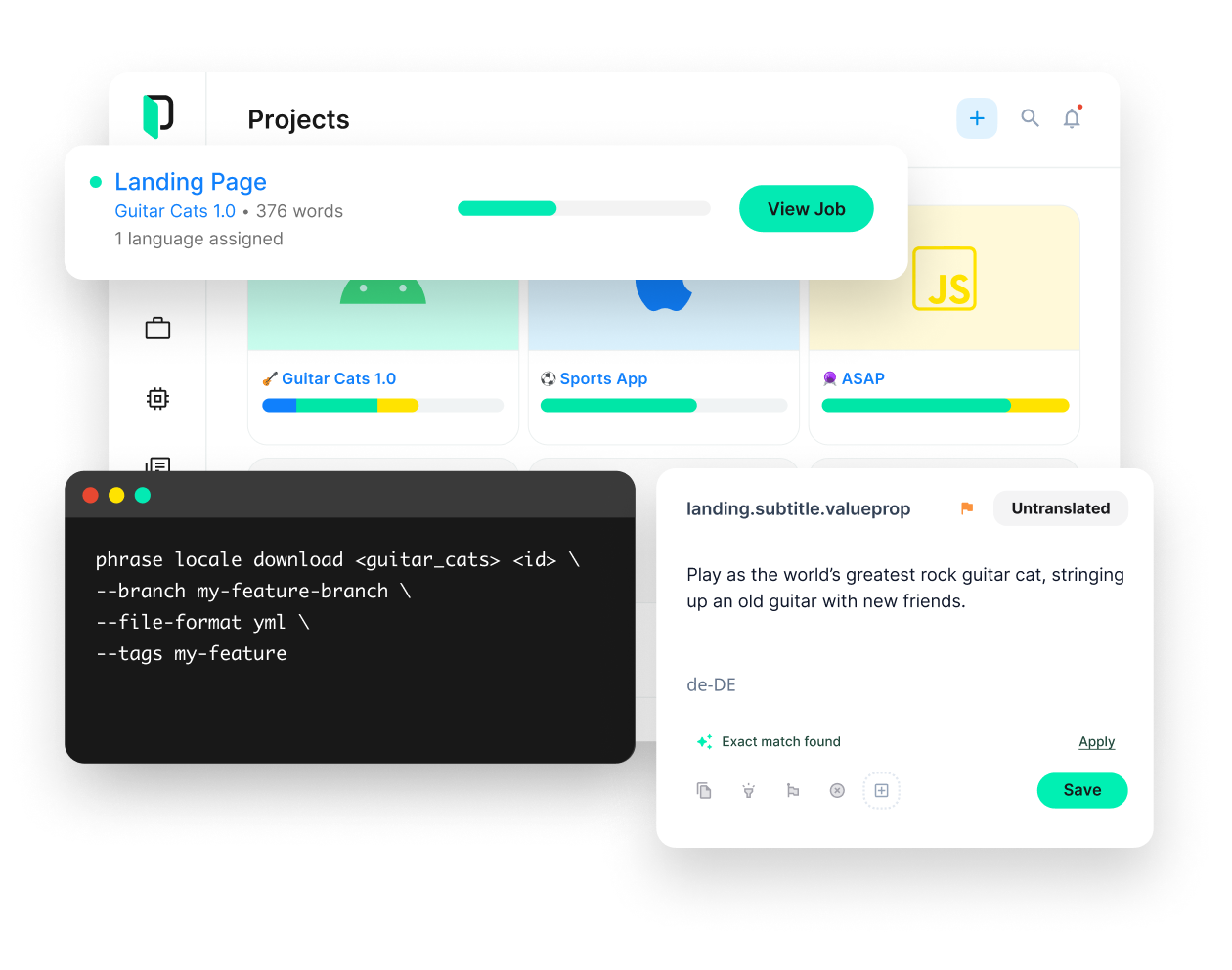
Lokalisierungslösung
für Entwickler*innen
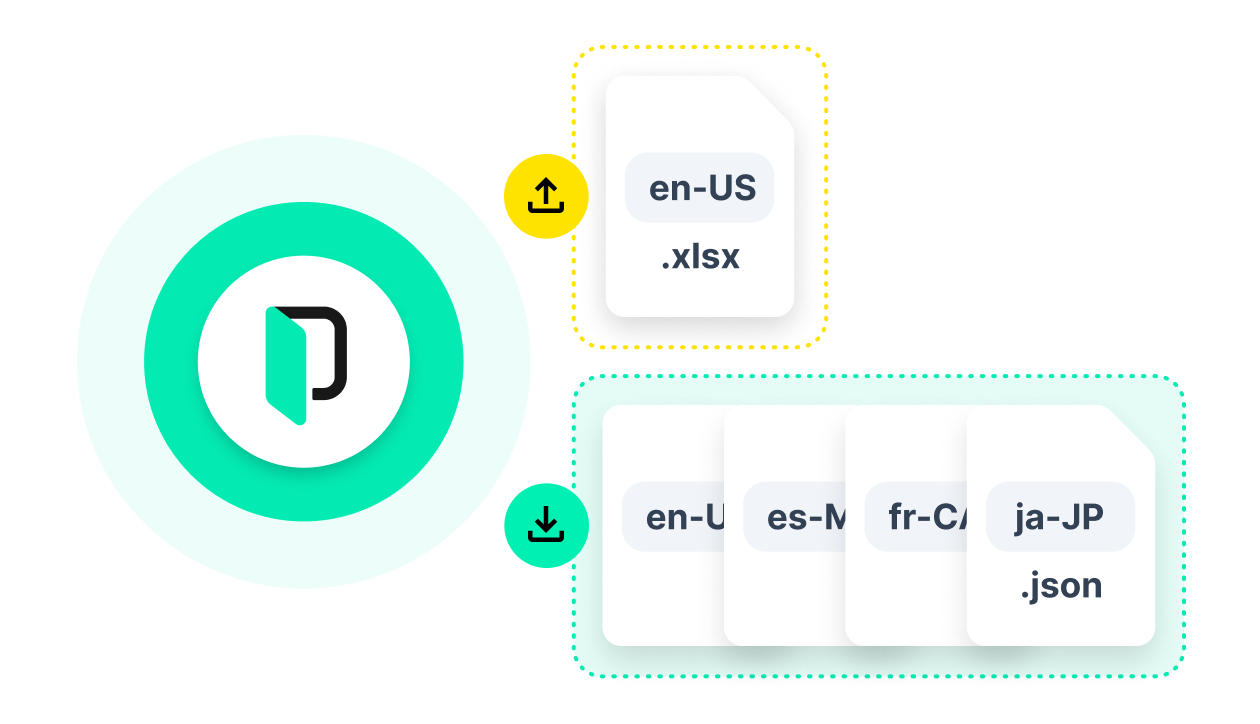
Automatisiere den Software-Lokalisierungsprozess,
um Ärger und manuelle Arbeit zu vermeiden und integriere
den Übersetzungsprozess nahtlos in deinen Entwicklungszyklus.
Führend in der Lokalisierung







INTEGRATIONEN
Ein nahtloses Lokalisierungserlebnis
Wie auch immer dein Workflow aussieht: Phrase passt sich an.
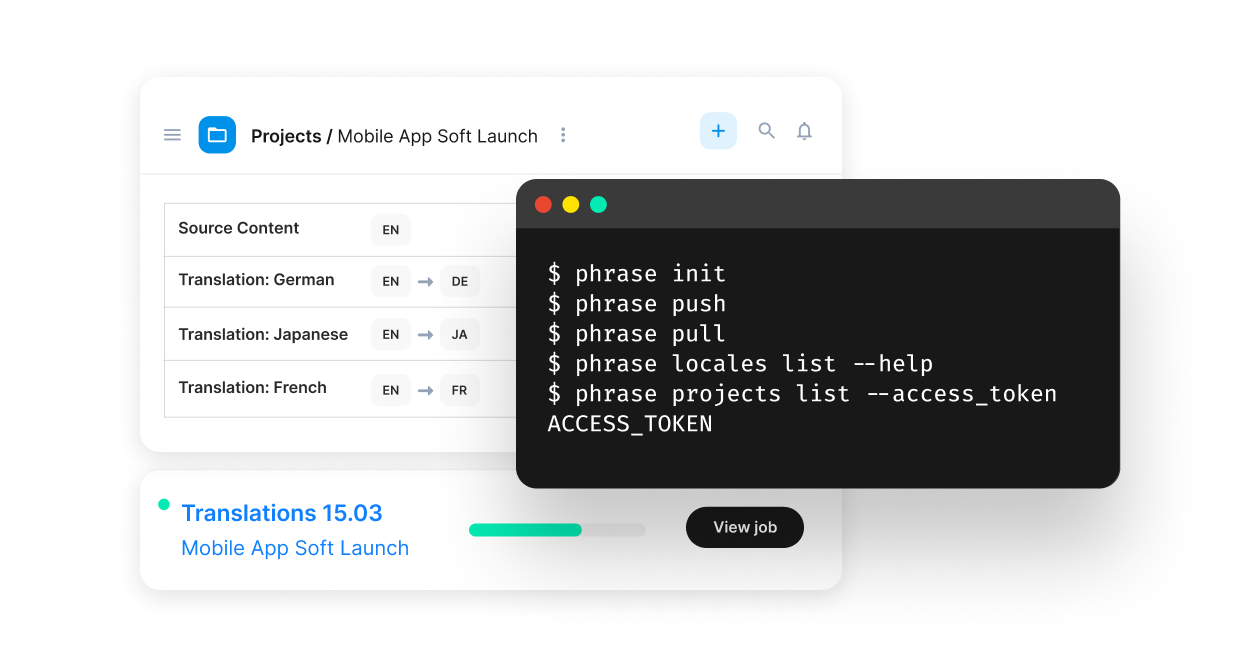
Github
Sende Branches und Repositorys automatisch zur Übersetzung an Phrase – eine zuverlässige und leistungsstarke Lösung.
GitLab
Optimiere deine Arbeitsabläufe und vermeide Engpässe, indem du automatisch Projekte erstellst und Inhalte importierst.
Bitbucket
Behalte den Überblick über deine Projekte: Erstelle Jobs, die automatisch an das Übersetzungsteam gesendet werden, sobald deine Branches und Repositorys in Bitbucket aktualisiert werden.
Phrase in Zahlen
50 %
verkürzte Bereitstellungszeit
5 Min.
Einrichtungszeit
90 %
Fehlerreduzierung