
本地化战略



为全球用户打造宛若原生一般最地道的多语言体验。Phrase 助您用最低的成本达到最佳的效果。
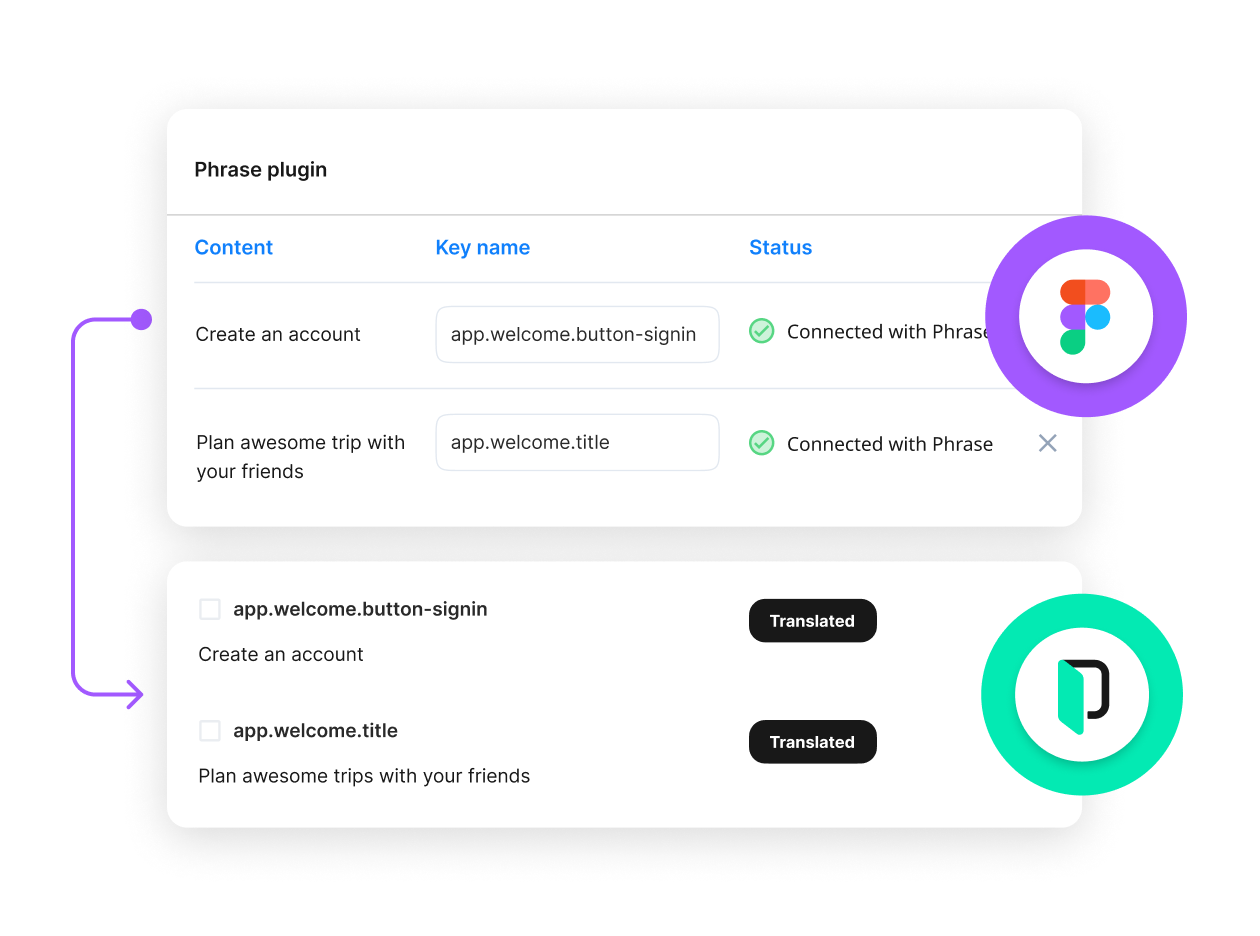
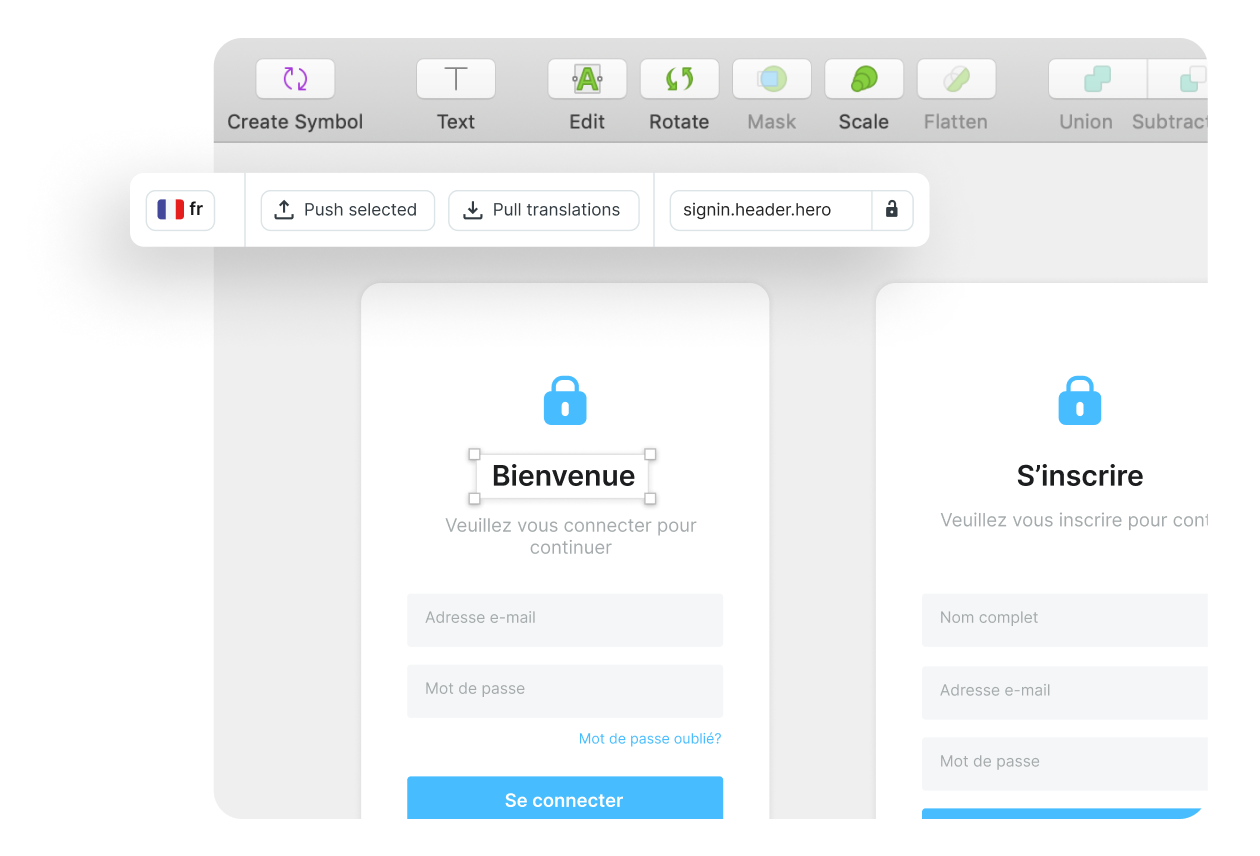
彻底告别复制粘贴译文,一键将 Phrase 中的译文同步到 Figma 或 Sketch 里,用多语言设计迎接用户测试。

将所有译文导入设计工具,检查是否有因为译文过长而导致的排版问题。在项目早期排查设计问题可在后期提高开发的效率,在产品推出前把问题解决。

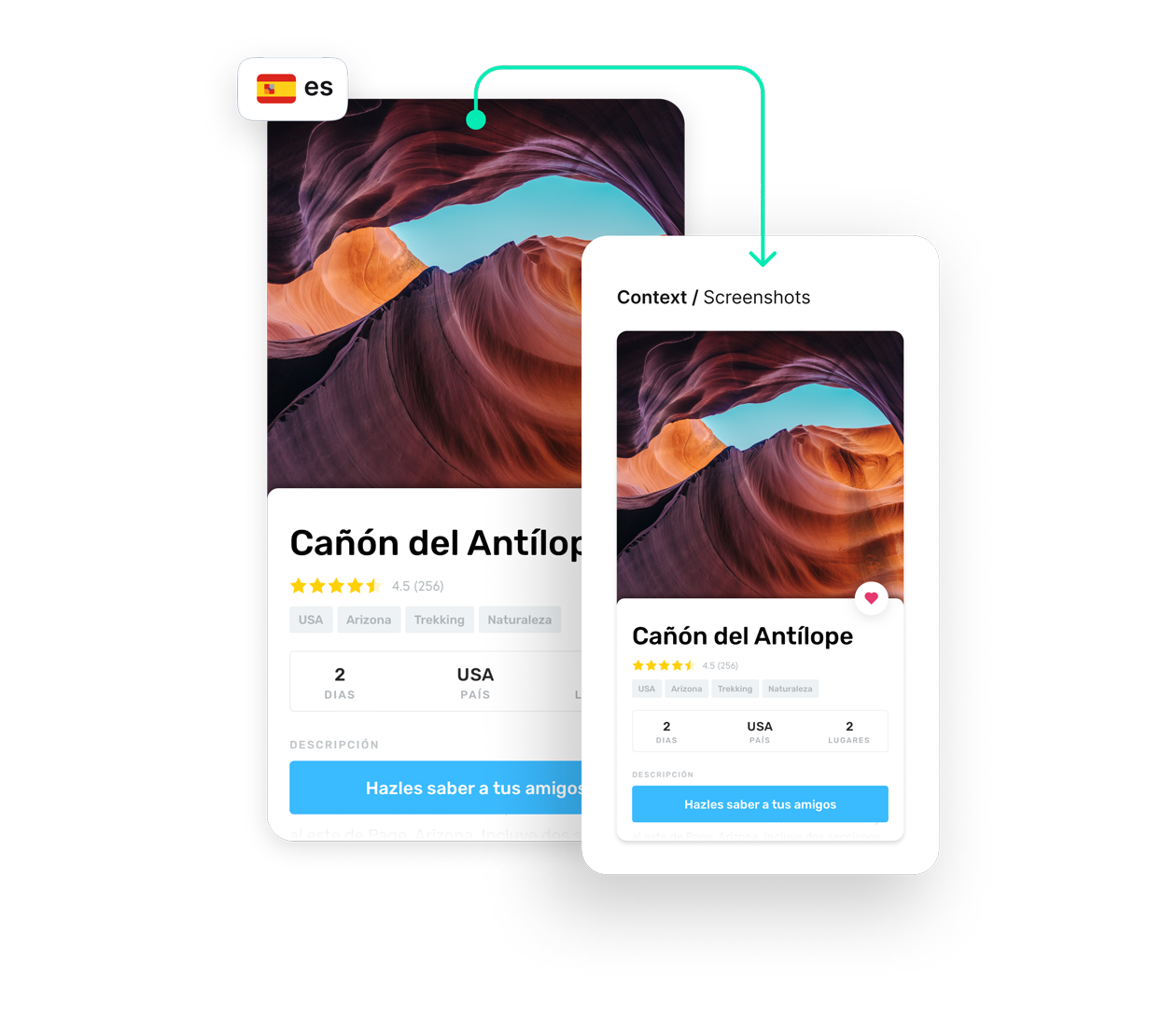
UX 翻译一定要参考语境。用户界面文字一般较短,理解容易出现偏差。Phrase 提供的设计集成提供了当前文本的语境,能够有效减少错译。当在 Phrase 编辑器中翻译时,译员可以实时查看设计截图等资源。

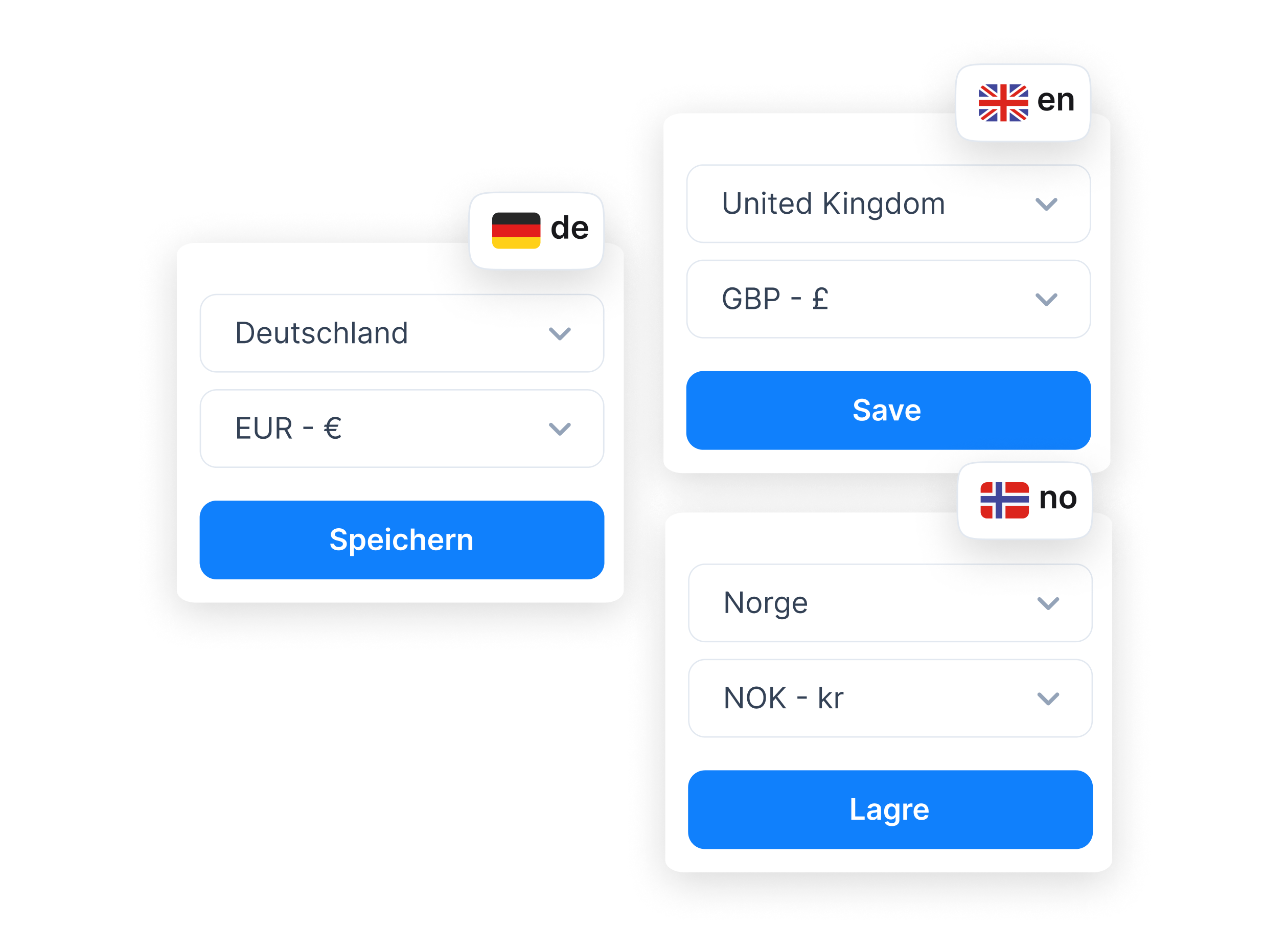
使用目标市场当地通用的标准格式和单位是打造多语言 UX 重要的一环。您可在 Phrase 里使用占位符,轻松换算单位。

集成
将 Phrase Strings 与您现有的工作流整合。通过自动导入和导出内容、创建翻译工作和一站分发内容,缩短发布周期,部署时间加快 50%。无论您选择什么样的工作流程,Phrase Strings 都能为您服务。
I have to say, this design plugin is absolutely great and a time-saver. Everyone in the office is very excited about it.

我们在 Phrase Strings 中使用了 Figma 插件,让译员能够看到更多上下文。这样译员可以一边翻译,一边查看译文最终排版效果,让翻译变得更自然、更准确。

常见问题解答
设计师从 Figma 和 Sketch 就可直接接入 Phrase。所有操作在设计软件内均可完成,无需切换至 Phrase 的翻译界面。一键即可向 Phrase 推送原文和拉取译文。供设计师使用的文案随后将交给开发工程师放入代码中实施。
可以。设计师可以在我们的设计集成中为每一个文本框设置字数限制,并同步到 Phrase 中。您还可以进一步在 Phrase 里设置是否要严格执行字数限制,或仅提示警告信息。
将译文同步至设计工具后,您可以快速创建不同版本的设计来进行目标市场测试。当您为从右到左书写的语言创建新版本,Phrase 也能一如既往地提供支持。