
Gestion des traductions
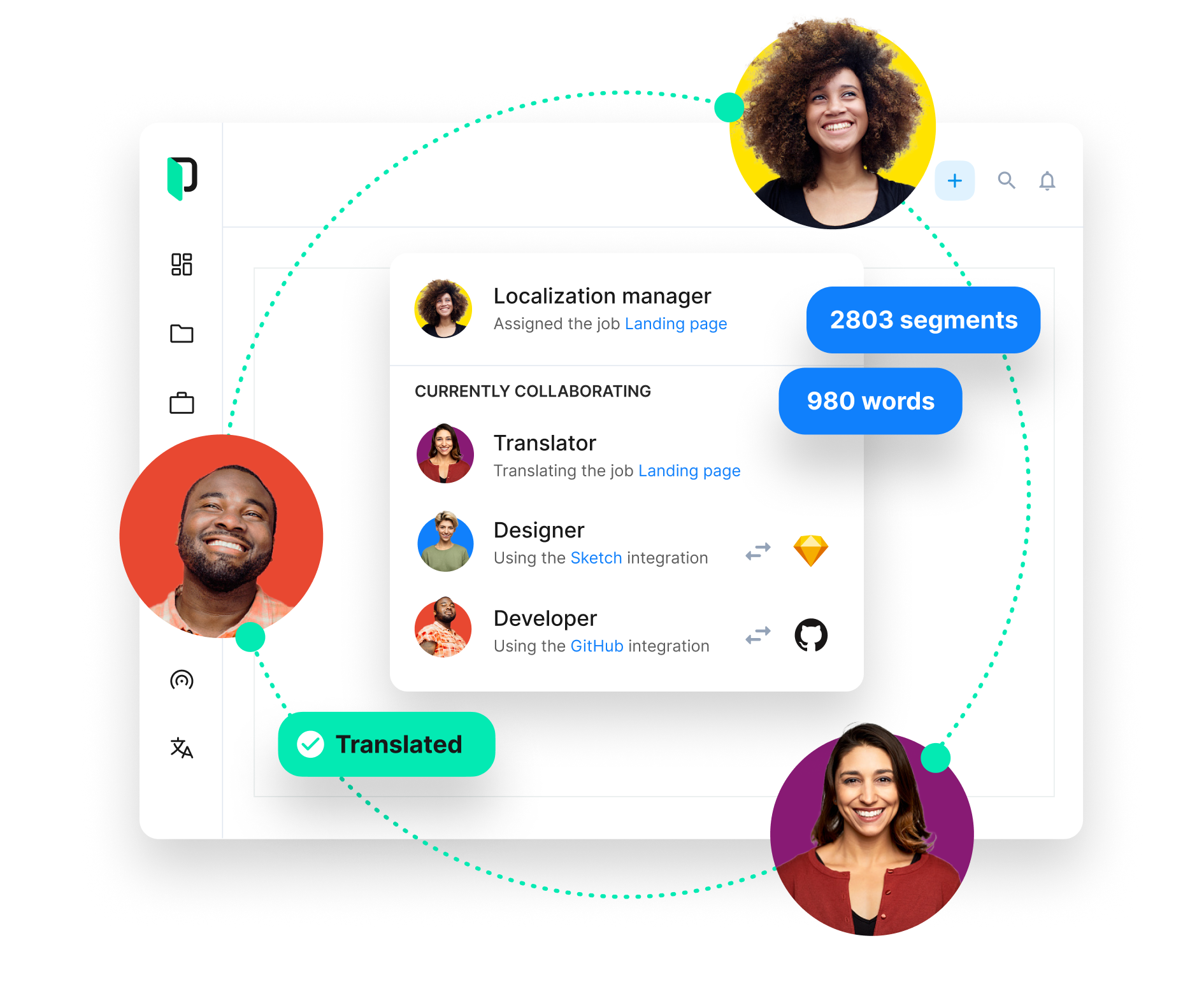
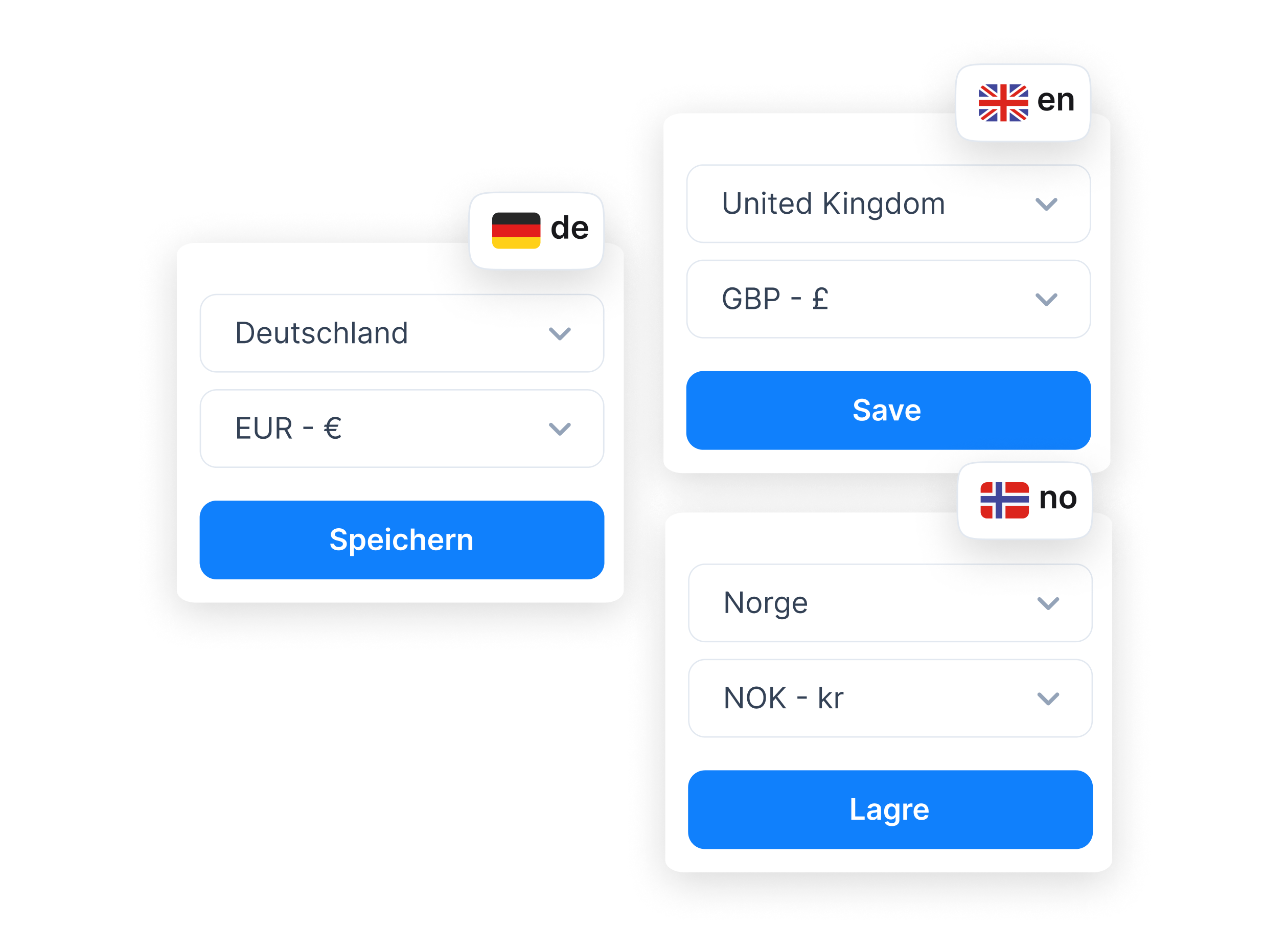
Améliorez la traduction de votre interface utilisateur, pour offrir une expérience utilisateur exceptionnelle sur tous vos marchés cibles.




Donnez aux utilisateurs du monde entier l’impression que votre produit a été créé dans leur langue maternelle. Avec Phrase, vous pouvez le faire en réduisant les coûts au minimum.
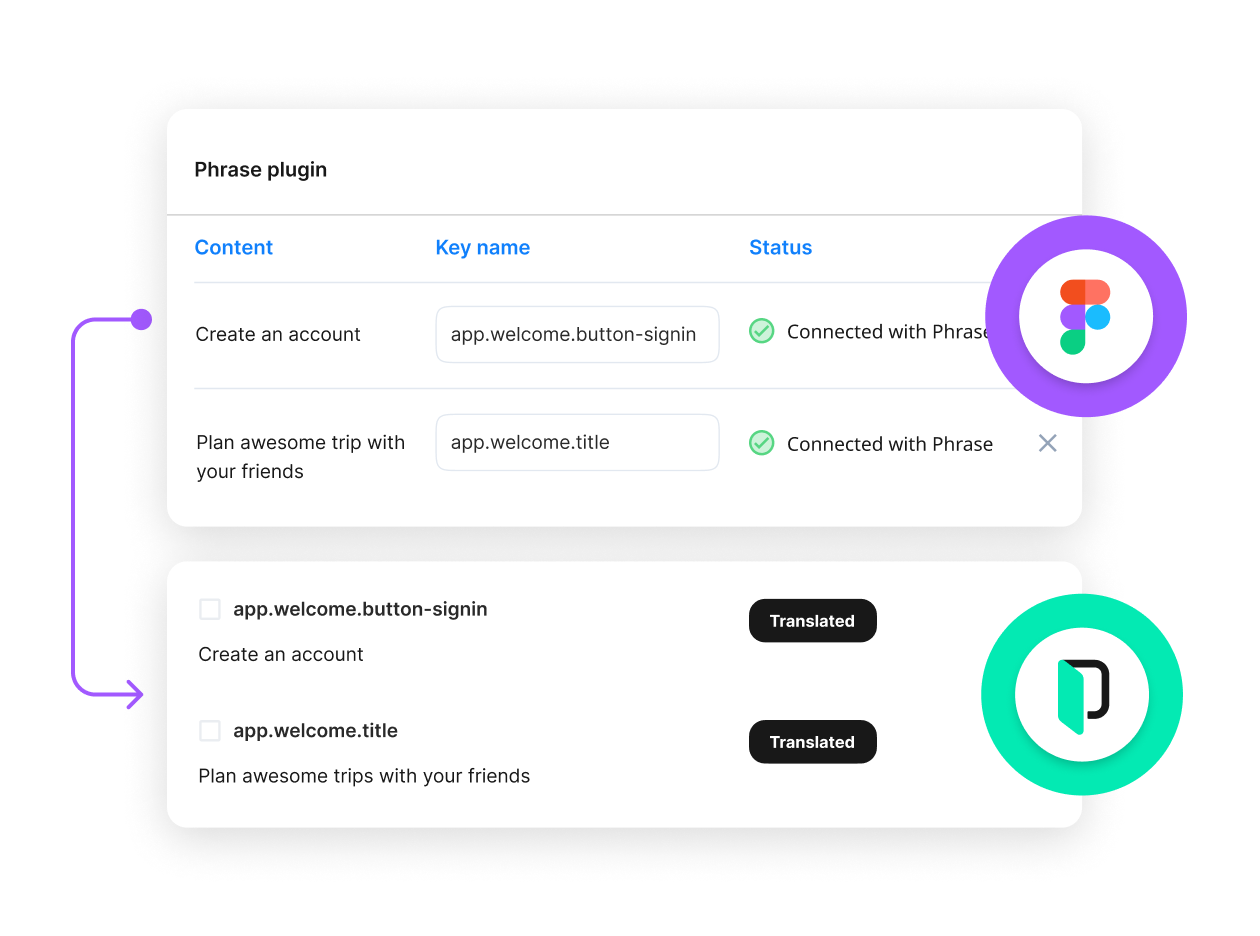
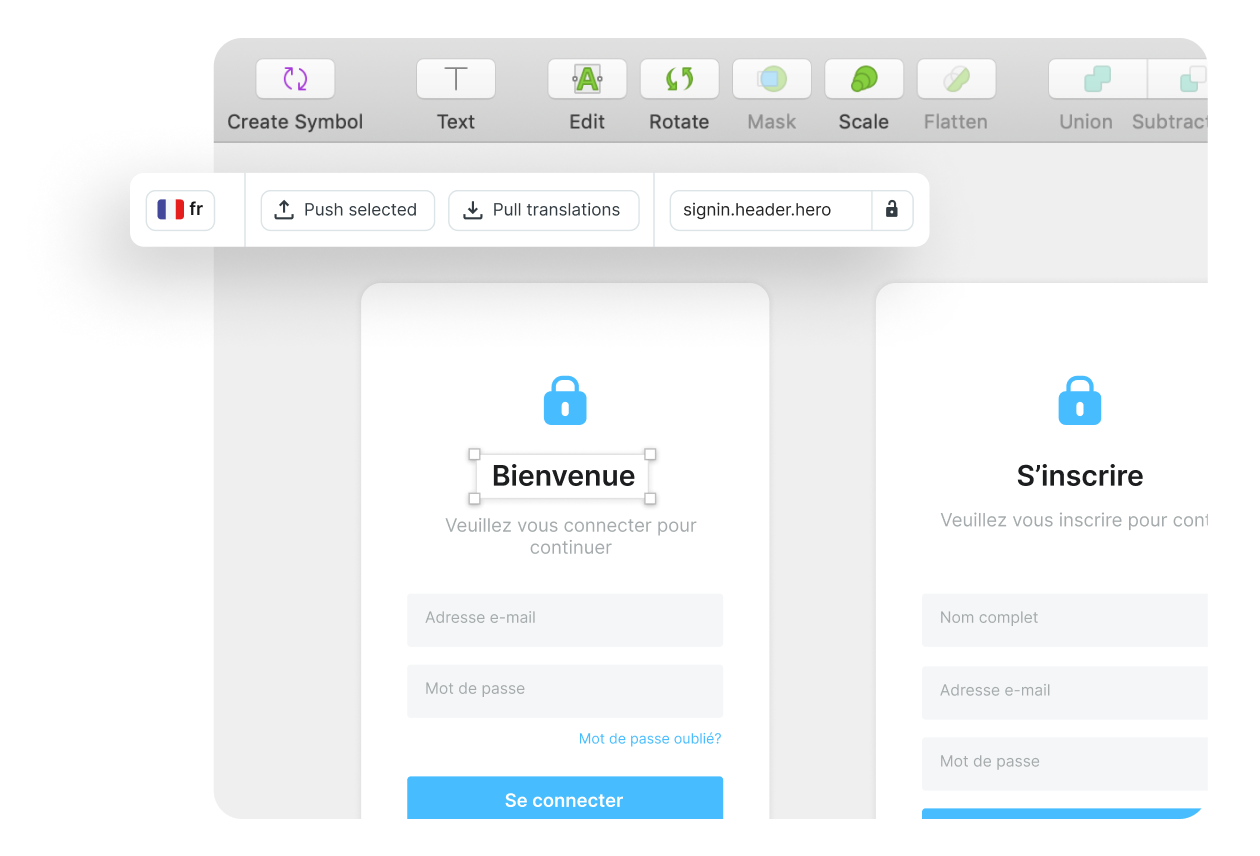
Plus besoin de copier et coller la traduction dans vos conceptions. Synchronisez les traductions de Phrase vers Figma ou Sketch en un seul clic. De cette façon, vos conceptions seront prêtes dans toutes les langues pour vos tests utilisateurs.

Synchronisez toutes les traductions avec votre outil de conception et vérifiez les ruptures de mise en page dues à une formulation trop longue. Cette méthode permet à l’équipe de développement de gagner du temps, car les erreurs sont détectées dès le début et n’ont pas besoin d’être corrigées une fois le produit en ligne.

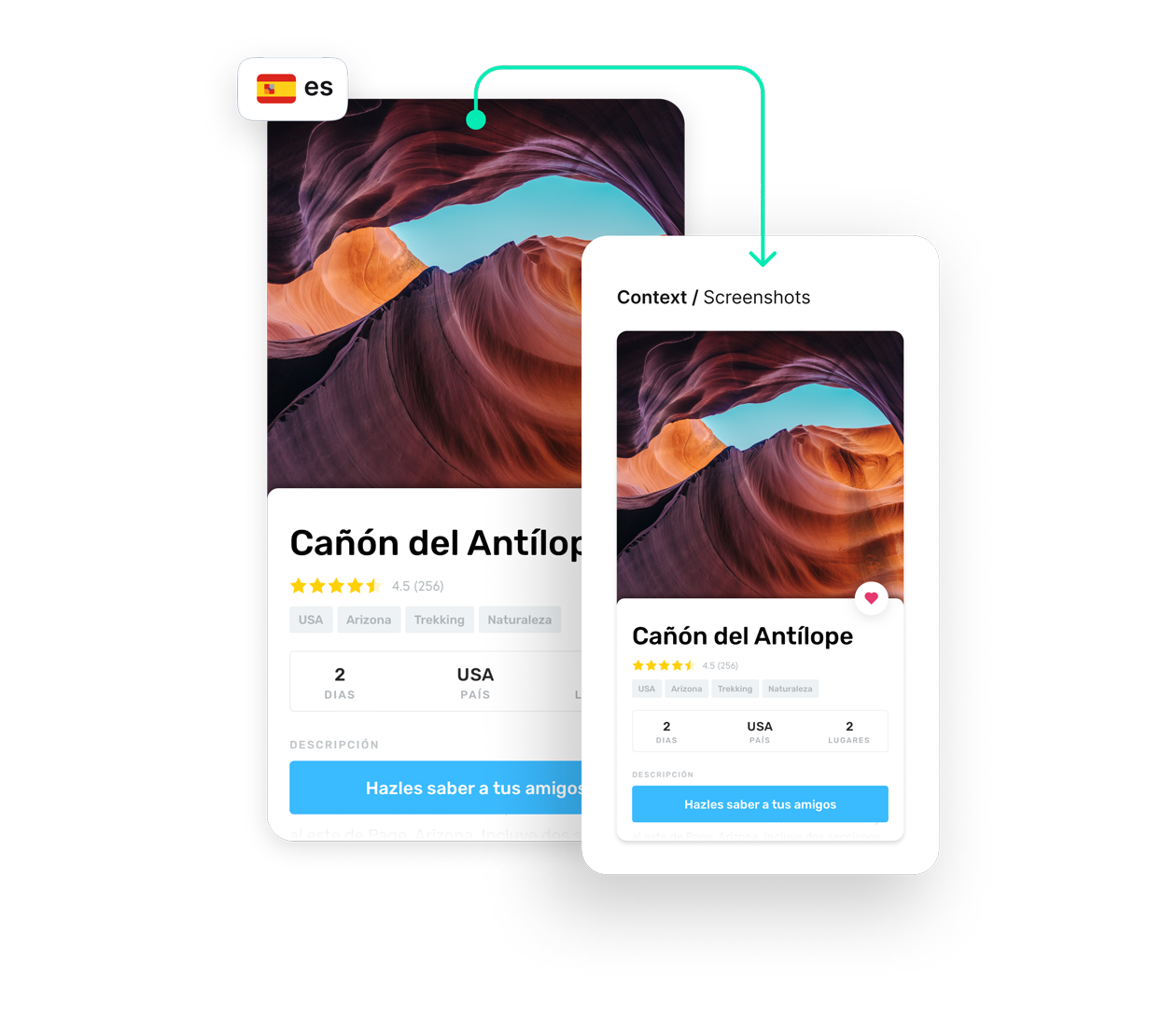
La traduction UX demande beaucoup de contexte : les éléments de texte sont généralement courts et peuvent être traduits de plusieurs façons. Les intégrations de Phrase pour les concepteurs empêchent les traductions vides de sens en fournissant un contexte adéquat : les captures d’écran illustrant les conceptions, par exemple, peuvent être affichées par l’équipe de traduction travaillant dans l’éditeur.

La création d’une UX multilingue comprend l’adaptation aux formats couramment utilisés sur le marché. Phrase permet de les gérer en toute simplicité grâce à des espaces réservés.

Intégrations
Intégrez Phrase Strings à votre flux de travail actuel. Automatisez l’importation et l’exportation de contenu, lancez des tâches de traduction et distribuez du contenu à partir d’un seul endroit pour des cycles de publication plus rapides et des temps de déploiement 50 % plus courts. Quelle que soit la façon dont vous travaillez, Phrase Strings vous accompagne main dans la main.
En tant que département de conception, Fujifilm a choisi Phrase pour nous aider à gérer le processus de traduction et à gagner en efficacité dans la production de nos visuels localisés.

I have to say, this design plugin is absolutely great and a time-saver. Everyone in the office is very excited about it.

Nous utilisons le plug-in Figma dans Phrase Strings pour donner davantage d’informations contextuelles aux traducteurs. Pour un traducteur, voir l’emplacement final du texte sur lequel il travaille est une aide précieuse qui permet de proposer des traductions aussi naturelles et précises que possible.

Questions fréquentes
Les concepteurs se connectent à Phrase via l’intégration Figma ou Sketch. Ils peuvent travailler à 100 % depuis leurs conceptions, sans devoir utiliser l’interface de traduction Phrase. Ils peuvent faire parvenir la copie source à Phrase et exporter les traductions terminées en un seul clic. La copie créée pour les concepteurs est ensuite réutilisée par le développeur, qui l’implémente à son tour dans le code.
Oui. Grâce à nos intégrations pour les conceptions, les concepteurs peuvent définir une limite de caractères pour chaque zone de texte qui sera synchronisée avec Phrase. Dans Phrase, vous pouvez ensuite décider si cette limite doit être strictement appliquée ou s’il doit simplement y avoir un avertissement affiché au traducteur en cas de dépassement de cette limite.
En synchronisant les traductions avec votre outil de conception, vous pouvez rapidement créer différentes versions de vos conceptions pour les tester sur votre marché cible. Si vous décidez de créer une nouvelle version de votre interface utilisateur pour les langues qui se lisent de droite à gauche, Phrase la prend en charge aussi facilement que pour celles se lisant de gauche à droite.