Global business
How to Make the Most of Multilingual UX Design

User experience (UX) matters. In fact, it’s a key differentiator for companies that want to thrive in today’s competitive global software market. Improving the user experience for your web or mobile app through UX design that meets customer expectations across markets can increase engagement, conversion, and customer satisfaction—eventually leading to higher revenue and reduced costs.
The best UX designers obsess over the flawless UX of their products. They’re painfully aware that every design choice they make—whether it’s about color, illustrations, or the phrasing of error messages—directly affects how users perceive the product and, in turn, the brand. That’s why they experiment, test, and measure to continuously improve engagement, customer satisfaction, and retention.
Then the day arrives when the company decides to step into a new market that speaks a different language. Suddenly, software localization is on the agenda, introducing a whole new set of challenges for designers. Changing more than the language of the product impacts the user experience in ways that many teams may not have anticipated. Here’s how to make the most of multilingual UX design for global apps.
How localization impacts UX design
When companies believe that localization may be as simple as mere translation, then they might see all of their hard-won gains in user experience suddenly dissipate. Other cultures not only speak another language but also assign different meanings to colors, symbols, and visuals. They even use different formats for date, time, and measurements.
The goal of localization is to create a user experience that feels like it has been specifically designed for a language and culture. Ideally, no user should detect that the original product may stem from a completely different cultural background. That is easier said than done, though. Traditional UX design processes can hardly support this undertaking.
Challenges with traditional multilingual UX design
In the traditional waterfall product development process for mobile or web apps, UX design and localization are on opposite ends. Typically, the product teams start with a mockup and create the user interface taking only one language into consideration. The developers will subsequently build the product, and it goes live. Only now do most teams think about localization and try to introduce other languages. This can lead to several problems:
- By not internationalizing the product straight away and not keeping the UX design flexible, the design often breaks when more languages are added.
- Translators don’t always have enough context to be aware of where exactly a string will live within the product, often leading to poor translation quality.
- Translations don’t always fit in the rigid UX design, resulting in, for example, an overflow of text on buttons.
- The broken design and out-of-context translations can have a negative impact on the user experience, with website visitors or app users bouncing more often than not.
How localization technology can support UX localization
A translation management system (TMS), like Phrase, sits at the heart of modern UX localization. It serves as a single point of truth for your product copy in all languages. It’s where copywriters and translators do their work and developers automatically sync the content files with their repository. Thanks to dedicated plugins for Sketch and Figma, UX/UI designers can also benefit from an equally simple syncing mechanism.
Working on your UI design for multiple languages
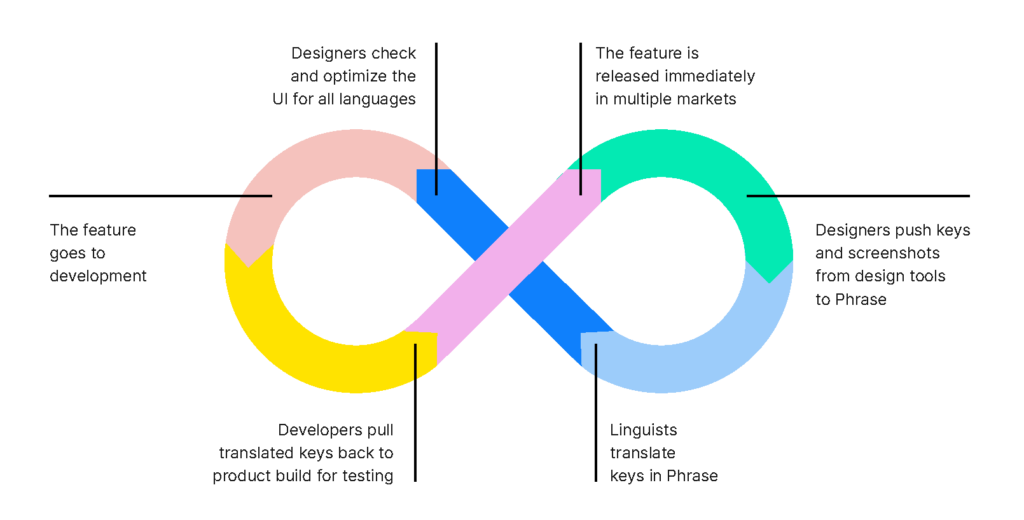
Designers can connect Sketch and Figma with Phrase to sync their design content. With this workflow, designers can be sure to create a good design that is suitable for all languages:
- Designers create a mockup of the UI in the source language and push the keys and screenshots to a centralized localization platform.
- Developers write new code or update the existing one.
- Translators begin working on the UI strings in all other languages, aided by screenshots, contextual information, and comments provided by the designers and copywriters.
- Once the translations are finished, they are pushed back to the design team who integrate all languages into the UI and optimize the layout if necessary.
This workflow allows for translated product copy to be ready when working on the UI design of a new product. The sync also automatically reduces the risk of accidental copy changes. High translation quality is assured as the content and translation teams can see screenshots of your artboard in Sketch or Figma. Linguists have all the context they need to create high-quality copy and translations. Seeing the current state of design, even if it is not 100% final yet, enables them to pick the best wording for each content key. This can be a great help in avoiding overly long verbiage and subpar translations.

Having translated product copy for all your markets in Sketch or Figma allows UX/UI designers to:
- Catch design breaks and optimize your design for multiple languages—check out our article on designing apps for internationalization
- Export files easily to design collaboration tools
- Conduct multilingual user tests
- Export images instantly for the App Store or Google Play Store in all languages
You can read more about this recommended workflow and how it differs from the classic product development workflow in our complete guide to design localization.
Multilingual UX design is ready for development
Once the UI design and copy are done, the localized UI goes to the development team who downloads the copy in all languages and builds it into the product. We recommend UX designers agree on a key naming convention with their engineers before pushing the content from their design tool to Phrase. Later on, this will allow the development team to use the existing translated content from Phrase in the final product. In the end, the feature goes live in all markets simultaneously, with a UI that has been designed for a global audience from the start.
Iterate on your web and mobile app design
Today, product development is a continuous process. Agile teams often iterate multiple times on existing features. Copywriters and translators might want to edit product copy to make it more compelling—and designers might decide on a redesign of the user interface to increase conversion. Thanks to the sync between your design tool and translation management system, it’s easier to close the gap between design and localization than you might think.
Designers can work in their native environment and have full control over the design process while still being able to quickly and easily consult with localization experts to ensure that their designs are relevant and accurate. Translators can see the design in its proper context, making it easier to produce accurate translations—and developers can focus on building the product, confident that the localized designs will be spot-on.

DOWNLOAD FOR FREE
Your guide to bridging the gap between translation and design
Discover how to bring design and translation together to streamline global product development and ensure that your product meets all cultural requirements of each target market.