
ソフトウェアローカリゼーション




世界中のユーザーに、彼らの母国語で作られたと感じられるような製品を提供しましょう。Phraseでは、優れたコスト効率でそれができます。
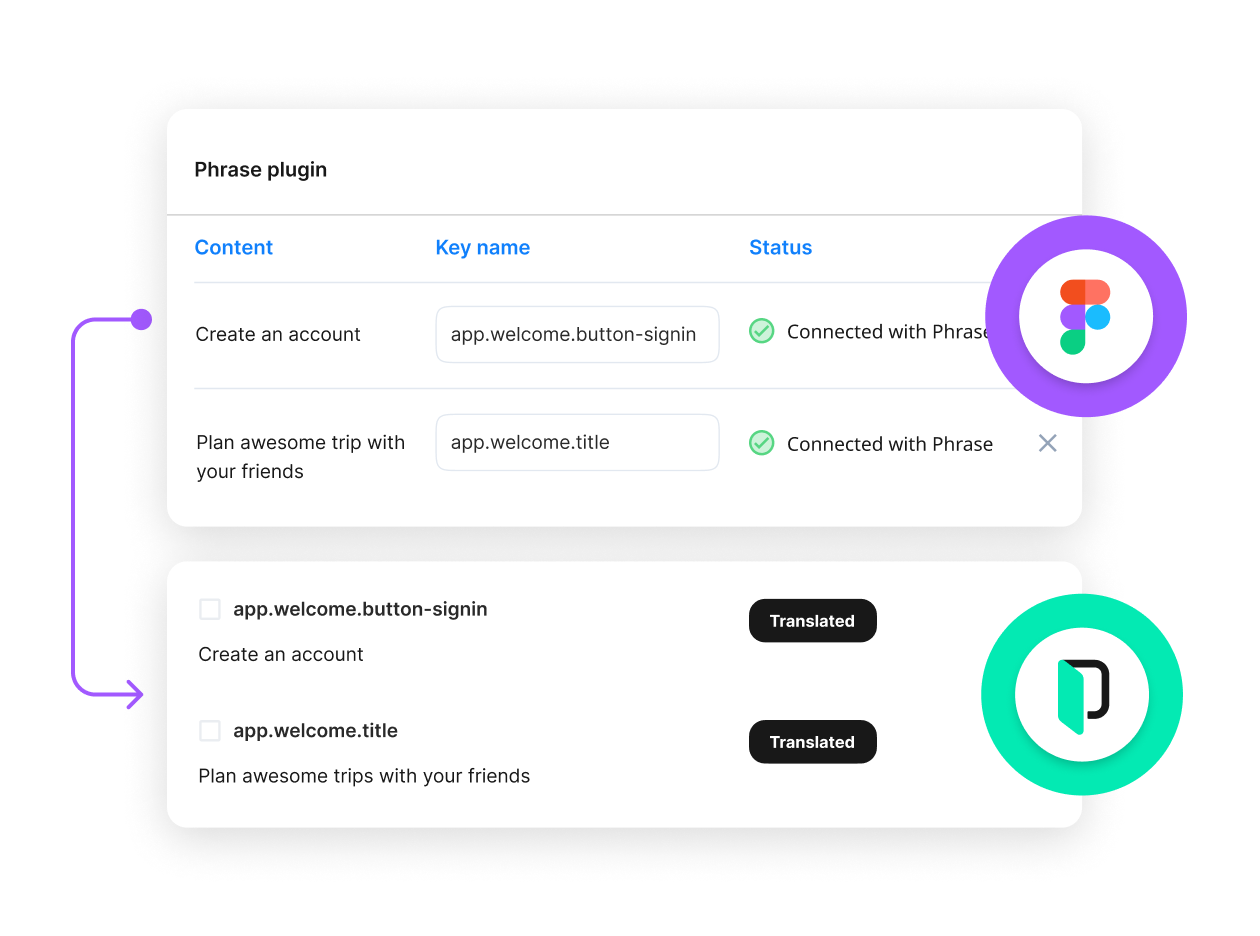
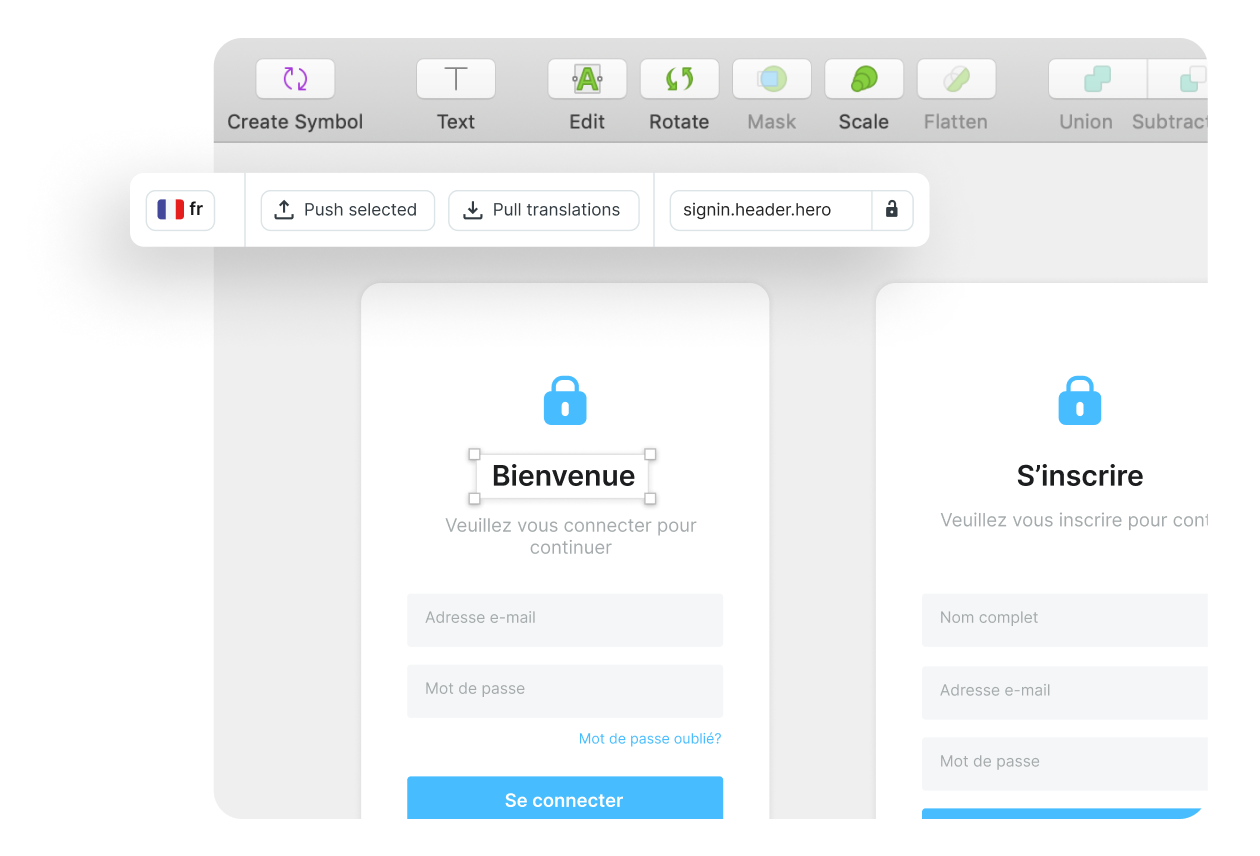
デザインの中で翻訳をコピー&ペーストする必要はもうありません。PhraseからFigmaやSketchへ、ワンクリックで翻訳を同期できます。そのため、ユーザーテスト用にすべての言語でデザインを準備できます。

すべての翻訳をデザインツールに同期させ、文言が長すぎることによるレイアウト崩れがないか確認できます。エラーが早期に発見され、製品リリース後の修正が不要になるため、開発者の時間が節約されます。

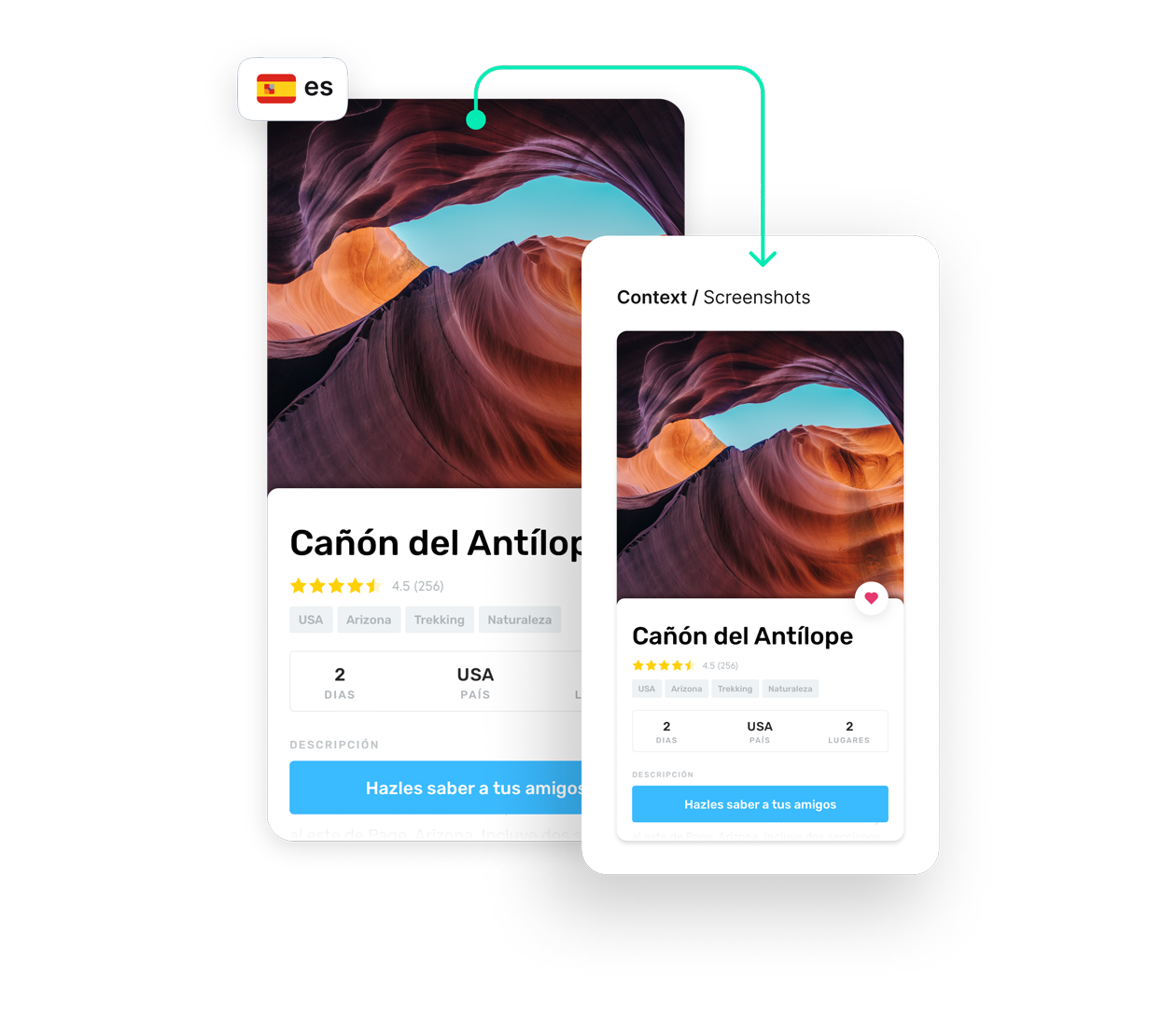
UX翻訳には多くのコンテキストが必要です。テキスト要素は短いものが多く、さまざまな翻訳が考えられるためです。Phraseのデザイン統合は、完璧なコンテキストを提供することで意味不明な翻訳を防ぎます。たとえば、エディタで作業する翻訳者はデザインのスクリーンショットを見ることができます。

多言語UXの作成には、各市場で一般的に使用される形式に適合させることが含まれます。Phraseでは、プレースホルダーを使用することでこれらを容易に処理できます。

インテグレーション
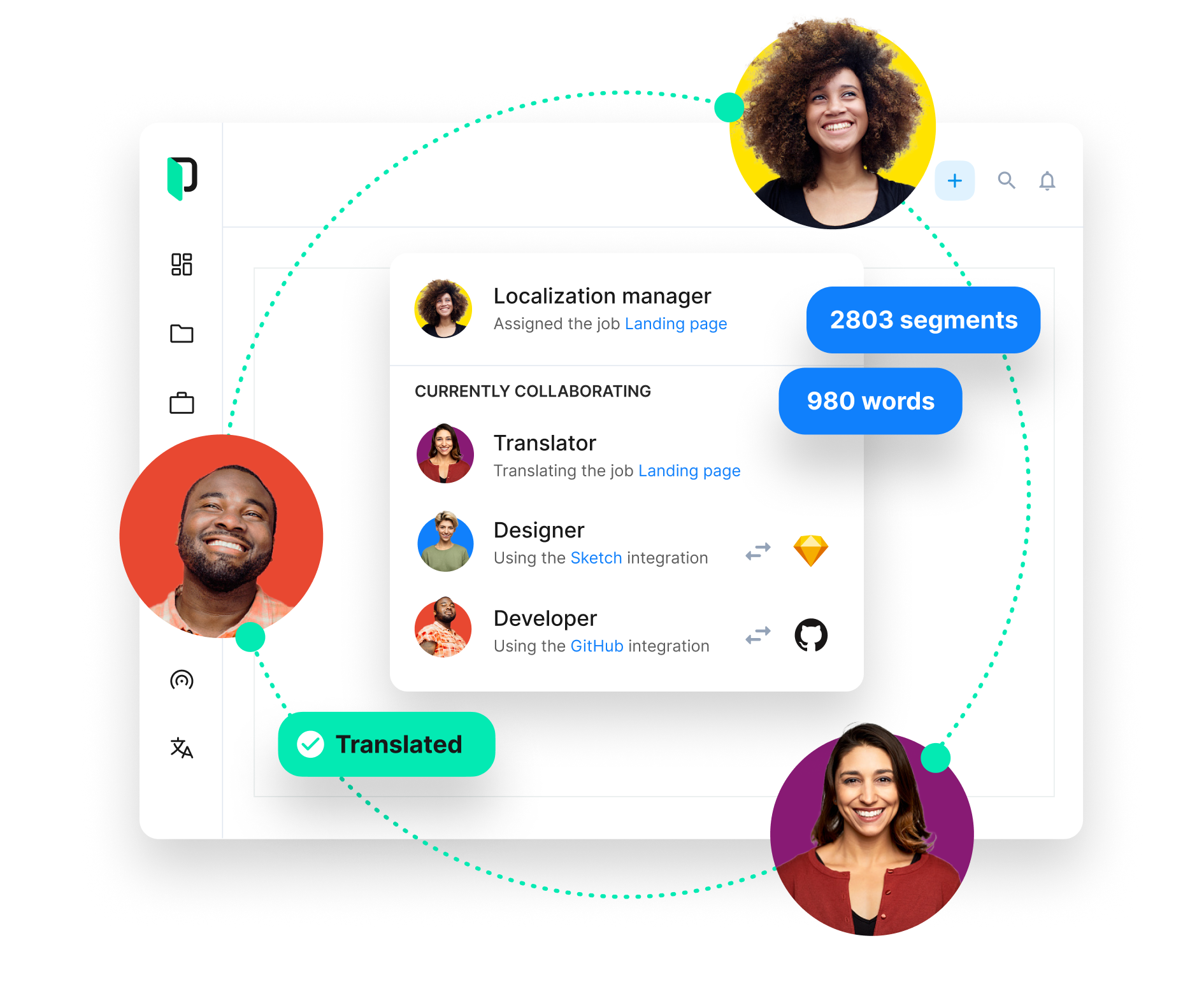
Phrase Stringsを現在のワークフローに統合しましょう。1つの場所からコンテンツのインポートとエクスポートを自動化し、翻訳ジョブを開始し、コンテンツを配布することで、リリースサイクルを迅速化し、デプロイ時間を半分に短縮できます。作業方法にかかわらず、Phrase Stringsはユーザーと連携します。
I have to say, this design plugin is absolutely great and a time-saver. Everyone in the office is very excited about it.

私たちは、翻訳者がより多くの文脈情報を得られるように、Phrase StringsのFigmaプラグインを使用しています。翻訳者が作業中に翻訳が表示される場所を確認できるため、最も自然で正確な翻訳を提供することが可能になりました。

よくある質問
デザイナーはFigmaまたはSketchとのインテグレーションを通じてPhraseに接続します。デザイン上ですべての作業を行うことができ、Phraseの翻訳インターフェースを使用する必要はありません。ワンクリックで原文原稿をPhraseにプッシュして、完成した翻訳をプルすることができます。デザイナー用に作成された原稿は、後で開発者が再利用してコード内に実装します。
はい。デザインインテグレーションにより、デザイナーはPhraseに同期されるテキストボックスごとに文字数制限を設定できます。Phrase内で、この制限を厳密に適用するのか、この制限を超えたときに翻訳者に警告を表示するだけにするのかを決めることができます。
翻訳をデザインツールに同期させることで、異なるバージョンのデザインを素早く作成し、ターゲット市場でテストすることができます。右から左に書く言語向けに新しいバージョンのユーザーインターフェースを作成したい場合、左から右に書く言語と同様にPhraseで問題なく対応できます。