Automated software localization for developers
Connect Phrase directly to your codebase, automate translation workflows, and streamline updates across apps without slowing down development.
Phrase simplifies localization for developers
Native developer integrations
Automatically sync source files and translations with GitHub, GitLab, or Bitbucket. You can localize feature branches independently, then merge when translations are ready. No manual exports or rework required.

Automated over-the-air updates
Push real-time translation updates to mobile (iOS, Android, React Native, Flutter) and web apps without waiting on app store approvals. Phrase lets you release copy updates from the UI, so your users always see the latest content, with no additional developer work needed.

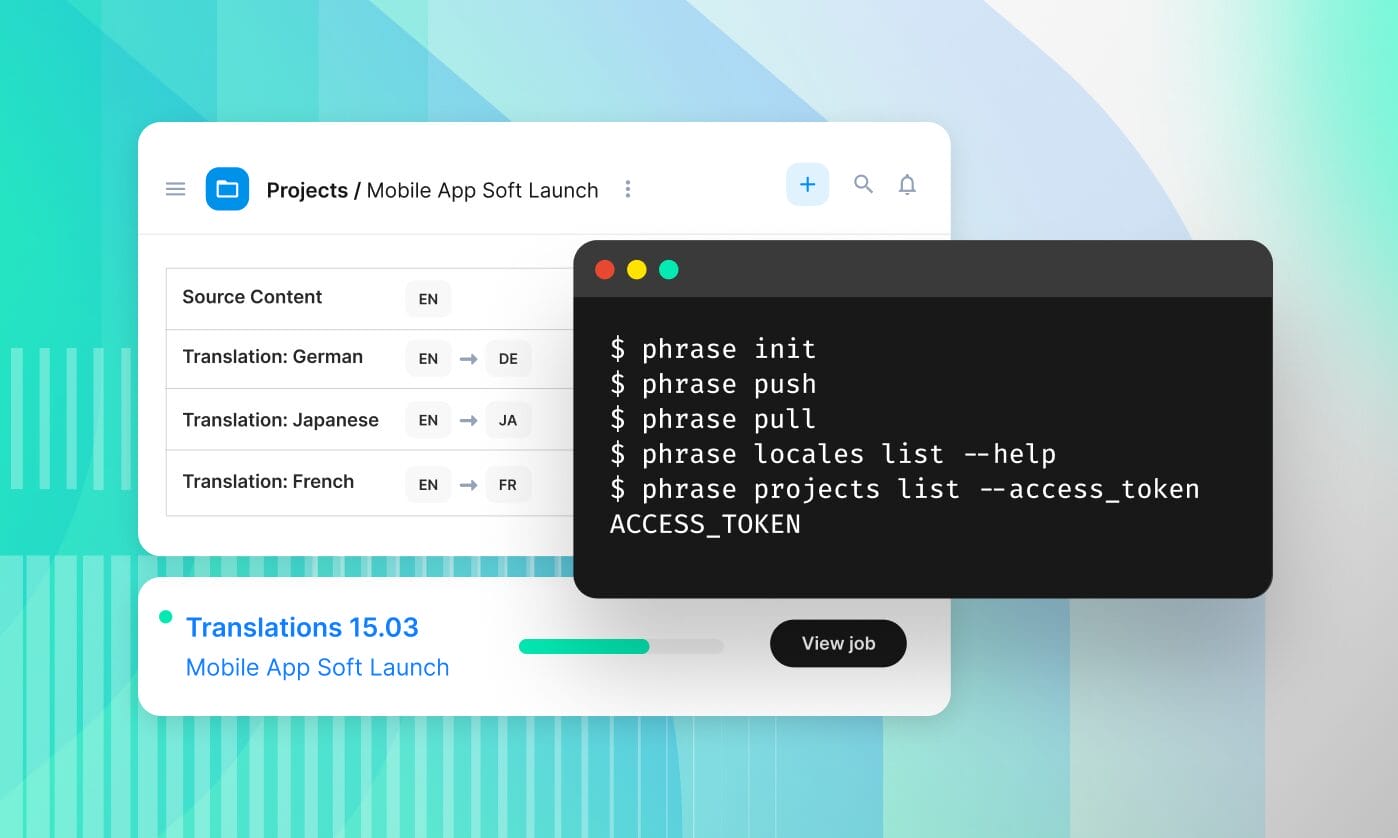
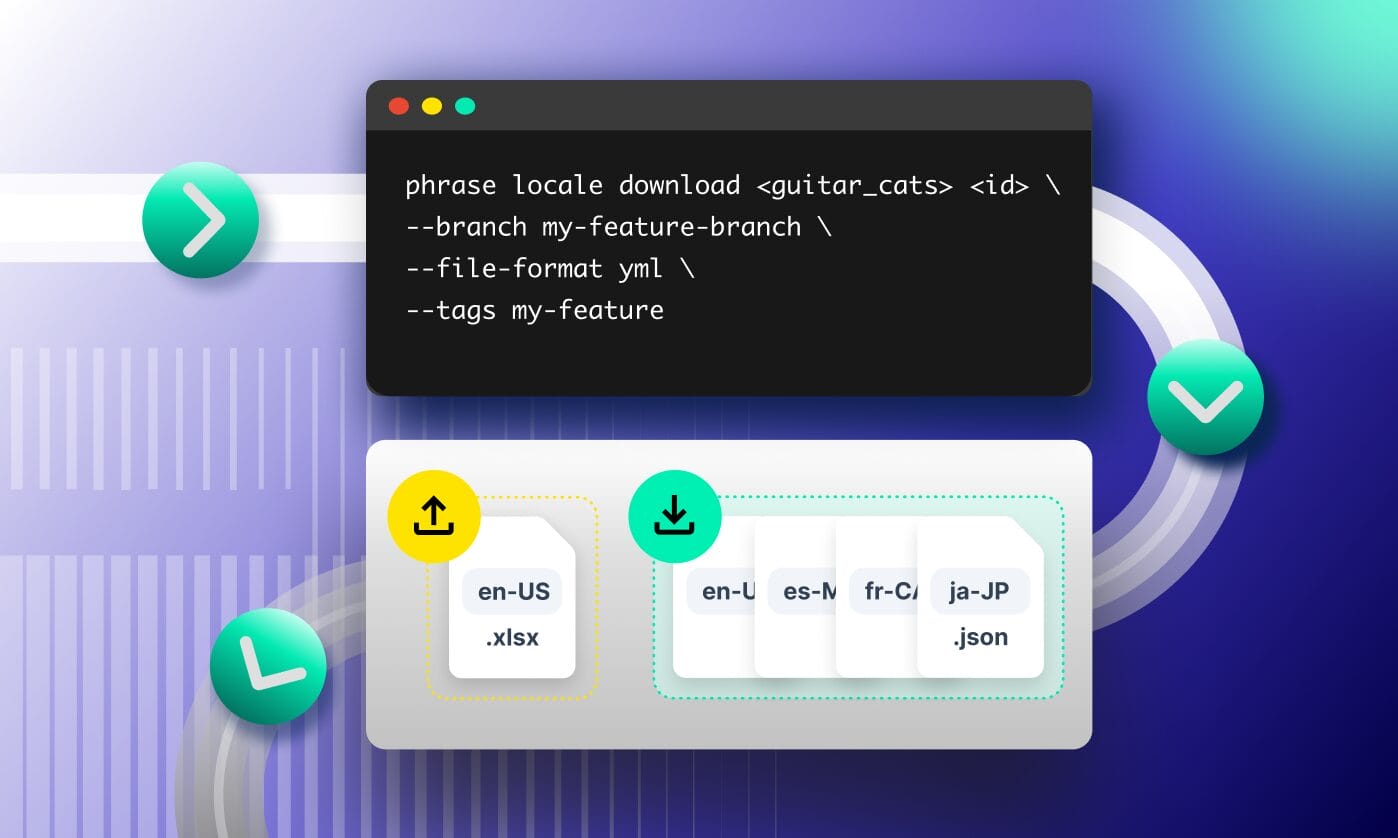
Command-line localization made easy
Use the Phrase CLI to create projects, upload locale files, request translations, and pull updated content. It’s fast, scriptable, and built for teams that want full control from the terminal.

Powerful API for full automation
Automate your entire localization workflow using the Phrase API. Push source files, pull translations, and integrate seamlessly with your CI/CD pipeline. Phrase supports over 50 file formats, with built-in conversion across JSON, XML, YAML, and more.

Built for enterprise scale, speed, and security
Phrase delivers 99.9% uptime and zero-downtime deployments. With SSO, role-based access, audit logs, and certifications including ISO 27001, SOC 2, and GDPR compliance, Phrase is ready for even the most demanding development environments.

INTEGRATIONS
A seamless localization experience
Whatever your workflow looks like, Phrase can adapt to it.
Github
Achieve high reliability and performance by automatically sending branches and repositories to Phrase for translation.
GitLab
Streamline your workflow and avoid bottlenecks by automatically creating projects and importing content.
Bitbucket
Keep projects organized by creating jobs that are automatically sent for translation when your branches and repositories are updated in Bitbucket.
The benefits of using Phrase

Spend more time coding
Phrase eliminates the busywork of localization, so developers can stay focused on building features instead of managing translation files or copy updates.

Reduce manual work
From content sync and file conversion to translation delivery, automate your entire workflow with developer tools that remove repetitive tasks from your workflow.

Release faster
Accelerate time to market by integrating localization into your CI/CD pipeline. Translations stay in sync with your code, so releases go live without delays.
FAQs about Phrase
How do I integrate Phrase with my Git repo?
You can integrate Phrase Strings with GitHub, GitLab, or Bitbucket to automatically sync source files and translations with your branches. Simply connect your repository in the Phrase UI or via API, and configure sync rules based on your workflow. Phrase supports feature branching, so you can localize independently and merge when ready.
Can Phrase handle our CI/CD translation pipeline?
Yes, Phrase Strings is built to support CI/CD workflows. With our full-featured API, scriptable CLI, and Git integrations, you can fully automate localization tasks like file uploads, translation triggers, and downloads as part of your deployment pipeline. Phrase fits seamlessly into build and release cycles, so translations never slow you down.
Does Phrase support in-app localization testing?
For mobile apps, you can also use over-the-air (OTA) updates to push translated content directly to test builds without the need to recompile or redeploy just to validate copy.
Can I manage localization for feature branches separately?
Yes. Phrase supports branch-based localization, so you can push and pull translation files for specific branches without affecting your main codebase. This helps you localize new features in isolation, then merge them when everything is ready to go live. Phrase supports multi-level (stacked) branches up to 5 levels. You can create a branch from any other branch, not just from the main one.
What file formats does Phrase support for developers?
Phrase supports over 50 file formats out of the box, including JSON, YAML, XML, XLIFF, and more. You can import and export files in your preferred format and even convert between formats automatically, making it easier to manage localization across platforms and tools.
Can I run localization tasks from the command line?
Yes. With the Phrase CLI, you can create projects, upload and download files, request translations, and more, all from your terminal. It’s designed to be scriptable and fast, so you can embed localization into any automated workflow.
Start automating your localization
Schedule a demo and see how Phrase helps you eliminate manual tasks and ship faster.