
Localization strategy
Level up your UI translation for a great user experience in all your target markets.




Make users across the world feel like your product was created in their native language. With Phrase, you can do that in a cost-efficient way.
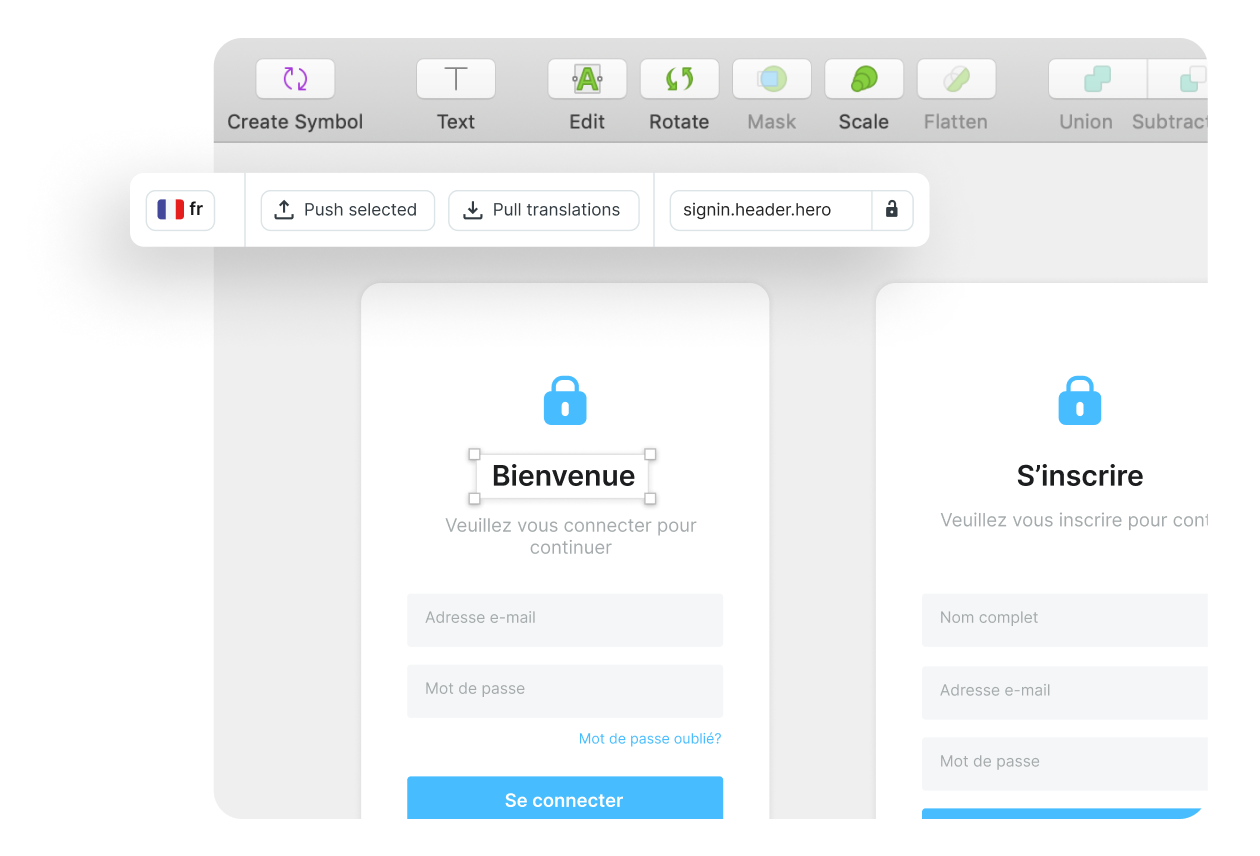
Sync all translations to your design tool and check for layout breaks due to overly long wording. This saves developer time as errors are caught early on and don’t need to be corrected in the live product.

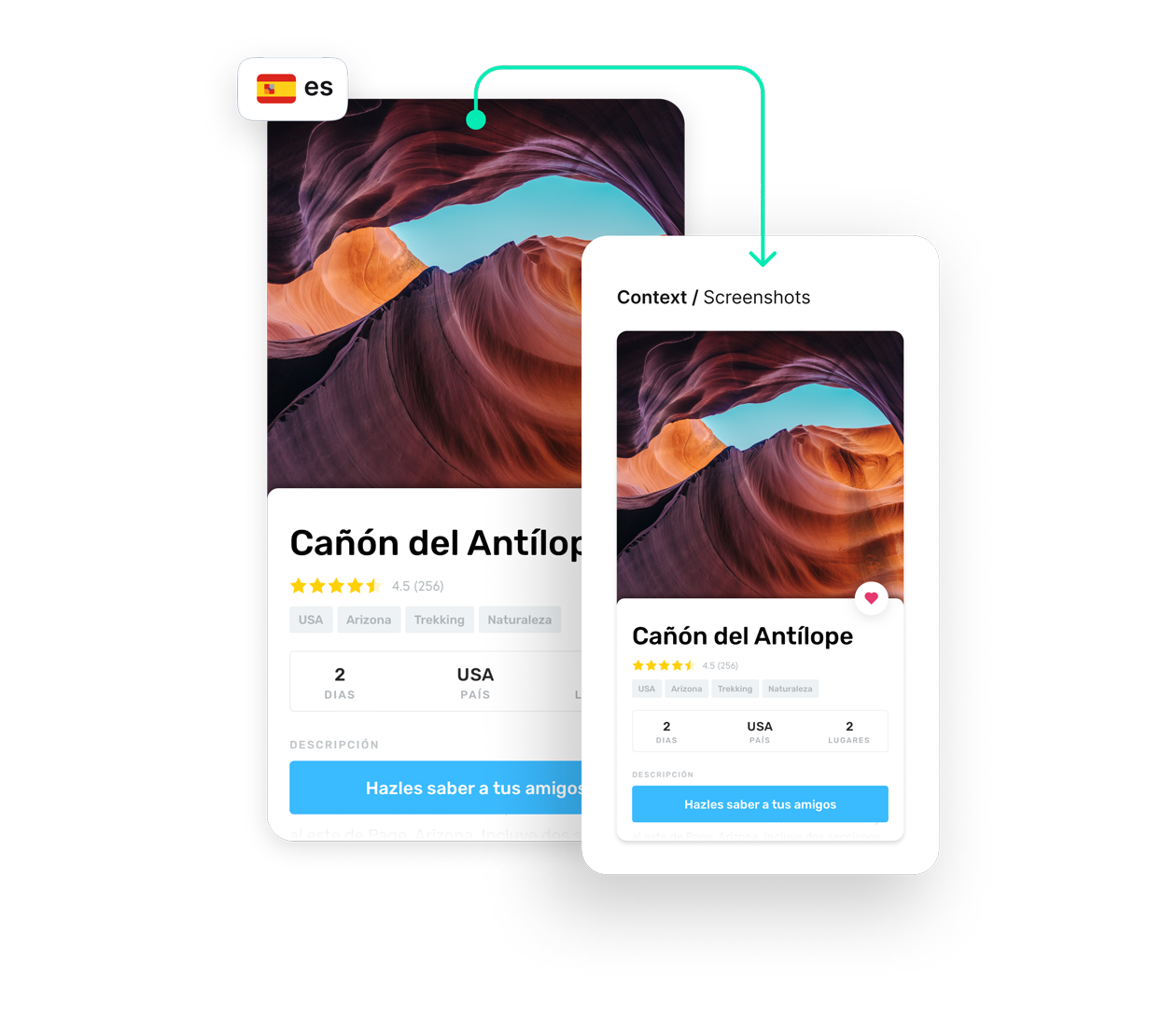
UX translation requires a lot of context—text elements are typically short and can be translated in many ways. Phrase’s design integrations prevent nonsensical translations by providing perfect context—screenshots of the designs, for example, are visible to translators working in the editor.

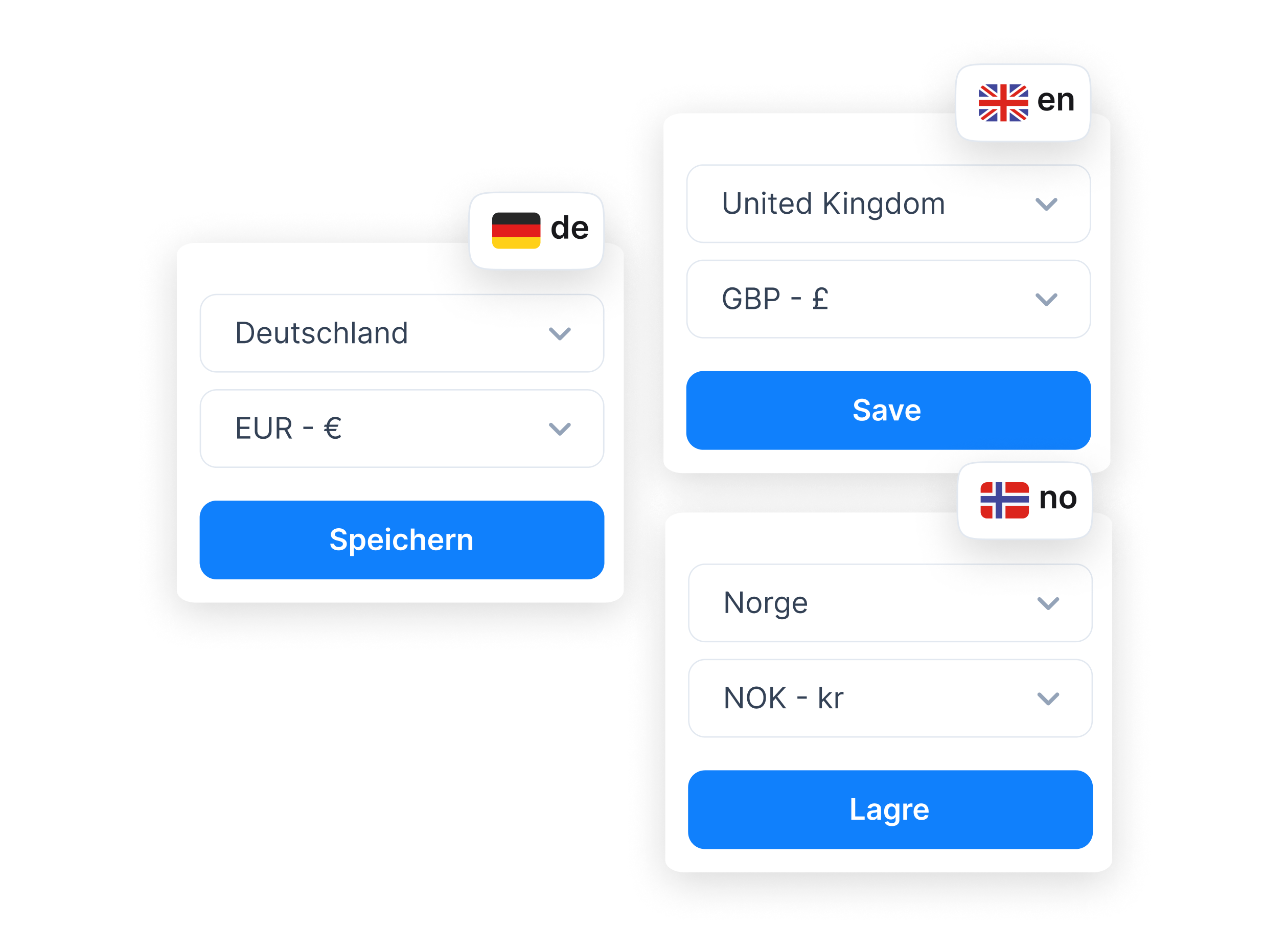
Creating a multilingual UX includes adapting to commonly used market formats. In Phrase, you can handle these easily with placeholders.

Integrations
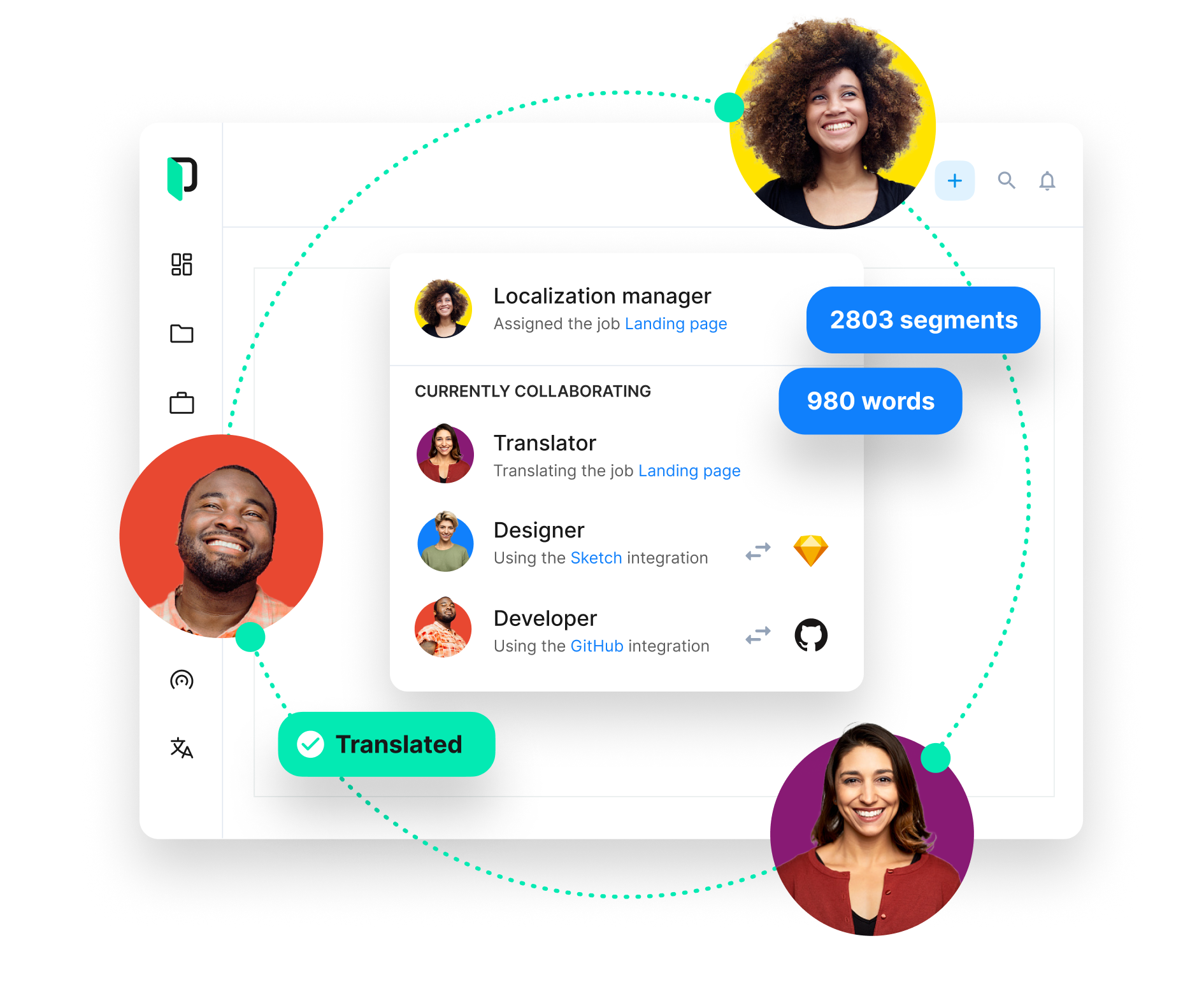
Integrate Phrase Strings into your current workflow. Automate content importing and exporting, launch translation jobs, and distribute content from one spot for quicker release cycles and 50% faster deployment times. However you work, Phrase Strings works with you.
I have to say, this design plugin is absolutely great and a time-saver. Everyone in the office is very excited about it.

Personio are using the Figma plugin in Phrase Strings to give translators more contextual information. Showing translators where their translations will appear while they work helps them provide the most natural and accurate translations possible.

Frequently asked questions
Designers connect to Phrase via the Figma or Sketch integration. They can work 100% from their design and don’t need to use the Phrase translation interface. They can push source copy to Phrase and pull finished translations with one click. The copy created for the designers is later re-used by the developer, who then implements it in the code.
Yes. With our design integrations, designers can set a character limit for each text box which will be synced to Phrase. Within Phrase, you can then decide whether this limit should be enforced strictly or whether there should just be a warning displayed to the translator when exceeding this limit.
By syncing translations to your design tool, you can quickly create different versions of your designs to test them in your target market. If you decide to create a new version of your user interface for right-to-left languages, Phrase supports that just as smoothly as it does for left-to-right languages