App-Lokalisierung
Arbeite so effizient und flexibel wie möglich: Lokalisiere deine App mit einer Lösung,
die qualitativ hochwertige Ergebnisse gewährleistet.
Entwickelt von Entwicklungsteams für Entwicklungsteams
Kürzere Entwicklungszeiten, weniger Flüchtigkeitsfehler und eine höhere Übersetzungsqualität:
Die Features von Phrase führen zu messbar besseren Ergebnissen.
„Die führende End-to-End-Lokalisierungslösung die – in großem Umfang – ein beispielloses Maß an Anpassung, Automatisierung und Analysefunktionen bietet und so hilft, neue Zielgruppen anzusprechen und globales Wachstum zu fördern.“
Studie „The Total Economic Impact of Using Phrase (TEI)“ (Forrester Consulting)


INTEGRATIONEN
Ein nahtloses Lokalisierungserlebnis für mobile Anwendungen
Phrase lässt sich ganz nach Wunsch in individuelle Workflows integrieren.
GitHub
Sende Branches und Repositorys automatisch an Phrase, um passende Übersetzungen zu erhalten
GitLab
Optimiere deine Arbeitsabläufe und vermeide Engpässe, indem du automatisch Projekte erstellst und Content importierst.
Bitbucket
Behalte den Überblick über deine Projekte: Erstelle Jobs, die automatisch an das Übersetzungsteam gesendet werden, sobald deine Branches und Repositorys in Bitbucket aktualisiert werden.
Phrase in Zahlen
95%
schnellere Bearbeitungszeiten
48 Std.
durchschnittliche Ersparnis pro Release
50 %
verkürzte Bereitstellungszeit
HÄUFIG GESTELLTE FRAGEN
Antworten auf deine Fragen zu unserem String-Übersetzungseditor
Welche Plattformen werden unterstützt?
Phrase Over the Air unterstützt aktuell die Bereitstellung von Übersetzungen für iOS, Android, React Native und Flutter. Weitere Einzelheiten findest du in unserer Dokumentation.
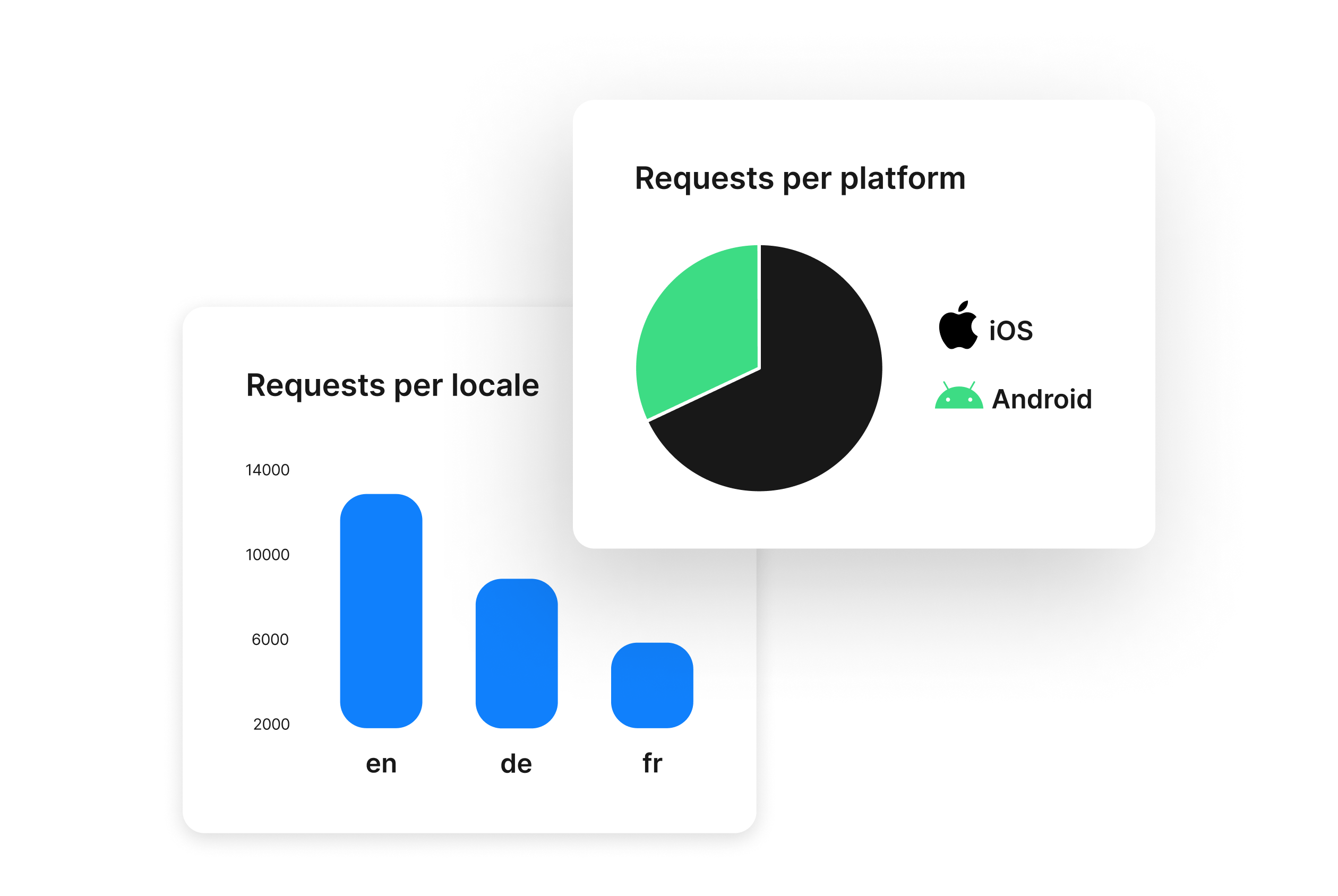
Werden Nutzungskennzahlen erfasst?
Wir erheben bestimmte Statistiken, um die Nutzung des Features zu berechnen.
Gibt es eine Grenze für die Anzahl der Releases, die ich erstellen kann?
Nein, die einzige Begrenzung in Bezug auf OTA ist – je nach gewähltem Phrase-Plan – die Anzahl der monatlich aktiven User (MAU).
Wer zählt als „monthly active user“ (MAU)?
Wenn User eine Anwendung, in der unser iOS-, Android-, React Native- oder Flutter-SDK implementiert ist, zum ersten Mal auf einem Endgerät starten, generieren wir eine eindeutige, zufällige Gerätekennung. Diese Kennung wird ausschließlich zum Tracking des aktiven Users über einen bestimmten Zeitraum verwendet. Sie wird nicht für andere Tracking-Zwecke verwendet und umfasst keine Informationen zu User oder Endgerät. Wenn die MAU-Quote einmal überschritten wird, sperren wir nicht dein Unternehmen oder die OTA-Funktionalität, sondern setzen uns mit dir in Verbindung, um das weitere Vorgehen zu besprechen.