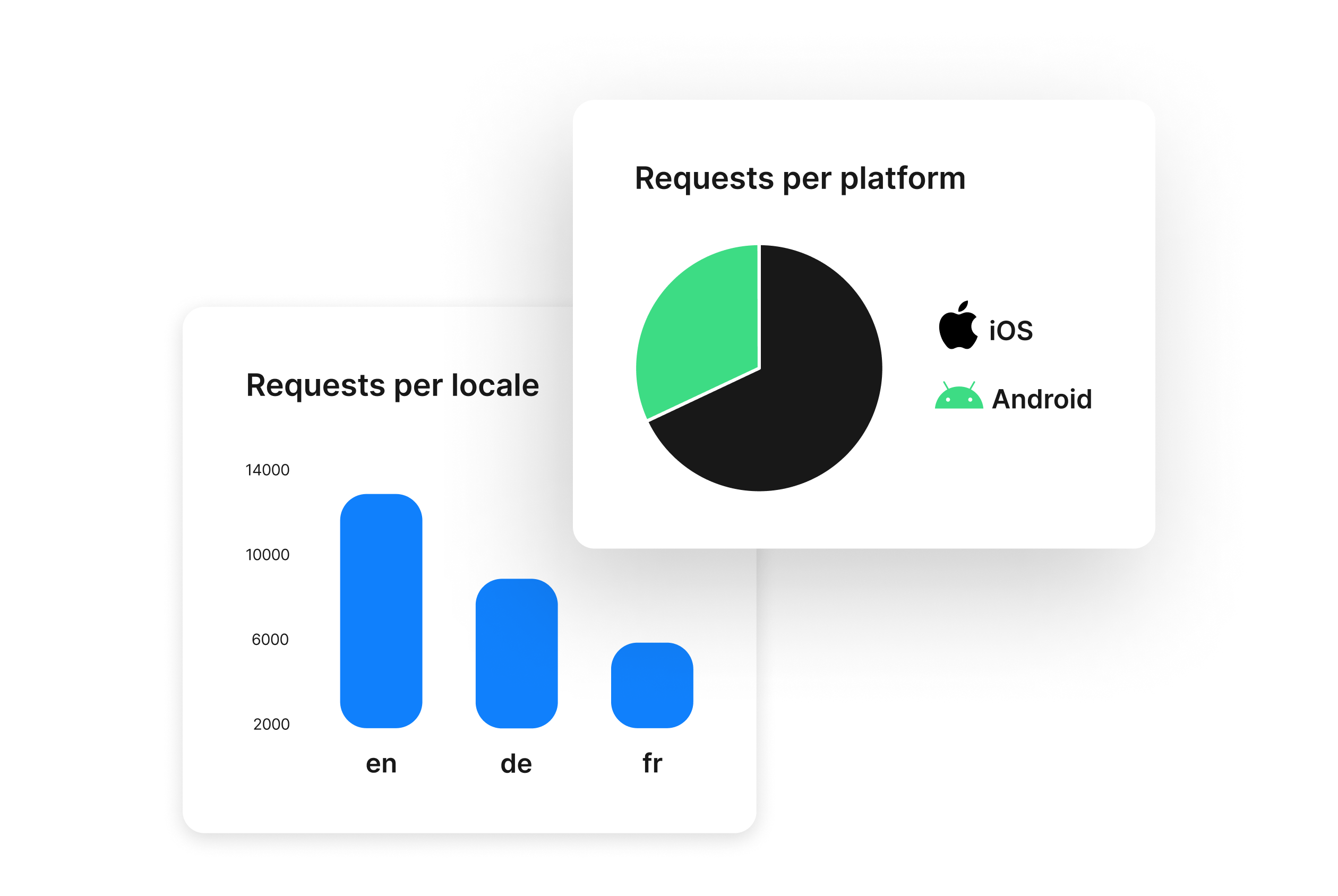
Collectez-vous des statistiques relatives à l’utilisation ?
Nous collectons des statistiques pour évaluer l’utilisation de la fonctionnalité.
Y a-t-il une limite au nombre de publications que je peux créer ?
Non, la seule limite concernant l’OTA est le nombre d’utilisateurs actifs mensuels (UAM), en fonction du plan tarifaire que vous avez choisi.
Qu’est-ce qu’un utilisateur actif mensuel (UAM) ?
Lorsqu’un utilisateur démarre une application implémentant notre SDK pour iOS, Android, React Native ou Flutter pour la première fois sur un appareil, nous générons un identifiant unique et aléatoire pour cet appareil. Cet identifiant a pour seul but le suivi du nombre d’utilisateurs actifs sur une période donnée. Il n’est pas utilisé pour d’autres formes ou moyens de suivi et ne contient aucune information sur l’utilisateur ou l’appareil. En cas de dépassement de votre quota d’UAM, nous ne bloquons pas automatiquement votre organisation ou la fonctionnalité OTA, mais nous vous contactons pour explorer les options qui s’offrent à vous.