Des solutions de localisation
adaptées aux équipes de développement
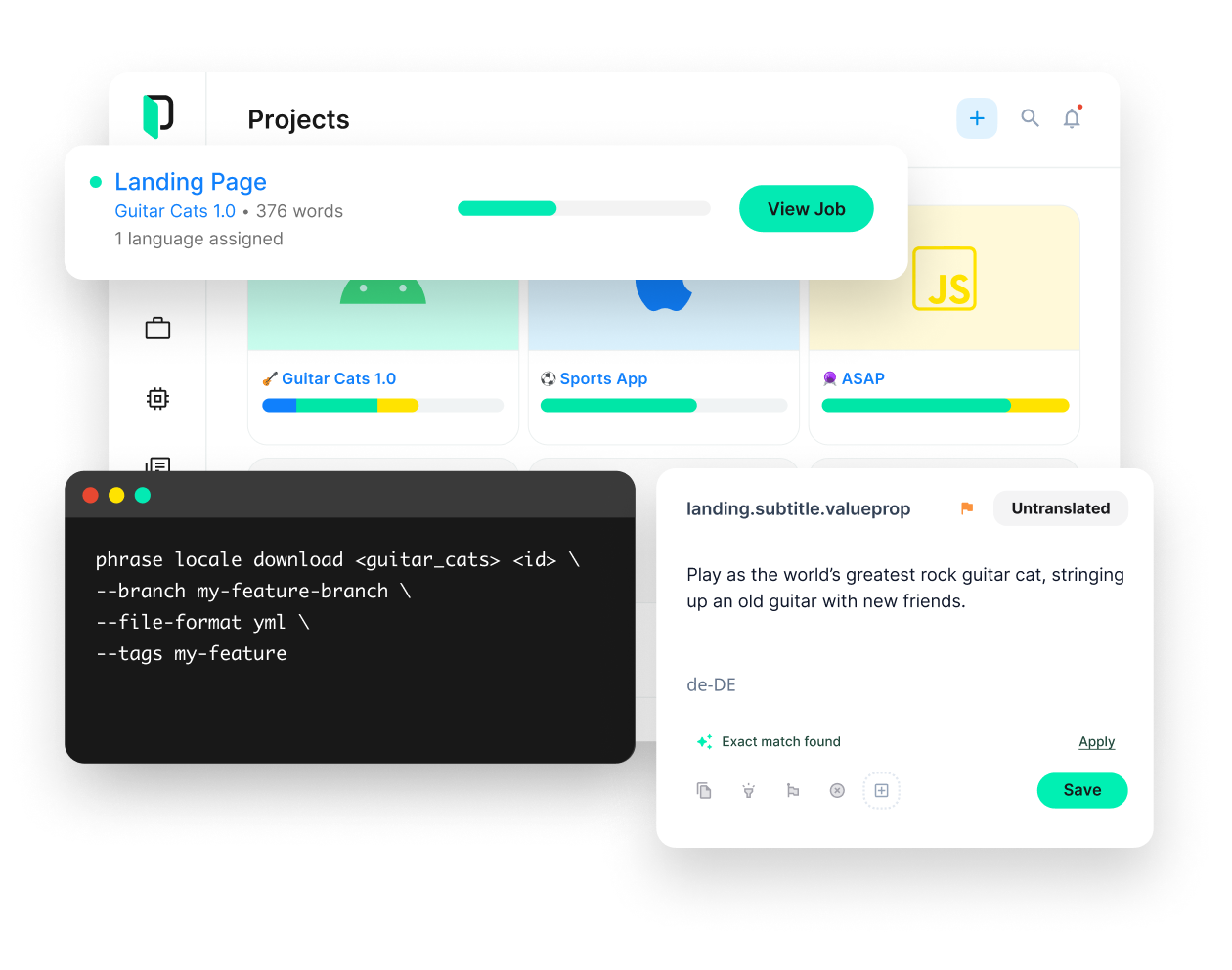
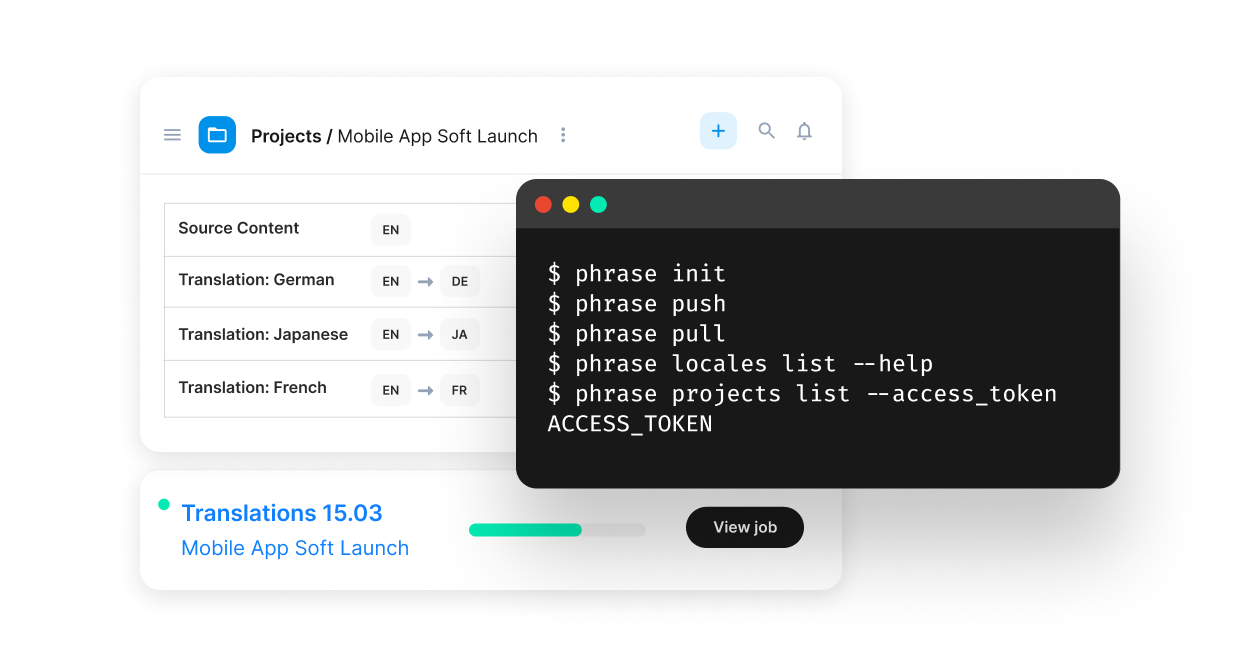
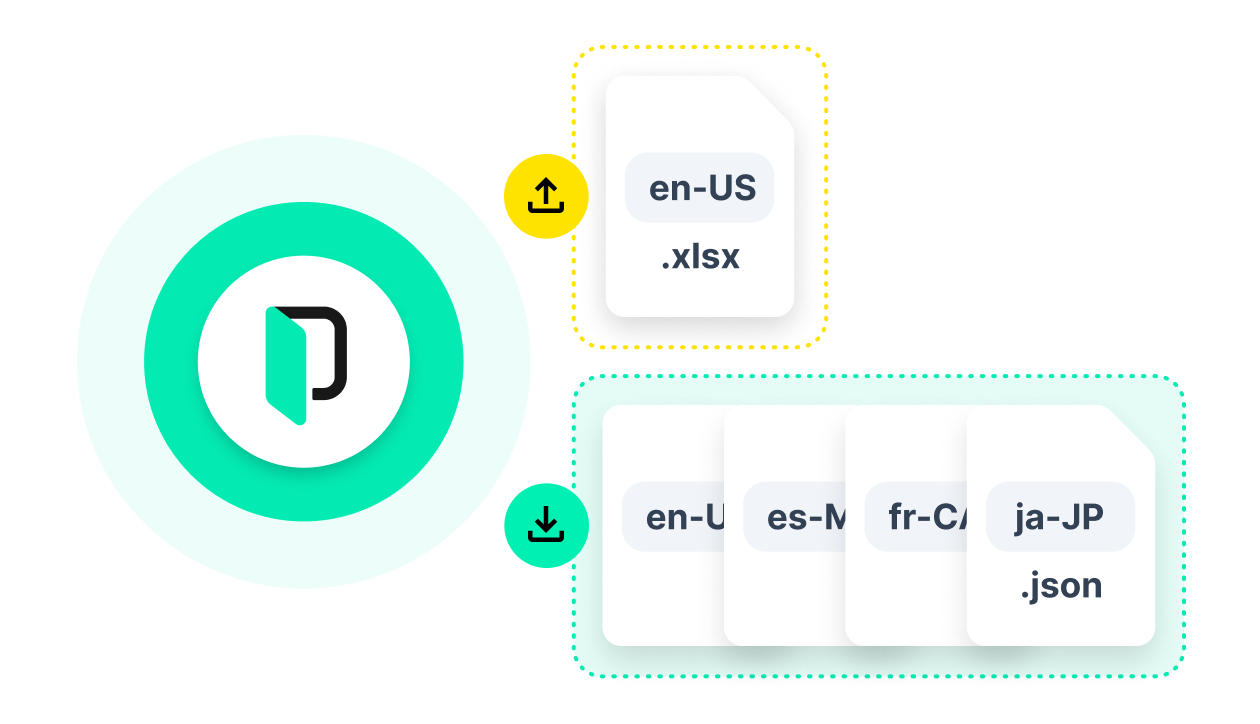
Automatisez la localisation de logiciels pour éliminer
les tâches rébarbatives et manuelles, et intégrer en toute simplicité
la localisation dans le processus de développement.
Un leader de la localisation







INTÉGRATIONS
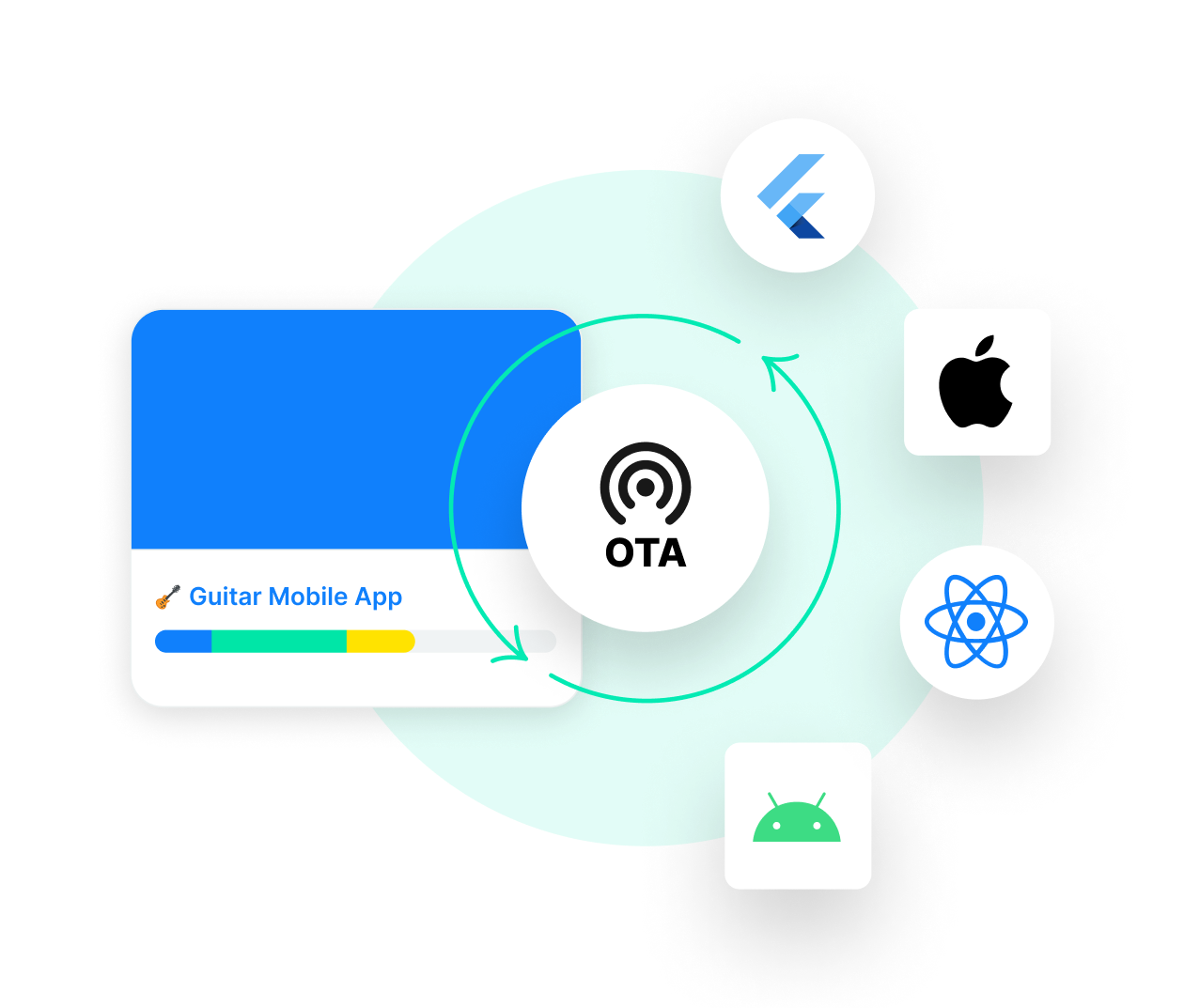
Une expérience de localisation fluide
Phrase s’adapte à tous les flux de travail.
GitHub
Bénéficiez d’une fiabilité et de performances élevées en envoyant automatiquement les branches et les référentiels à Phrase pour qu’ils soient traduits.
GitLab
Travaillez efficacement et évitez de perdre du temps en créant des projets et en important du contenu automatiquement.
Bitbucket
Organisez vos projets en créant des tâches traduites automatiquement lors de la mise à jour de vos branches et de vos référentiels dans Bitbucket.
Phrase en chiffres
50 %
de temps de déploiement en moins
5 min
de temps nécessaire à la configuration
90 %
d’erreurs en moins