Localisation d’applications mobiles
Localisez rapidement et à grande échelle vos applications mobiles avec Phrase
Choisir Phrase, c’est opter pour une solution approuvée par plus de 3 600 équipes de localisation dans le monde entier

Vous souhaitez localiser votre application mobile ? Phrase simplifie les choses.
La localisation d’applications mobiles peut être chronophage et sujette à des erreurs. Les importations et exportations manuelles, les ruptures de design et les traductions hors contexte retardent les sorties et engendrent une mauvaise expérience utilisateur.
La plateforme Phrase peut vous aider à évoluer efficacement grâce à des flux de travaux de traduction transparents pour les développeurs et des expériences utilisateur de qualité native.
Comment Phrase simplifie et fluidifie la localisation des applications mobiles ?
Publiez des mises à jour instantanément avec la localisation over-the-air
Livrez la version la plus récente à vos utilisateurs sans attendre l’approbation des magasins d’applications. La technologie over-the-air (OTA) de Phrase vous permet de localiser des applications et de déployer instantanément des mises à jour de traduction mobile sur iOS, Android, React Native et Flutter. Aucune nouvelle version de l’application n’est requise. Aucun redémarrage de l’application n’est nécessaire.

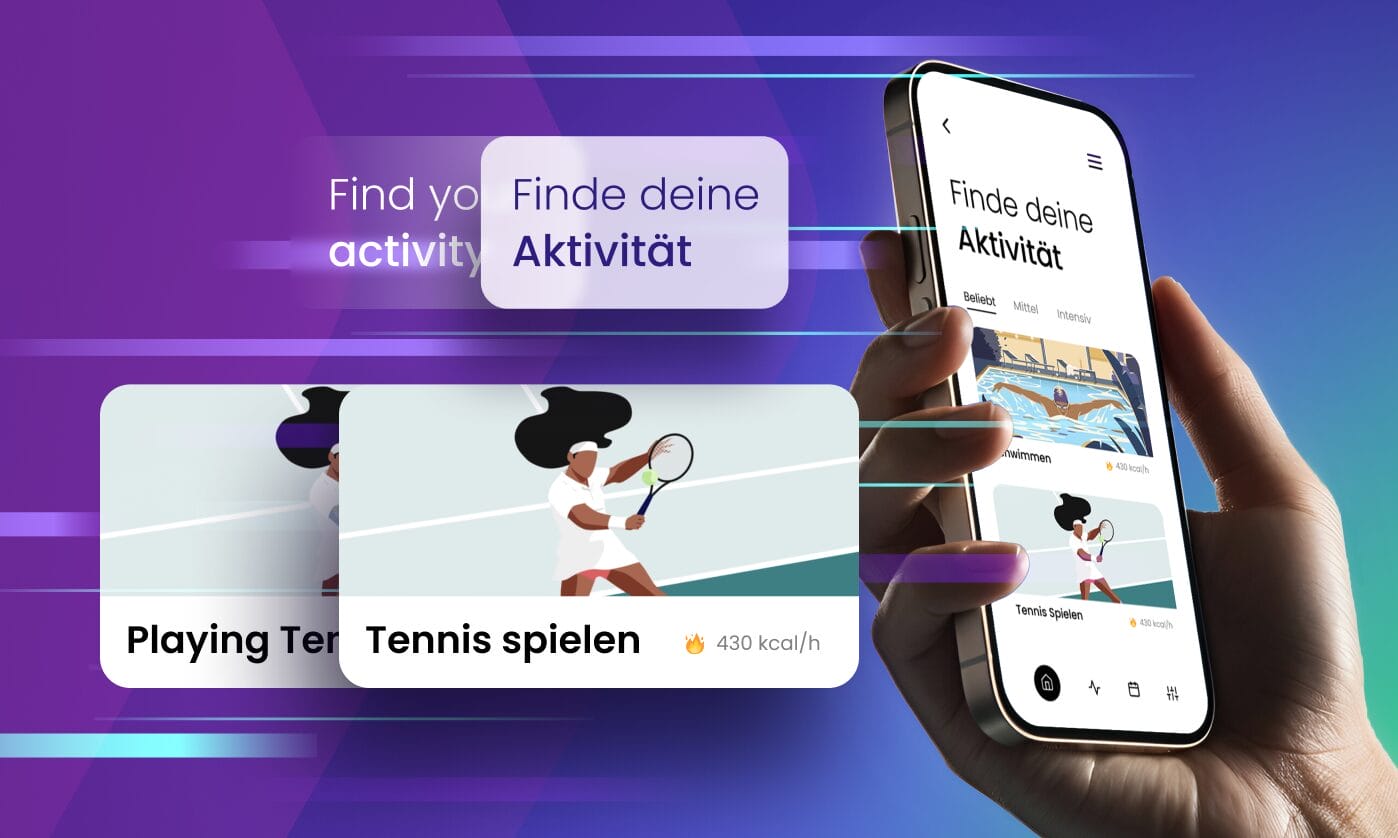
Préservez la cohérence du texte de l’application grâce aux clés reliées
Cela vous évite de dupliquer les modifications et les erreurs de traduction sur les plateformes mobiles. Grâce aux clés reliées,
vous pouvez mettre à jour une seule chaîne et appliquer les modifications automatiquement sur tous les projets iOS et Android connectés, ce qui rend la localisation des applications plus fluide,
plus rapide et plus fiable.

Automatisez la localisation avec l’API conviviale pour les développeurs de Phrase
Libérez du temps pour l’ingénierie et réduisez les retards de mise en production. Utilisez notre API puissante pour
automatiser les flux de travaux de localisation mobile, déclencher des mises à jour avec des webhooks
et intégrer pleinement Phrase à votre pipeline CI/CD. La localisation continue
s’effectuant en arrière-plan, votre équipe peut se concentrer sur la création.

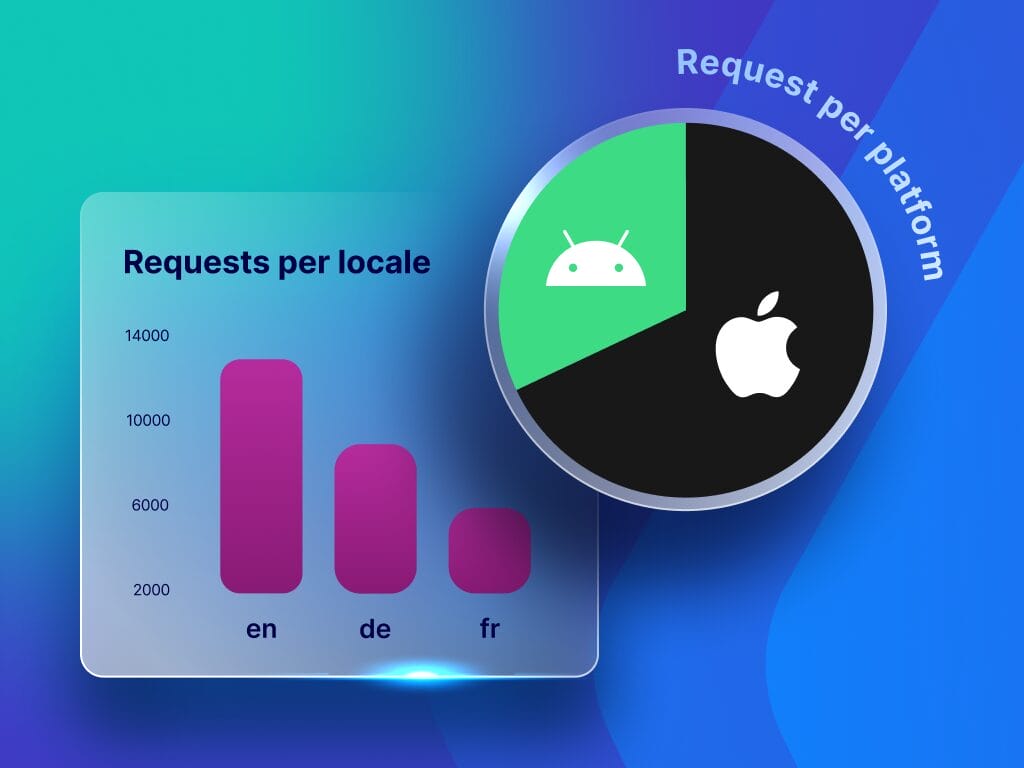
Obtenez des informations grâce à l’analytique OTA
Comprenez comment les utilisateurs interagissent avec les versions localisées de votre application. Grâce au kit de développement logiciel OTA
de Phrase, vous obtenez des données analytiques détaillées sur l’utilisation de la distribution, les langues les plus performantes
et même la demande linguistique non satisfaite. Vous pouvez ainsi prioriser vos
efforts de localisation d’applications mobiles.

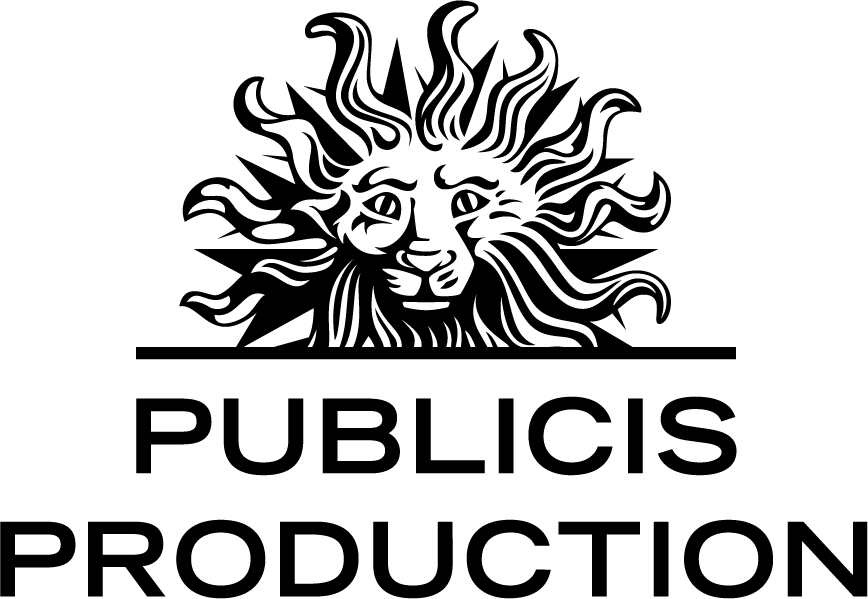
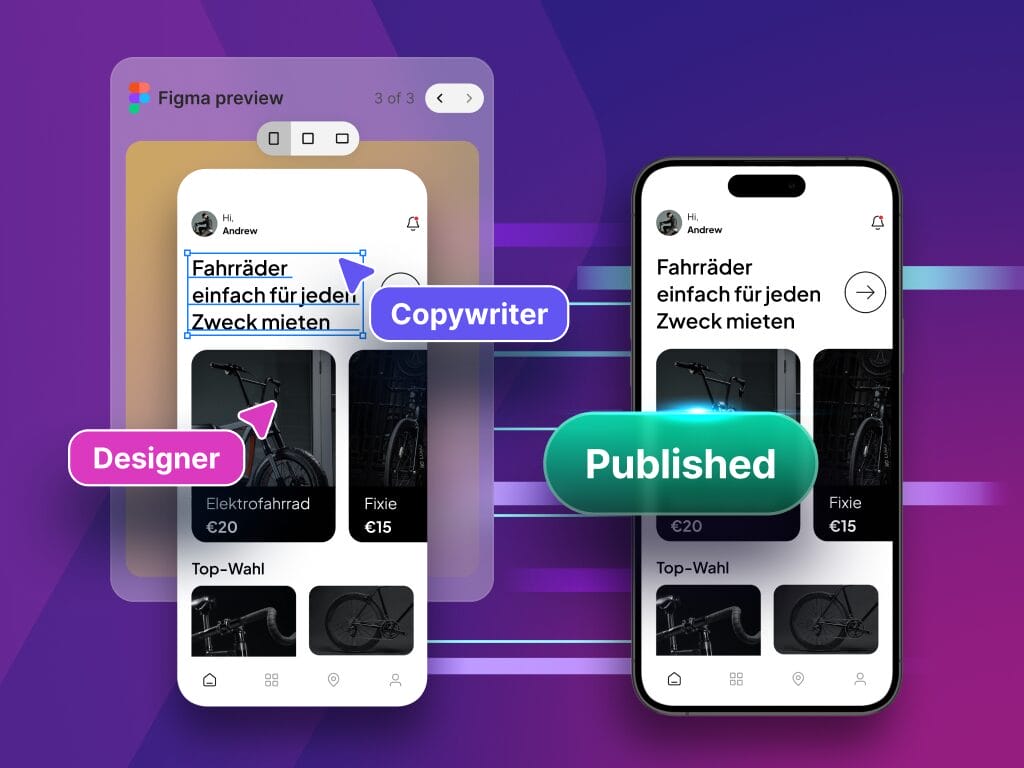
Améliorez la qualité de la traduction grâce à des aperçus en contexte
Dites adieu aux erreurs de contexte. L’intégration Phrase pour Figma permet aux traducteurs de voir les chaînes dans leur environnement de conception visuelle, ce qui les aide à effectuer des traductions précises, naturelles et adaptées à la mise en page.

Obtenez des résultats mesurables avec Phrase
95 %
de réduction des délais d’exécution.
par rapport aux flux de travaux de traduction d’applications mobiles traditionnels.
48 h
gagnées par publication.
En moyenne, grâce à une automatisation rationalisée et à des mises à jour OTA
50 %
de réduction de l’effort de déploiement.
Grâce à des outils de localisation intégrés et à la prise en charge de la livraison continue.
INTÉGRATIONS
Une expérience de localisation fluide des applications mobiles
Adaptez Phrase à votre flux de travaux, quel qu’il soit.
GitHub
Envoyez automatiquement des branches et des référentiels à Phrase pour obtenir une traduction fiable.
GitLab
Rationalisez votre flux de travaux et évitez les blocages en créant des projets et en important du contenu automatiquement.
Bitbucket
Organisez vos projets en créant des tâches qui sont automatiquement envoyées pour traduction lorsque vos branches et référentiels sont mis à jour dans Bitbucket.
Figma
Conçu pour un public mondial.
Prévisualisez vos conceptions multilingues sans jamais quitter Figma.
Fiable et sécurisé
Phrase Localization Platform suit les meilleures pratiques en matière de sécurité, de stabilité et de performance. Nous respectons les principes et les déclarations en matière de sécurité des normes ISO 27001 et PCI DSS, d’AWS, du CCPA et du RGPD. Notre infrastructure est l’une des plus résilientes et des plus robustes disponibles (déploiements sans interruption et disponibilité de 99,9 %), et nous travaillons dur pour qu’il en soit toujours ainsi.
FOIRE AUX QUESTIONS
Vous trouverez ici les réponses à certaines de vos questions sur notre éditeur de traduction de chaînes
Quelles plateformes sont prises en charge ?
La technologie over-the-air de Phrase prend actuellement en charge la diffusion de traductions sur iOS, Android, React Native et Flutter. Consultez notre documentation pour en savoir plus.
Y a-t-il une limite au nombre de publications que je peux créer ?
Non, la seule limite concernant l’OTA est le nombre d’utilisateurs actifs mensuels (UAM), en fonction du plan tarifaire que vous avez choisi.
Qu’est-ce qu’un utilisateur actif mensuel (UAM) ?
Lorsqu’un utilisateur démarre une application implémentant notre kit de développement logiciel pour iOS, Android, React Native ou Flutter pour la première fois sur un appareil, nous générons un identifiant unique et aléatoire pour cet appareil. Cet identifiant a pour seul but le suivi du nombre d’utilisateurs actifs sur une période donnée. Il n’est pas utilisé pour d’autres formes ou moyens de suivi et ne contient aucune information sur l’utilisateur ou l’appareil. De plus, nous ne verrouillons pas automatiquement votre organisation ou la fonctionnalité OTA lorsque vous dépassez votre quota de MAU, mais nous vous contactons pour explorer les options possibles pour la suite.
Comment fonctionne la localisation over-the-air (OTA) dans Phrase ?
La localisation over-the-air (OTA) vous permet de mettre à jour le texte et les traductions de votre application sans attendre une publication complète sur l’App Store. Avec Phrase Strings, vous pouvez pousser instantanément de nouvelles traductions ou des traductions mises à jour vers des applications mobiles sur iOS, Android, Flutter et React Native, même pendant que les utilisateurs sont en train d’utiliser l’application. OTA fonctionne de manière transparente avec votre pipeline de développement existant, réduisant les cycles de publication et améliorant l’expérience utilisateur dans toutes les langues.
Puis-je utiliser Phrase pour la localisation d’applications mobiles sans faire intervenir les développeurs ?
Oui. Bien que Phrase Strings soit convivial pour les développeurs, il est également conçu pour la collaboration avec des parties prenantes non techniques. Les chefs de produit, les équipes de localisation et les traducteurs peuvent gérer le contenu directement via l’interface web, en utilisant des outils comme l’éditeur en contexte, les guides de style et la gestion du glossaire. Les développeurs peuvent configurer les flux de travaux une seule fois à l’aide du CLI, de l’API ou d’intégrations avec Bitbucket, GitHub ou GitLab, puis déléguer les tâches de localisation quotidiennes sans effort de codage continu.
Quelles fonctionnalités Phrase propose-t-il pour la localisation d’applications mobiles?
Phrase Strings est une plateforme de localisation complète conçue pour prendre en charge chaque étape du processus de localisation d’applications mobiles. Les principales fonctionnalités incluent :
- Localisation over-the-air (OTA) Poussez instantanément les mises à jour de traduction vers votre application sans publier une nouvelle version.
- Format de fichier spécifique à la plateforme prend en charge les types de fichiers tels que XLIFF, XML, JSON et les fichiers de chaînes pour iOS, Android, React Native, Flutter, et plus encore.
- Accès CLI & API Automatisez les flux de travaux de localisation, connectez-vous aux pipelines CI/CD et configurez des webhooks avec notre API conviviale pour les développeurs et l’interface en ligne de commande.
- Intégration à Bitbucket, GitHub et GitLab Synchronisez les fichiers de traduction directement depuis votre référentiel de code pour simplifier les mises à jour.
- Contexte basé sur des captures d’écran Donnez aux traducteurs des aperçus visuels pour garantir des traductions précises et en contexte.
- Gestion du glossaire et du guide de style Maintenez une terminologie et un ton cohérents dans toutes les langues et équipes.
- Flux de travaux de traduction basés sur des branches Gérez la localisation sur les branches de développement, de staging et de publication (idéal pour les équipes agiles).
Ces fonctionnalités aident les équipes mobiles à localiser les applications plus rapidement, à réduire le travail manuel et à livrer de meilleures expériences utilisateur multilingues.
Faites en sorte que votre application paraisse native dans chaque langue
Commencez avec Phrase Strings et développez la localisation de votre application mobile.