移动应用本地化
使用 Phrase 快速且大规模地本地化您的移动应用程序
Phrase 受到全球 3,600 多个本地化团队的信任

您想要本地化您的移动应用吗?Phrase 让一切变得简单。
移动应用本地化可能既耗时又容易出错。手动导入和导出、设计错位以及脱离上下文的翻译会延迟发布,并导致糟糕的用户体验。
Phrase Platform 可帮助您高效扩展,为开发者提供无缝的翻译工作流,并带来原生品质的用户体验。
Phrase 如何让移动应用本地化变得轻而易举?
通过远程更新即时发布本地化内容
将最新的副本交付给用户,无需等待应用商店的批准。Phrase 的远程更新(OTA)技术让您能够对应用进行本地化,并即时推送移动应用的翻译更新,覆盖 iOS、Android、React Native 和 Flutter。无需新的应用版本。无需重新启动应用程序。

保持应用文案与关联键一致
避免在各移动平台上出现重复的编辑和翻译错误。已关联
通过键,您可以更新单个字符串,并在所有关联的 iOS 和 Android 项目中自动应用更改,从而让应用程序本地化流程更加顺畅。
更快且更可靠。

使用 Phrase 提供的开发者友好型 API 实现本地化自动化
释放工程团队的时间,减少发布延迟。使用我们强大的 API
自动化移动本地化工作流,通过 webhook 触发更新,
并将 Phrase 完全集成到您的 CI/CD 流水线中。持续本地化
这一切都在幕后进行,因此您的团队可以专注于开发。

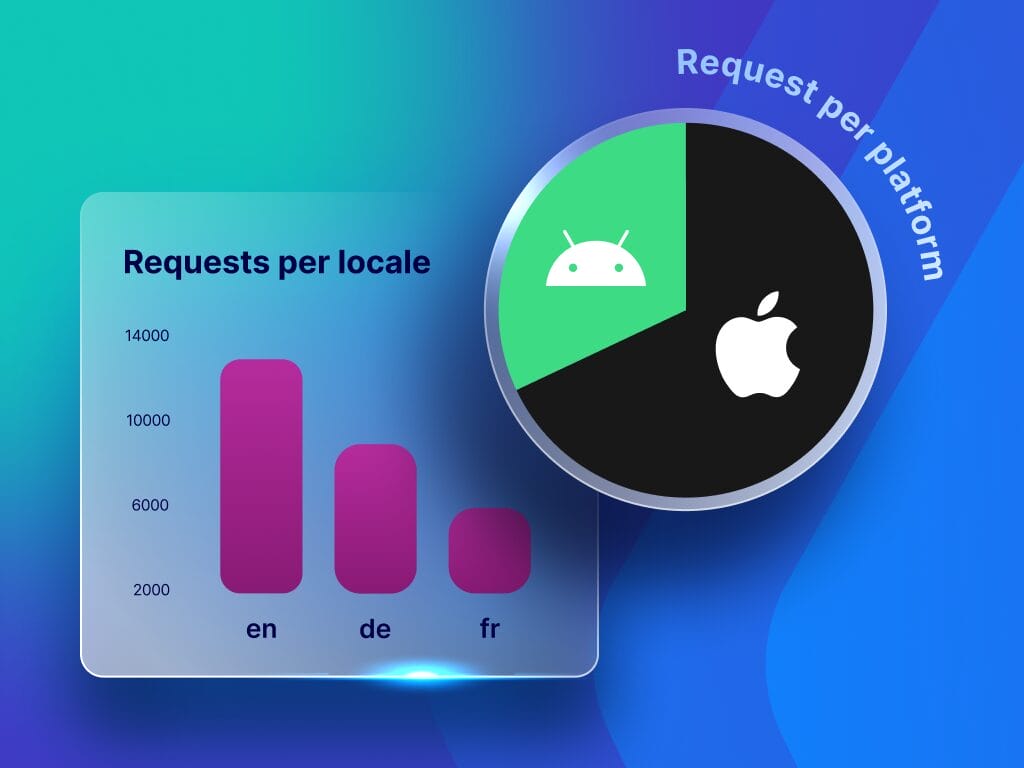
通过 OTA 分析深入洞察
了解用户如何与您的应用程序的本地化版本进行互动。借助 Phrase 的
通过 OTA SDK,您可以获得关于分发使用情况和详细分析,包括表现最佳的内容。
语言,甚至未满足的语言需求,帮助您优先考虑移动
应用本地化工作。

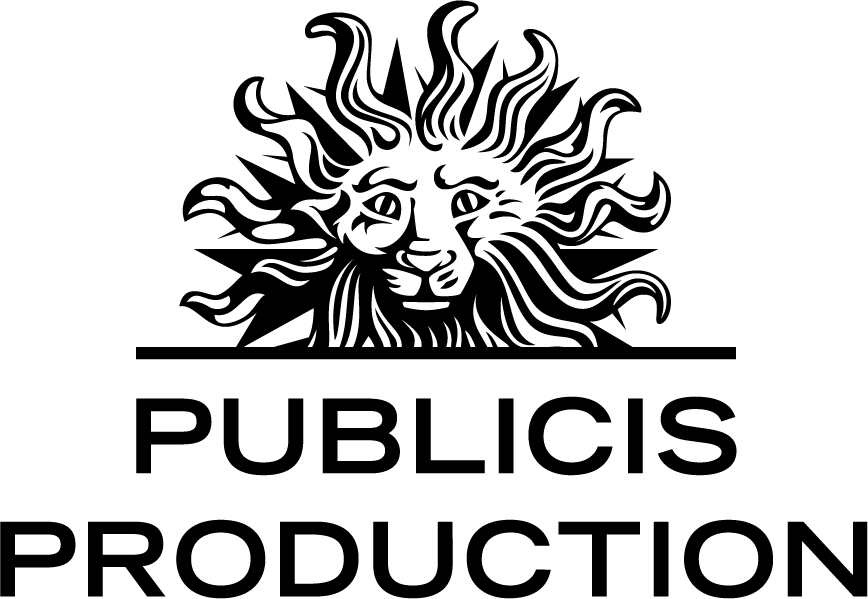
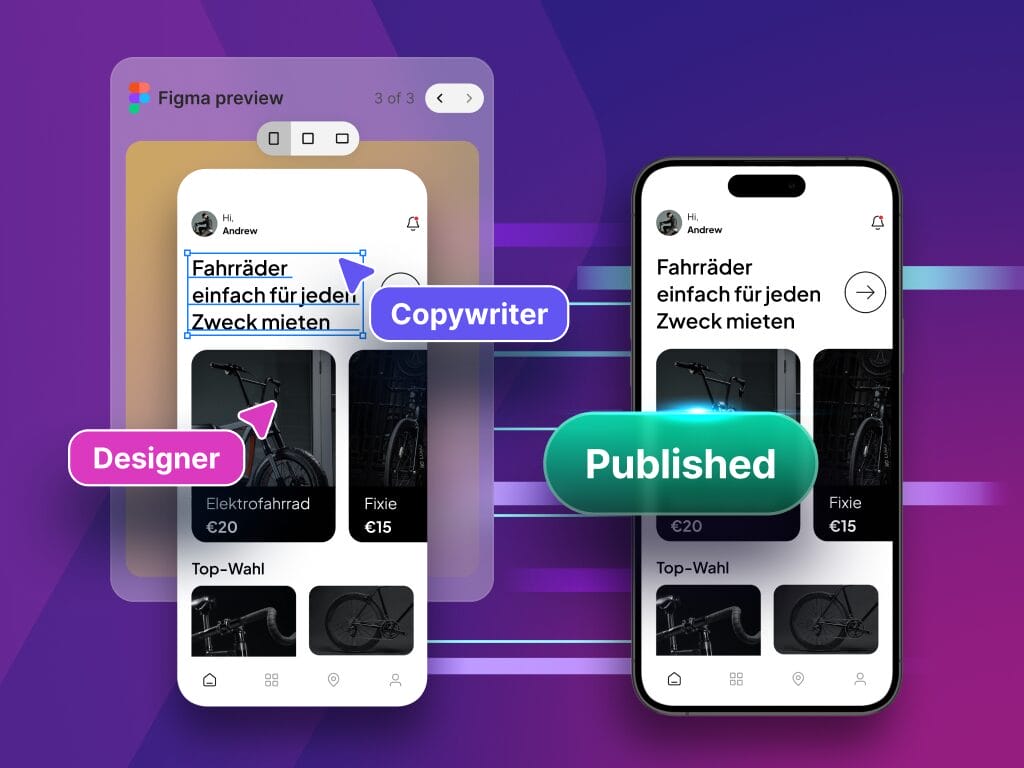
通过上下文预览提升翻译质量
告别脱离上下文的文案。Phrase 与 Figma 的集成使译员能够在其视觉设计环境中查看字符串,帮助他们撰写准确、自然且适合布局的翻译。

体验可衡量的成果,尽在 Phrase
95%
更快的周转时间。
与传统移动应用翻译工作流相比。
48h
每次发布节省时间。
平均而言,通过精简的自动化和OTA更新
50%
减少部署工作量。
得益于集成的本地化工具和持续交付的支持。
集成
无缝的移动应用本地化体验
随心将 Phrase 集成到您当前的工作流中。
GitHub
自动将 branches 和 repositories 发送至 Phrase,以实现可靠的翻译
GitLab
通过自动创建项目和导入优化工作流程,避免出现瓶颈。
Bitbucket
当您在 Bitbucket 中更新分支(branches)和存储库(repositories)时,Phrase 会自动创建翻译工作,保持项目运转井井有条。
Figma
为全球用户设计。
无需离开 Figma,即可预览您的多语言设计。
可靠且安全
Phrase Localization Platform 遵循安全性、稳定性和性能的最佳实践。我们遵守 ISO 27001、《支付卡行业数据安全标准》(PCI DSS)、亚马逊网络服务标准 (AWS)、《加州消费者隐私法案》(CCPA) 和《通用数据保护条例》(GDPR) 的原则和安全声明。我们的基础设施是业内最具弹性和稳健性的之一(支持零停机部署和 99.9% 正常运行时间),我们也在不断努力,确保其始终保持这一水平。
常见问题解答
解答字符串翻译编辑器相关的常见问题
Phrase 支持哪些平台?
目前,Phrase 远程更新支持向 iOS、Android、React Native 和 Flutte app 推送翻译。请在我们的文档中查看更多详细信息。
我可以创建的发布数量有限制吗?
没有。OTA 方面我们唯一的限制是月活用户(MAU)的数量,不同的套餐月活用户数量不同。
月活用户的定义是什么?
当用户在设备上首次启动应用了我们iOS、Android、React Native 和 Flutter SDK 的 app 时,我们会随机生成一个唯一的设备标识符,目的是追踪特定时段内用户的活跃度。除此之外不作它用,也不保存任何用户或设备信息。此外,当您的 MAU 超过配额时,我们不会自动锁定您的公司或 OTA 功能,而是会与您联系,探讨后续的解决方案。
Phrase 中的 OTA(远程更新)本地化是如何工作的?
远程更新(OTA)本地化让您无需等待完整的应用商店发布,即可更新应用的文案和翻译。使用 Phrase Strings,您可以即时将新翻译或更新的翻译推送到 iOS、Android、Flutter 和 React Native 的移动应用,即使用户正在积极使用该应用。OTA可与您现有的开发流程无缝协作,缩短发布周期,并提升各语言用户的体验。
我可以在不涉及开发人员的情况下使用 Phrase 进行移动应用本地化吗?
是的。虽然 Phrase Strings 对开发人员非常友好,但同样适合与非技术相关方协作。产品经理、本地化团队和译员可以通过网页界面直接管理内容,使用如 In-context Editor、风格指南和术语表管理等工具。开发人员可以通过 CLI、API 或与 Bitbucket、GitHub 或 GitLab 的集成,一次性配置工作流,然后无需持续编码工作即可交接日常本地化任务。
Phrase为移动应用本地化提供了哪些功能?
Phrase Strings 是一个功能齐全的本地化平台,旨在支持移动应用本地化流程的每个阶段。主要功能包括:
- 远程更新(OTA)本地化 即时将翻译更新推送到您的应用,无需发布新版本。
- 平台专用文件格式 支持 处理 iOS、Android、React Native、Flutter 等平台的 XLIFF、XML、JSON 和字符串文件等类型的文件。
- CLI 和 API 访问 自动化本地化工作流,连接CI/CD流水线,并通过我们对开发者友好的API和命令行界面设置webhook。
- Bitbucket、GitHub 和 GitLab 集成 直接从您的代码存储库同步翻译文件,以简化更新。
- 基于截图的上下文为译员提供视觉预览,以确保翻译准确且符合上下文。
- 术语表和风格指南管理 在不同语言和团队之间保持一致的术语和语气。
- 基于分支的翻译工作流 在开发、预发布和发布分支间管理本地化(非常适合敏捷团队)。
这些功能帮助移动团队更快地本地化应用,减少手动工作,并交付更好的多语言用户体验。
让您的应用在每种语言中都拥有原生体验
开始使用 Phrase Strings,扩展您的移动应用本地化。