
Lokalisierungsstrategie
Mit besseren Übersetzungen von Benutzungsoberflächen sorgst für ein gelungenes Usererlebnis in allen Zielmärkten.




Gib Usern auf der ganzen Welt das Gefühl, dass es dein Produkt schon von Tag 1 in ihrer Muttersprache gab. Mit Phrase ist genau das möglich – kosteneffizient und elegant.
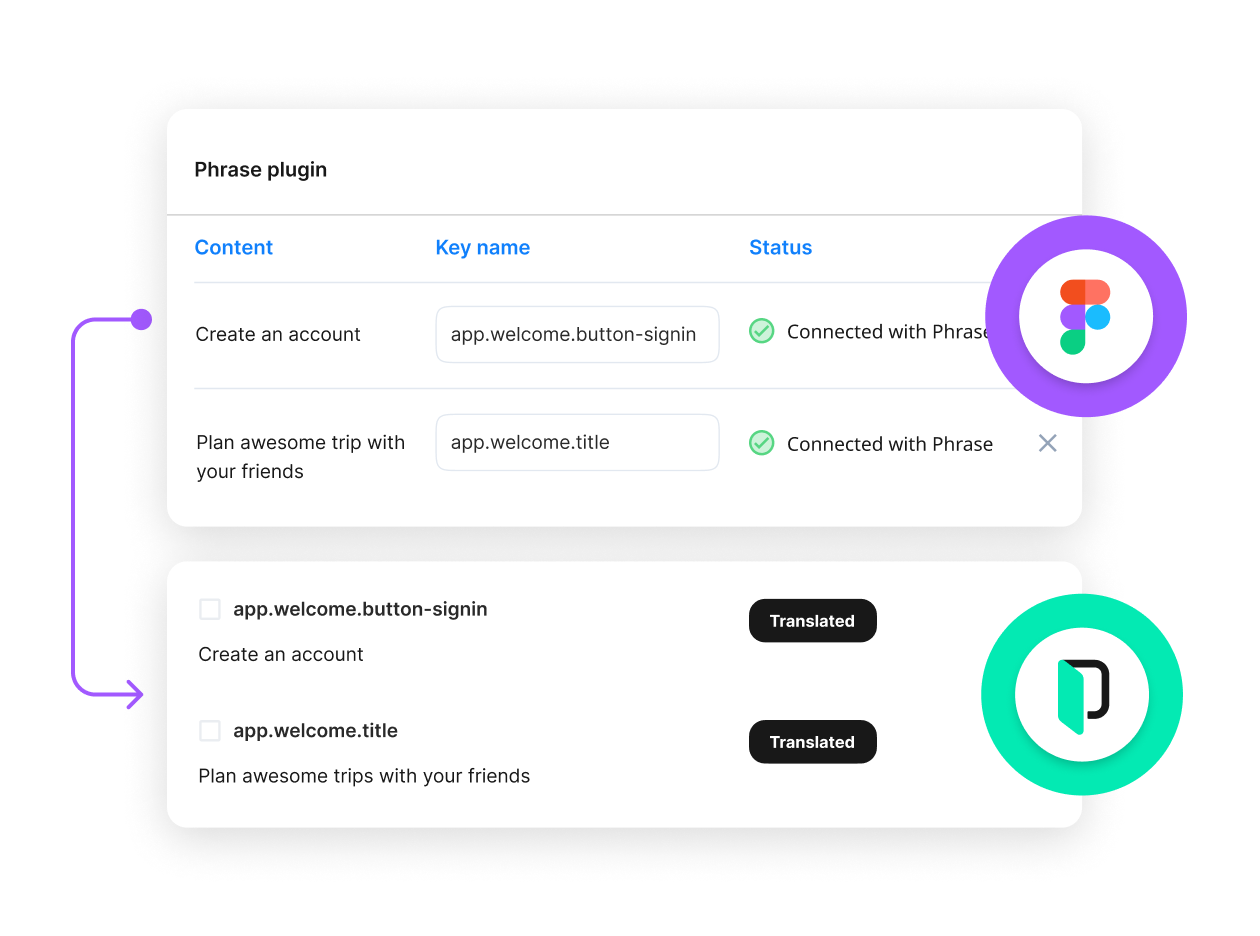
Warum noch mühselig übersetzte Inhalte in neue Designs kopieren? Übersetzungen können einfach zwischen Phrase und Figma beziehungsweise Sketch mit nur einem Klick synchronisiert werden. So kannst du deine Designs für Usertests in allen Zielsprachen zur Verfügung stellen.

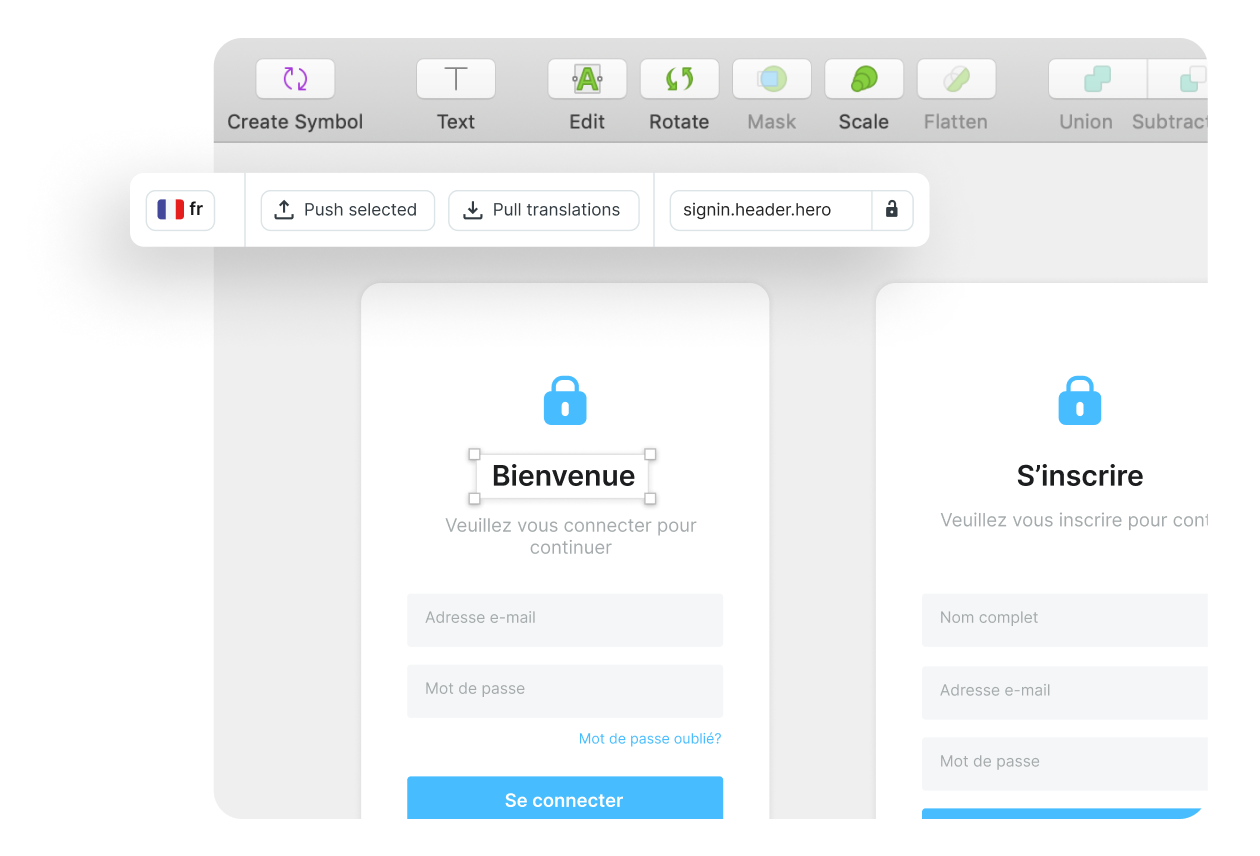
Synchronisiere alle Übersetzungen mit deinem Design-Tool und prüfe, ob das Layout durch zu lange Textsegmente gestört wird. So kann dein Entwicklungsteam Zeit sparen, da Fehler frühzeitig erkannt werden und nicht nach dem Release aufwändig korrigiert werden müssen.

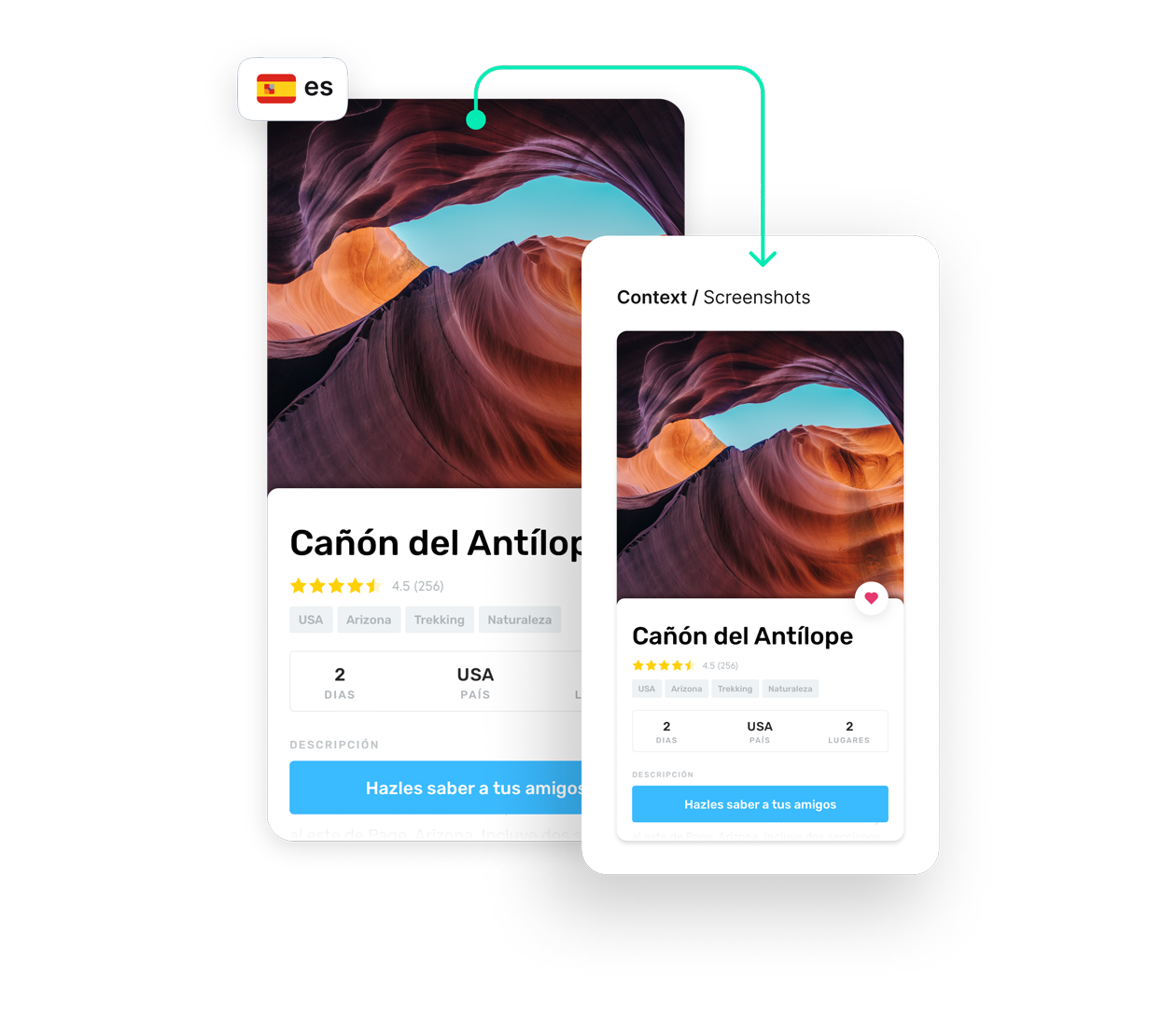
UX-Übersetzung erfordert viel Kontext, da Textelemente in der Regel kurz sind und auf viele Arten übersetzt werden können. Die für mehrere Design-Tools verfügbaren Phrase-Integrationen verhindern unpassende Übersetzungen, indem sie den perfekten Kontext liefern. Das Übersetzungsteam kann Screenshots des Designs direkt im Editor sehen.

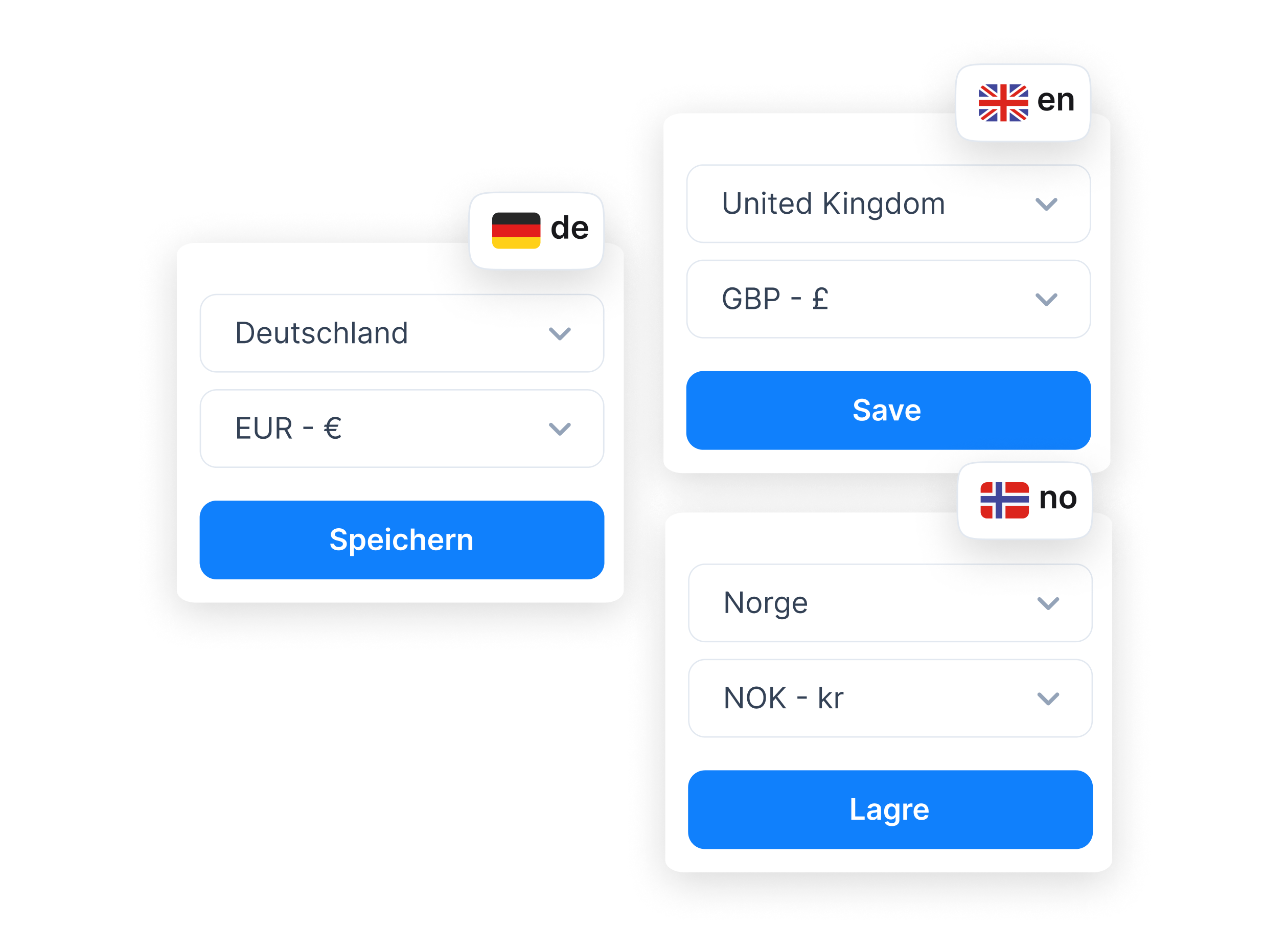
Zu einem mehrsprachigen Usererlebnis gehört auch die Anpassung an regionstypische Formate. In Phrase kannst du hierfür einfach mit Platzhaltern arbeiten.

Integrationen
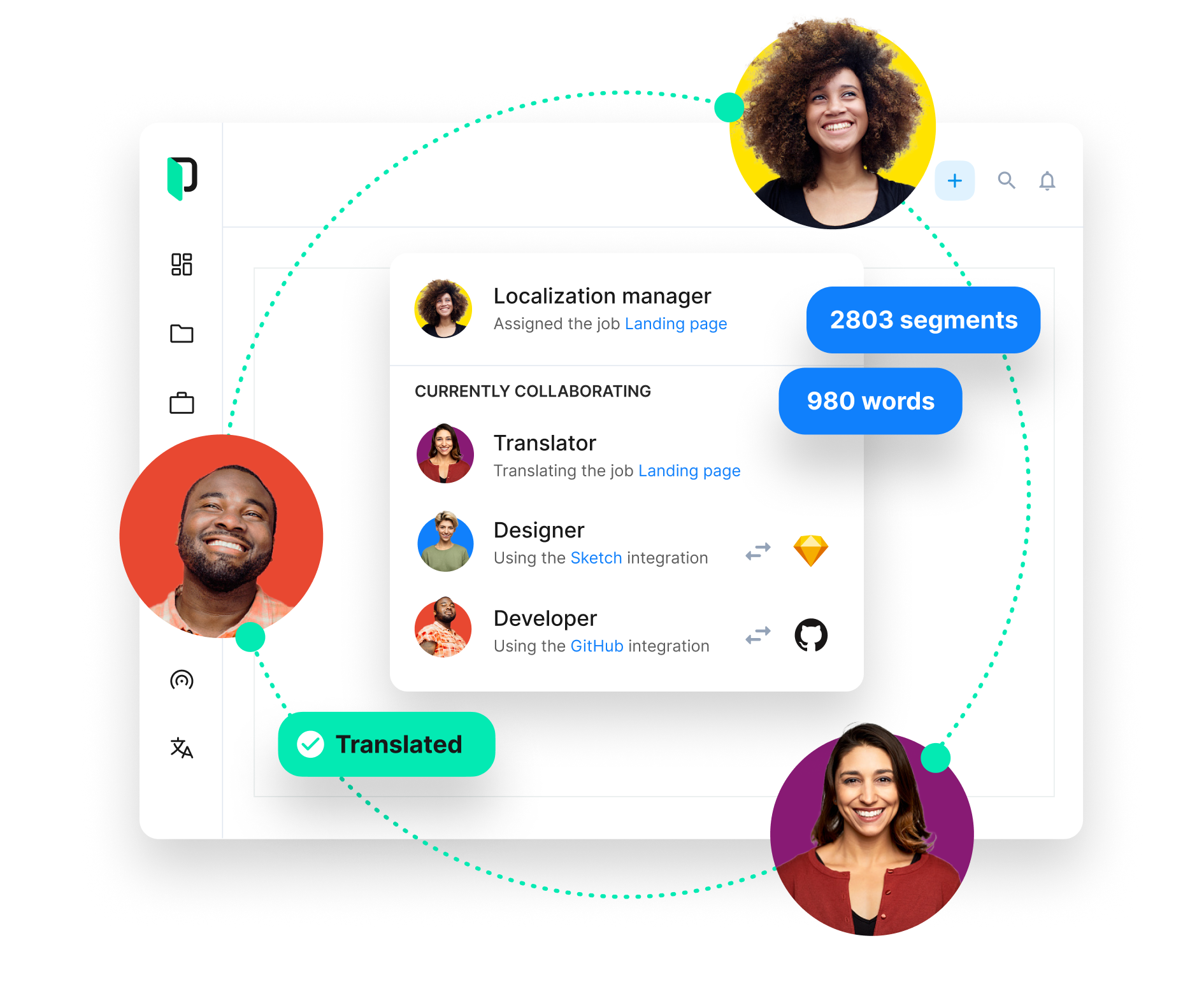
Integriere Phrase Strings in deinen aktuellen Arbeitsablauf. Du kannst den Import und Export von Inhalten automatisieren, Übersetzungsaufträge initiieren und lokalisierte Inhalte aus einer Quelle ausspielen, für kürzere Freigabezyklen und schnelle Bereitstellungszeiten. Wie auch immer du arbeitest – Phrase Strings ist an deiner Seite.
Wir als Design-Abteilung bei Fujifilm haben uns für Phrase entschieden, um den Übersetzungsprozess zu verwalten und die Herstellung lokalisierter Varianten unserer Druckvorlagen effizienter zu gestalten.

I have to say, this design plugin is absolutely great and a time-saver. Everyone in the office is very excited about it.

Mithilfe des Figma-Plug-ins in Phrase Strings können wir Übersetzern mehr kontextbezogene Informationen zur Verfügung stellen. Indem wir den Übersetzern zeigen, wo ihre Übersetzungen erscheinen werden, während sie arbeiten, können sie möglichst natürliche und präzise Übersetzungen liefern.

Häufig gestellte Fragen
Designteams können Phrase in Figma und Sketch integrieren. Sie können dabei ausschließlich in ihrer Design-Umgebung arbeiten und müssen nicht die Übersetzungsumgebung von Phrase nutzen. Du kannst Quelltexte an Phrase übergeben und die fertigen Übersetzungen dann mit einem Klick abrufen. Die in der Designphase erstellten Texte können später von dem Entwicklungsteam einfach wiederverwendet und in den Code übernommen werden.
Ja. Unsere Design-Integrationen ermöglichen es Designteams, eine maximale Zeichenzahl für jedes Textfeld festzulegen. Diese Vorgaben werden mit Phrase synchronisiert. Innerhalb von Phrase kannst du dann entscheiden, ob dieses Limit strikt durchgesetzt werden soll oder ob bei der Bearbeitung lediglich eine Warnung angezeigt werden soll, wenn das Limit überschritten wird.
Synchronisiere Übersetzungen mit deinem Design-Tool und erstelle schnell verschiedene Varianten deiner Designs, um sie in den entsprechenden Zielregionen zu testen. Wenn du nun eine Variante deiner Benutzungsoberfläche für linksläufige Sprachen erstellst, wird das von Phrase ebenso unterstützt wie rechtsläufige Sprachen.