Localización de software automatizada para desarrolladores
Conecta Phrase directamente a tu base de código, automatiza el flujo de trabajo de traducción y agiliza actualizaciones en aplicaciones sin ralentizar el desarrollo.
Phrase simplifica la localización para desarrolladores
Integraciones nativas para desarrolladores
Sincroniza automáticamente archivos fuente y traducciones con GitHub, GitLab o Bitbucket. Puedes localizar ramas de funcionalidad de forma independiente y luego unirlas cuando las traducciones estén listas. No se requieren exportaciones manuales ni reprocesos.

Actualizaciones automatizadas por el aire
Envía actualizaciones de traducción en tiempo real a aplicaciones móviles (iOS, Android, React Native, Flutter) y aplicaciones web sin esperar la aprobación de la tienda de aplicaciones. Phrase te permite actualizar el texto desde la interfaz, para que tus usuarios siempre vean el contenido más reciente, sin necesidad de trabajo adicional por parte de los desarrolladores.

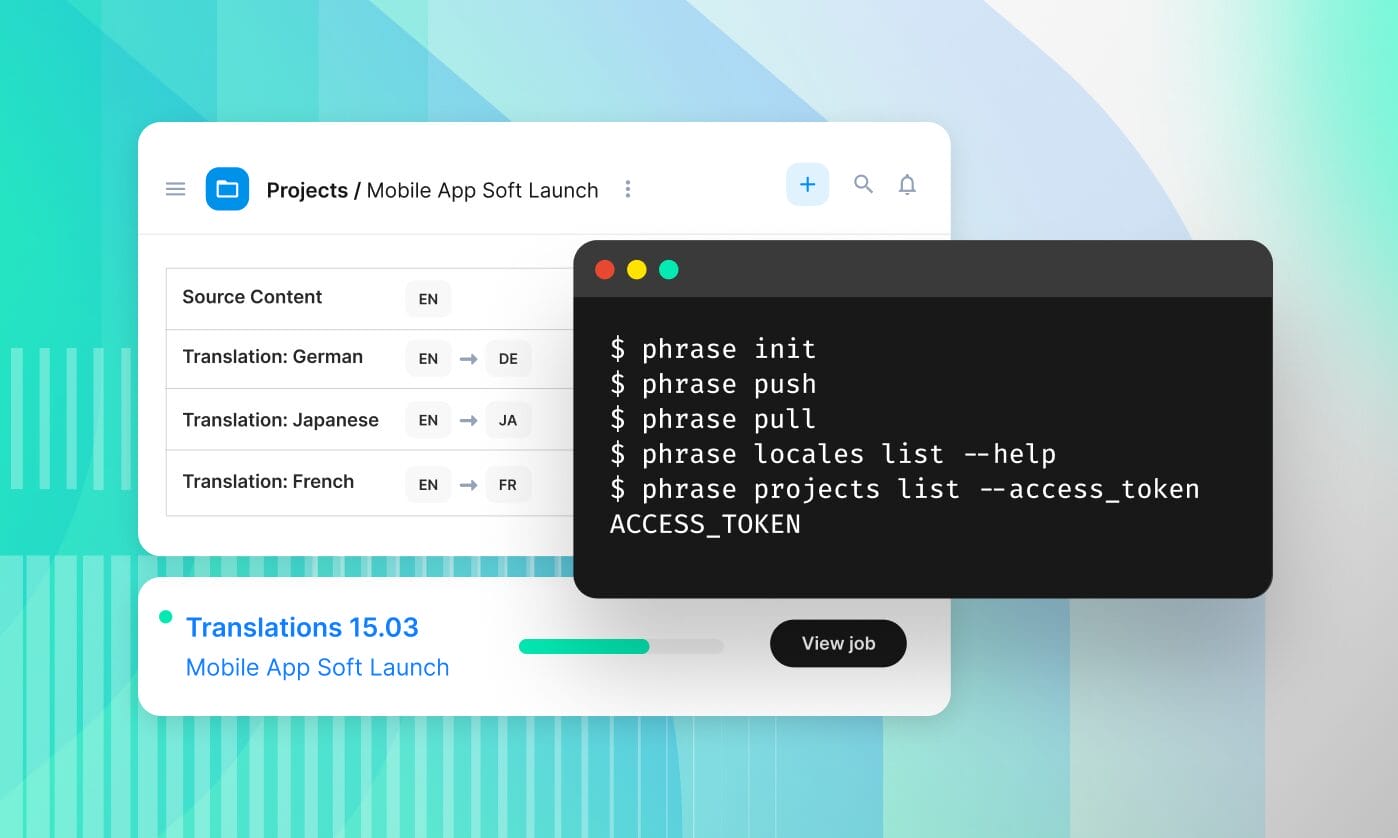
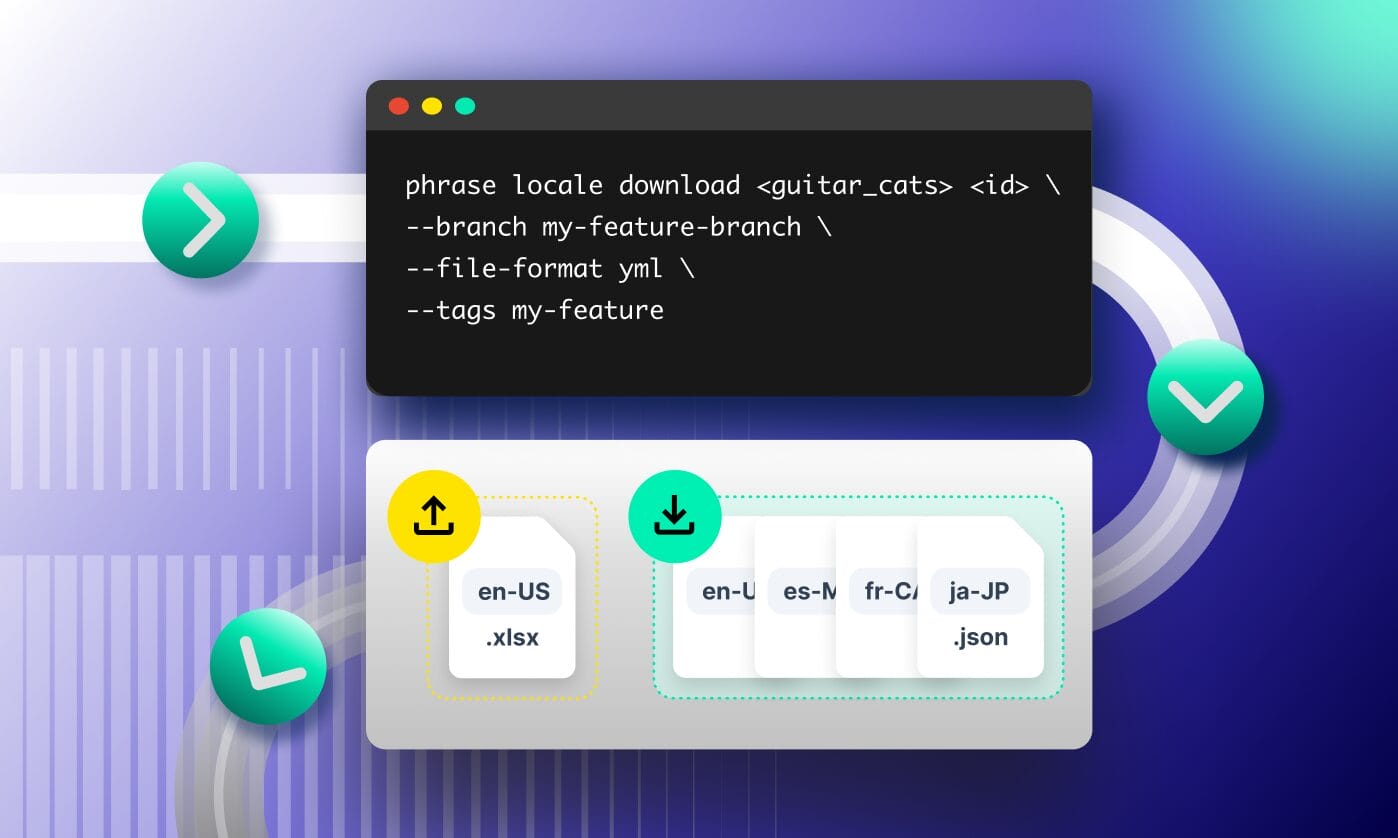
Localización de línea de comandos simplificada
Usa la CLI de Phrase para crear proyectos, cargar archivos de localización, solicitar traducciones y descargar el contenido actualizado. Es rápido, automatizable mediante scripts y está diseñado para equipos que quieren control total desde la terminal.

API potente para la automatización completa
Automatiza todo tu flujo de trabajo de localización utilizando la API de Phrase. Envía archivos fuente, descarga traducciones e integra sin problemas con tu pipeline de CI/CD. Phrase admite más de 50 formatos de archivo, con conversión integrada entre JSON, XML, YAML y más.

Construido para escalabilidad empresarial, velocidad y seguridad
Phrase entrega un tiempo de actividad del 99,9% y despliegues sin tiempo de inactividad. Con SSO, acceso basado en roles, registros de auditoría y certificaciones que incluyen ISO 27001, SOC 2 y cumplimiento de GDPR, Phrase está listo incluso para los entornos de desarrollo más exigentes.

INTEGRACIONES
Una experiencia de localización fluida
Sea cual sea tu flujo de trabajo, Phrase puede adaptarse a él.
GitHub
Consigue un gran nivel de fiabilidad y rendimiento enviando automáticamente ramas y repositorios a Phrase para su traducción.
GitLab
Agiliza el flujo de trabajo y evita los cuellos de botella creando automáticamente proyectos e importando contenidos.
Bitbucket
Mantén organizados los proyectos y crea trabajos de traducción de forma automática cada vez que tus ramas y repositorios se actualicen.
Los beneficios de usar Phrase

Pasa más tiempo programando
Phrase elimina el laborioso trabajo de la localización, para que los desarrolladores puedan concentrarse en crear funcionalidades en lugar de gestionar archivos de traducción o actualizaciones.

Reduce el trabajo manual
Desde la sincronización de contenido y la conversión de archivos hasta la entrega de traducción, automatiza todo tu flujo de trabajo con herramientas para desarrolladores que eliminan tareas repetitivas de tu flujo de trabajo.

Lanzamientos más rápidos
Acelera la salida al mercado de tus productos integrando la localización en tu proceso de CI/CD. Las traducciones se mantienen sincronizadas con tu código, por lo que los lanzamientos se realizan sin demoras.
Preguntas frecuentes sobre Phrase
¿Cómo integro Phrase con mi repositorio de Git?
Puedes integrar Phrase Strings con GitHub, GitLab o Bitbucket para sincronizar automáticamente los archivos fuente y las traducciones con tus ramas. Solo tienes que conectar tu repositorio en la interfaz de Phrase o a través de la API, y configurar las reglas de sincronización según tu flujo de trabajo. Phrase admite la ramificación de funcionalidades, por lo que puedes localizar de forma independiente y unir cuando estés listo.
¿Puede Phrase manejar nuestro flujo de trabajo de traducción CI/CD?
Sí, Phrase Strings está diseñado para soportar el flujo de trabajo CI/CD. Con nuestra API completa, CLI programable e integraciones de Git, puedes automatizar completamente tareas de localización como cargar archivos, disparar traducciones y descargar archivos como parte de tu flujo de implementación. Phrase se integra perfectamente en los ciclos de construcción y lanzamiento, por lo que las traducciones nunca te retrasan.
¿Phrase admite pruebas de localización en la aplicación?
Para aplicaciones móviles, también puedes usar actualizaciones por el aire (OTA) para enviar contenido traducido directamente a las versiones de prueba sin necesidad de recompilar o volver a implementar solo para validar el texto.
¿Puedo gestionar la localización para ramas de funcionalidad por separado?
Sí. Phrase admite la localización por ramas, por lo que puedes enviar y recibir archivos de traducción para ramas específicas sin afectar tu base de código principal. Esto te ayuda a localizar nuevas funcionalidades de forma aislada y luego unirlas cuando todo esté listo para publicar. Phrase admite ramas de múltiples niveles (apiladas) de hasta 5 niveles. Puedes crear una rama a partir de cualquier otra rama, no solo de la principal.
¿Qué formatos de archivo admite Phrase para desarrolladores?
Phrase admite más de 50 formatos de forma predeterminada, incluidos JSON, YAML, XML, XLIFF y más. Puedes importar y exportar archivos en tu formato preferido e incluso convertir entre formatos automáticamente, facilitando la gestión de la localización a través de plataformas y herramientas.
¿Puedo ejecutar tareas de localización desde la línea de comandos?
Sí. Con Phrase CLI, puedes crear proyectos, cargar y descargar archivos, solicitar traducciones y más, todo desde tu terminal. Está diseñado para ser programable y rápido, por lo que puedes integrar la localización en cualquier flujo de trabajo que quieras automatizar.
Comienza a automatizar tu localización
Programa una demostración y descubre cómo Phrase te ayuda a eliminar tareas manuales y a lanzar más rápido.