Localization strategy
How an Ecommerce Platform Ensures Consistency in Software Localization

ePages is a German-based, cloud-driven online shop software making ecommerce easy for small to medium-sized companies.
Available in 16 languages, the ecommerce platform sets great store by consistency in user interface (UI) texts and translations to strengthen the usability of its products and make life easier for its merchants.
Christina Gebken, Localization Manager and Tech Writer at ePages, guides us through their best practices for maintaining consistency in ecommerce localization and shows how Phrase Strings best facilitates this.

Phrase Strings
Take your web or mobile app global without any hassle
Adapt your software, website, or video game for global audiences with the leanest and most realiable software localization platform.
Establishing a naming convention for translation keys
Chrsitina, at first, localization can often look like a mountain of a task. How do you begin to tackle what to prioritize first to cater for consistency throughout the localization process?
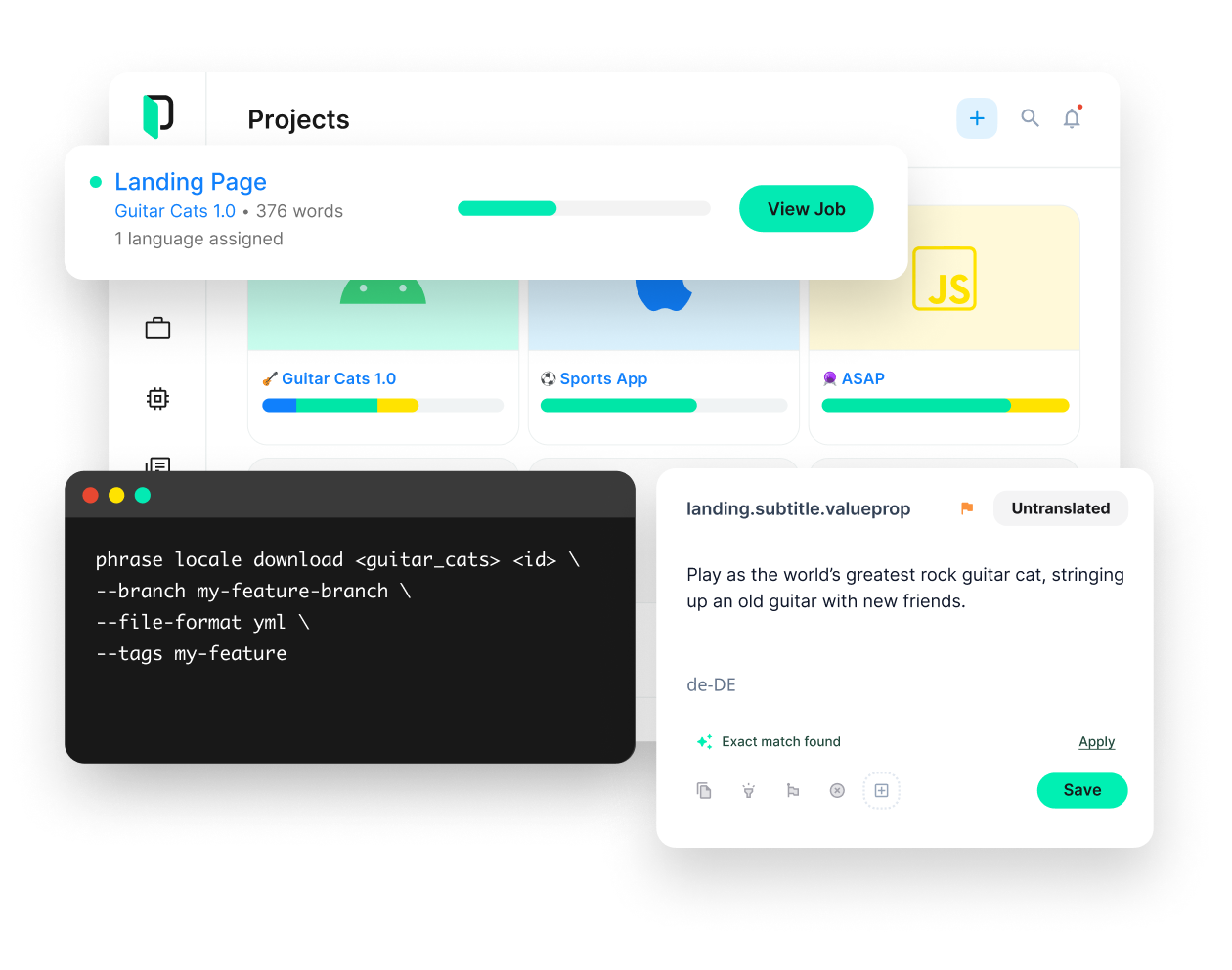
No matter how you flip the coin, consistency already starts in the development phase when developers craft the translation keys for the UI texts. Translation keys have corresponding values for each of the available languages, and these values are stored as translations in individual locale files. Imagine those keys as placeholders for the localized UI texts within the code. This way, several locales can be supported without the need to adapt the code for each of them.
Many localization tools display keys quite prominently in their UIs. That’s why meaningful translation keys can be used for context information in case screenshots or an in-context editor are not available. Allow me to make that clear with an example: categoryListView.createButton.label and categoryList.create are keys that can both be used as a placeholder for the same UI text. However, the first one gives way more context information, such as the view we’re dealing with and that it’s a button label.
In what other areas does this consistent translation key naming help the ePages team?
Consistent key naming also facilitates the search for certain elements – both in the code and in the software localization tool. For instance, if all buttons are set up as in our example, the search results for Button.label will easily give an overview of all existing UI texts for button labels. This is a good trick to check whether all UI texts of this type are consistent. The bottom line: meaningful translation keys definitely support consistent UI texts.
Nevertheless, as many developers are involved in developing software, each of them has their own way of crafting translation keys. That’s why you should invest time to come up with a style guide for translation keys. It leads to company-wide consistent usage and enables users to understand and categorize the keys more easily. Furthermore, developers have a given template and don’t need to spend extra time thinking about the correct term or structure.

Ensuring consistency is a crucial factor for ePages in delivering a cohesive customer experience across languages
Making use of translation memories and glossaries
Working with translators across geographies and time zones can be a hassle. In what ways does ePages ensure consistent results across languages in the translation process itself?
UI texts can be translated in many ways as the styles of the translators and the terminology used may differ. A consistent translation for the same term or phrase, on the other hand, can significantly improve usability. However, it’s hardly possible to remember all UI texts and corresponding translations ever produced. Especially when working on larger or several different projects. That’s exactly where translation memories come in handy. By suggesting matching results from previous translations when creating new content, the translators can stay consistent with translating recurring terms and phrases and eliminate double translations.
A translation memory is a strong tool for ensuring consistency in translations, but what about consistency in copywriting?
In general, copywriters and translators alike shouldn’t feel free to use whatever terminology they want. Instead, they need to take care of using terms and phrases that are uniquely established by the business they produce content for. Our tool of choice to support here are glossaries. They do not only help to explain certain terms and concepts to external translators—maintaining a glossary also facilitates a copywriter’s life. For example, if they are wondering whether to use “user name” or “username”, “e-commerce” or “e-commerce,” they can check the spelling in the glossary. This way, the most important terms of the product will be spelled consistently throughout the software.
Developing UI text guidelines
Consistency in UI texts is not only about correct terms and phrases but also grammar and tone of voice. How do you address these aspects?
These topics can be best tackled with a guideline. The content of this guideline is totally up to the company and their product. Establishing a structure for recurring text types, and deciding how to apply grammar rules to these types can be a first step. Starting off with such a topic helps, let’s say to align that all checkbox labels start with a verb. That’s already a good move in the right direction. After setting up the guideline, it will simplify UI text-related tasks every single time, and the texts will automatically be more consistent and coherent. In the best case, a guideline is set up for each of the supported locales to give further guidance to the translators.
Ensuring consistency in software localization with Phrase Strings
In what ways has Phrase Strings helped you to integrate these best practices into your localization workflow?
Setting up and maintaining all these tools and guidelines on our own would have definitely been time-consuming. Phrase provides us with a cross-project translation memory and a user-friendly glossary. This is a huge advantage as everything is available in one place and we don’t need to handle different documents or tools. Of course, we still need to provide the content, but that’s a necessary and important step towards consistent software localization. It saves time later on when creating UI texts, communicating with translators, or developers. And what’s best: It saves our end user’s time, as they can navigate better and faster through the software and have a great user experience.
Speak with an expert
Want to learn how our solutions can help you unlock global opportunity? We’d be happy to show you around the Phrase Localization Platform and answer any questions you may have.